Menú jQuery EasyUI y aparato de botón - botón del menú menubutton
 plugin de jQuery EasyUI
plugin de jQuery EasyUI Extendido desde $ .fn.linkbutton.defaults. Por $ .fn.menubutton.defaults anulan los valores predeterminados por defecto.
botón de menú (menubutton) es parte del menú desplegable. Él botón (LinkButton) y el menú (menú) Enlace relacionado. Botón de presentación de Enlace (LinkButton), menú oculto (menú). Cuando un usuario hace clic en un vínculo o mover el botón del ratón (LinkButton) en adelante, se mostrará el menú (menú) para permitir que el usuario haga clic en el menú.

confiar
- menú
- LinkButton
uso
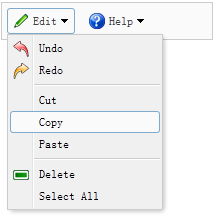
Por lo general, un botón de menú (menubutton) mediante declaración crea a partir de las etiquetas.
<A href = "javascript: void (0)" id = clase "mb" = "easyui-menubutton"
datos-options = "del menú: '# mm', iconCls: 'icono-editar" "> Editar </a>
<Id = Div estilo "mm" = "width: 150px;">
<DIV-Opciones de datos = "iconCls: 'icono-undo'"> Deshacer </ div>
<DIV-Opciones de datos = "iconCls: 'icono-rehacer'"> Rehacer </ div>
<Div class = "menu-sep"> </ div>
<Div> Cortar </ div>
<Div> Copiar </ div>
<Div> Pegar </ div>
<Div class = "menu-sep"> </ div>
<Div ficha Opciones = "iconCls: 'icono-remove'"> Eliminar </ div>
<Div> Seleccionar todo </ div>
</ Div>
Usar javascript para crear un botón de menú (menubutton).
<a href="javascript:void(0)" id="mb"> Editar </a> <Id = Div estilo "mm" = "width: 150px"> ... </ Div>
$ ( '# Mb'). Menubutton ({
iconCls: 'icono-edit',
Menú: '#mm'
});
propiedad
La propiedad se extiende desde el botón de enlace (LinkButton), el siguiente es el botón de menú (menubutton) mayores propiedades.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
camino
El método heredado del botón de enlace (LinkButton), el siguiente es el botón de menú (menubutton) mayor o métodos sustituidos.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
 plugin de jQuery EasyUI
plugin de jQuery EasyUI