Bootstrap gulir Monitor (Scrollspy) widget
Monitor gulir (Scrollspy) plug-in, yang secara otomatis update widget navigasi otomatis update sasaran menu yang sesuai berdasarkan posisi scroll bar. Pelaksanaan dasar adalah sebagai Anda menggulir, posisi scroll bar berdasarkankelas .active ditambahkan ke bar navigasi.
Jika Anda ingin merujuk pada plug-in fitur individu, Anda perlu referensiscrollspy.js.Atau, seperti Bootstrap Ikhtisar Plugin bab disebutkan, Anda bisa merujuk kebootstrap.jsatau versi kompresibootstrap.min.js.
pemakaian
Anda dapat menambahkan scroll ke bagian atas perilaku memantau navigasi:
- Melalui data atribut: Anda ingin mendengarkan elemen (biasanya tubuh) untuk menambahkan data-spy = "scroll".Kemudian tambahkan ID atau kelas dari elemen induk denganBootstrap .nav komponen dataatributtarget.Untuk itu untuk bekerja dengan baik, Anda harus memastikan bahwa ada kecocokan dalam tubuh dari halaman yang ingin Anda link elemen ID Monitor ada.
<Tubuh Data-spy = "scroll" Data-target = ". Navbar-contoh">
...
<Class Div = "navbar-contoh">
<Ul class = "nav nav-tab">
...
</ Ul>
</ Div>
...
</ Body>
- Dengan JavaScript: Anda dapat menggulir panggilan JavaScript untuk mendengarkan, untuk mendengarkan memilih elemen, kemudian memanggil .scrollspy ()fungsi:
. $ ( 'Tubuh') scrollspy ({target: '.navbar-contoh'})
contoh
Contoh berikut menunjukkan penggunaan bergulir melalui data yang atribut memantau (Scrollspy) plug-in:
contoh
<Nav id = "navbar-contoh" class = "navbar navbar navbar-default static" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<Tombol class = "navbar-ubah" ketik = "tombol" Data-ubah = "runtuh"
Data-target = ".bs-js -navbar-scrollspy">
<Span class = "sr-satunya"> Switching Navigasi </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Tombol>
<A class = "navbar-merek" href = "#"> Tutorial Nama </ a>
</ Div>
<Div class = "runtuh navbar-runtuhnya bs -js-navbar-scrollspy">
<Ul class = "nav navbar-nav" >
<Li> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" id = "navbarDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu" Peran = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> EJB < / a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> musim semi < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div Data-spy = "scroll" Data-target = "# navbar- contoh" Data-offset = "0"
style = "height: 200px; melimpah : auto; position: relative;">
<H4 id = "ios"> iOS < / h4>
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
<H4 id = "svn"> SVN < / h4>
<P> subversion, sering disingkat SVN, adalah versi source software sistem kontrol terbuka. CollabNet Subversion dibuat oleh perusahaan pada tahun 2000. Tapi sekarang telah dikembangkan sebagai proyek dari Apache Software Foundation, ia memiliki kaya pengembang dan pengguna komunitas. </ P>
<H4 id = "jmeter"> Jmeter < / h4>
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
<H4 id = "musim semi"> Musim semi < / h4>
<P> Spring Framework merupakan sumber platform Java terbuka untuk pengembangan cepat aplikasi Java kuat menawarkan dukungan infrastruktur yang lengkap. </ P>
<P> kerangka kerja Spring awalnya ditulis oleh Rod Johnson pada bulan Juni 2003 pertama kali dirilis di bawah lisensi Apache 2.0. </ P>
</ Div>
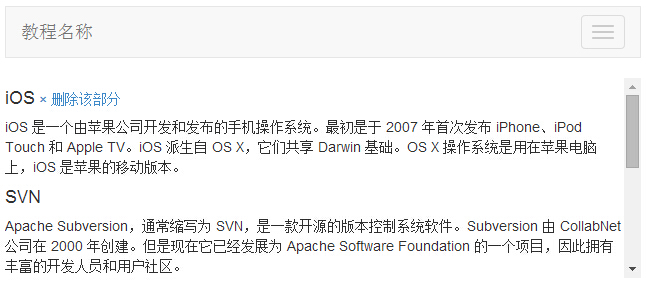
Hasilnya adalah sebagai berikut:
Pilihan
Untuk melewati atribut data atau JavaScript. Tabel berikut ini berisi opsi ini:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| offset | number
默认值:10 | data-offset | 当计算滚动位置时,距离顶部的偏移像素。 |
cara
.scrollspy ( 'penyegaran'): Ketika memanggil scrollspy dengan metode JavaScript, Anda perlu memanggil .refreshmetode untuk memperbarui DOM. Hal ini berguna untuk mengubah (yaitu, Anda menambah atau menghapus unsur-unsur tertentu) terjadi setiap saat dari elemen DOM. Berikut adalah sintaks dari metode ini.
$ ( '[Data-spy = "scroll"]'). Masing-masing (function () {
var $ spy = $ (ini) .scrollspy ( 'penyegaran')
})
contoh
Contoh berikut menunjukkan.scrollspy ( 'menyegarkan') Metode:
contoh
<Nav id = "myScrollspy" class = "navbar navbar navbar-default static" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<Tombol class = "navbar-ubah" ketik = "tombol" Data-ubah = "runtuh"
Data-target = ".bs-js -navbar-scrollspy">
<Span class = "sr-satunya"> Switching Navigasi </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Tombol>
<A class = "navbar-merek" href = "#"> Tutorial Nama </ a>
</ Div>
<Div class = "runtuh navbar-runtuhnya bs -js-navbar-scrollspy">
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" id = "navbarDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu" Peran = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> EJB < / a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> musim semi < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div Data-spy = "scroll" Data-target = "#myScrollspy" Data-offset = "0"
style = "height: 200px; melimpah : auto; position: relative;">
<Div class = "bagian">
<H4 id = "ios"> iOS < small> <a href = "#" onclick = "removeSection (ini); ">
& Kali; menghapus bagian </ a> </ small>
</ H4>
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> subversion, sering disingkat SVN, adalah versi source software sistem kontrol terbuka. CollabNet Subversion dibuat oleh perusahaan pada tahun 2000. Tapi sekarang telah dikembangkan sebagai proyek dari Apache Software Foundation, ia memiliki kaya pengembang dan pengguna komunitas. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "jmeter"> Jmeter < small> <a href = "#" onclick = "removeSection (ini); ">
& Kali; menghapus bagian </ a> </ small>
</ H4>
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "musim semi"> Musim semi < / h4>
<P> Spring Framework merupakan sumber platform Java terbuka untuk pengembangan cepat aplikasi Java kuat menawarkan dukungan infrastruktur yang lengkap. </ P>
<P> kerangka kerja Spring awalnya ditulis oleh Rod Johnson pada bulan Juni 2003 pertama kali dirilis di bawah lisensi Apache 2.0. </ P>
</ Div>
</ Div>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Bagian") menghapus () ;. $ ( '[Data-spy = "scroll"]') masing-masing ( function () {var $ spy = $ (ini) .scrollspy ( 'penyegaran')});} $ ( "# myScrollspy") scrollspy () ;.}); </ script>
Hasilnya adalah sebagai berikut:
peristiwa
Tabel berikut mencantumkan monitor digunakan untuk menggulir acara. Peristiwa ini dapat digunakan ketika fungsi hook.
| 事件 | 描述 | 实例 |
|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 执行一些动作...
})
|
contoh
Contoh berikut menunjukkan penggunaan eventactivate.bs.scrollspy:
contoh
<Nav id = "myScrollspy" class = "navbar navbar navbar-default static" Peran = "navigasi">
<Div class = "container-cairan">
<Div class = "navbar-header">
<Tombol class = "navbar-ubah" ketik = "tombol" Data-ubah = "runtuh"
Data-target = ".bs-js -navbar-scrollspy">
<Span class = "sr-satunya"> Switching Navigasi </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
<Span class = "icon-bar"> </ span>
</ Tombol>
<A class = "navbar-merek" href = "#"> Tutorial Nama </ a>
</ Div>
<Div class = "runtuh navbar-runtuhnya bs -js-navbar-scrollspy">
<Ul class = "nav navbar-nav" >
<Li class = "aktif"> <a href = "#ios"> iOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "dropdown">
<A href = "#" id = "navbarDrop1" class = "dropdown-ubah"
Data-ubah = "dropdown"> Java <b class = "sisipan"> </ b>
</ A>
<Ul class = "dropdown-menu" Peran = "menu"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "-1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "-1"> EJB < / a> </ li>
<Li class = "pembagi"> </ li>
<Li> <a href = "#spring" tabindex = "-1"> musim semi < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div Data-spy = "scroll" Data-target = "#myScrollspy" Data-offset = "0"
style = "height: 200px; melimpah : auto; position: relative;">
<Div class = "bagian">
<H4 id = "ios"> iOS < small> <a href = "#" onclick = "removeSection (ini); ">
& Kali; menghapus bagian </ a> </ small>
</ H4>
<P> iOS adalah dikembangkan dan diterbitkan oleh sistem operasi mobile Apple. Awalnya dirilis untuk pertama kalinya iPhone, iPod Touch dan Apple TV pada tahun 2007. iOS berasal dari OS X, mereka berbagi fondasi Darwin. OS X sistem operasi yang digunakan pada Mac, iOS adalah versi mobile Apple. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "svn"> SVN < small> </ small> </ h4>
<P> subversion, sering disingkat SVN, adalah versi source software sistem kontrol terbuka. CollabNet Subversion dibuat oleh perusahaan pada tahun 2000. Tapi sekarang telah dikembangkan sebagai proyek dari Apache Software Foundation, ia memiliki kaya pengembang dan pengguna komunitas. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "jmeter"> Jmeter < small> <a href = "#" onclick = "removeSection (ini); ">
& Kali; menghapus bagian </ a> </ small>
</ H4>
<P> JMeter adalah perangkat lunak tes open source. Ini adalah 100% aplikasi Java murni, untuk beban dan kinerja pengujian. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) adalah kerangka pengembangan untuk membuat aplikasi perusahaan yang sangat terukur dan kuat, digunakan pada server aplikasi yang kompatibel (seperti JBoss, Web Logic, dll) dari J2EE. </ P>
</ Div>
<Div class = "bagian">
<H4 id = "musim semi"> Musim semi < / h4>
<P> Spring Framework merupakan sumber platform Java terbuka untuk pengembangan cepat aplikasi Java kuat menawarkan dukungan infrastruktur yang lengkap. </ P>
<P> kerangka kerja Spring awalnya ditulis oleh Rod Johnson pada bulan Juni 2003 pertama kali dirilis di bawah lisensi Apache 2.0. </ P>
</ Div>
</ Div>
<Span id = "activeitem" style = "color: red;" > </ span>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Bagian") menghapus () ;. $ ( '[Data-spy = "scroll"]') masing-masing ( function () {var $ spy = $ (ini) .scrollspy ( 'penyegaran')});} $ ( "# myScrollspy") scrollspy (); .. $ ( '# myScrollspy') dari ( 'activate.bs. scrollspy ', function () {var CurrentItem = $ ( "nav li.active> a.") text (); $ ( "# activeitem") html ( " Anda sedang melihat -" + CurrentItem); .. }) }); </ script>
Hasilnya adalah sebagai berikut:
contoh yang lebih
Buat scroll mendengarkan horisontal
Contoh berikut menunjukkan cara membuat scrolling pendengar horisontal:
contoh
<- Navbar The :! Digunakan untuk melompat ke bagian di daerah digulir ->
<Nav class = "navbar navbar- terbalik navbar-tetap-top">
...
<Class Ul = "nav navbar- nav">
<Li> <a href = "# section1"> Bagian 1 </ a> </ li>
...
</ Nav>
<! - The digulir daerah ->
<Div Data-spy = "scroll " Data-target = ".navbar" Data-offset = "12">
<! - Bagian 1 ->
<Div id = "section1">
<H1> Bagian 1 </ h1 >
<P> Cobalah untuk menggulir halaman ini dan melihat bar navigasi sementara bergulir! </ P>
</ Div>
...
</ Div>
Coba » Cara membuat scroll mendengarkan vertikal
Contoh berikut menunjukkan cara membuat scroll pendengar vertikal:
contoh
<Tubuh Data-spy = "scroll " Data-target = "#myScrollspy" Data-offset = "20">
<Class Div = "container">
<Class Div = "row">
<Nav class = "col-sm -3" id = "myScrollspy">
<Ul class = "nav nav- pil nav-ditumpuk">
<Li> <a href = "# section1"> Bagian 1 </ a> </ li>
...
</ Ul>
</ Nav>
<Div class = "col-sm -9">
<Div id = "section1">
<H1> Bagian 1 </ h1 >
<P> Cobalah untuk menggulir halaman ini dan melihat daftar menu sementara bergulir! </ P>
</ Div>
...
</ Div>
</ Div>
</ Div>
</ Body>
Coba »