jQuery EasyUI Data Grid - Creación de las subdivisiones
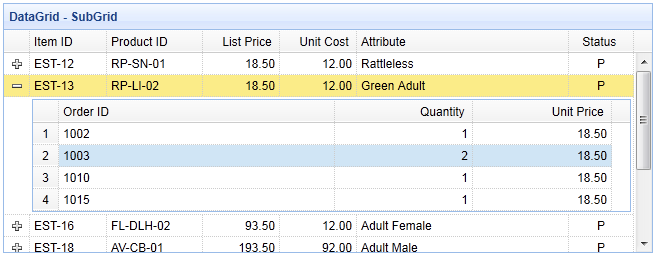
Detalles de vista utiliza la cuadrícula de datos (cuadrícula de datos), el usuario puede ampliar la fila para mostrar detalles adicionales. Cualquier contenido se puede cargar como una fila de detalle, sub-rejilla también se pueden cargar de forma dinámica. Este tutorial le mostrará cómo crear una sub-cuadrícula en la red principal.

Paso 1: Crear la red principal
<Tabla de id = estilo "dg" = "width: 700px; altura: 250px" url = "datagrid22_getdata.php" title = "DataGrid - subgrid" singleSelect = "true" fitColumns = "true"> <Culata en T> <Tr> <Campo Th = "Itemid" width = "80"> ID del elemento </ th> <= Th Campo "ProductID" width = "100"> Identificación del producto </ th> <Th Campo = "Precio de la lista" align = ancho "derecho" = "80"> Lista de Precios </ th> <Campo Th = "unitcost" align = ancho "derecho" = "80"> Costo unitario </ th> <= Th Campo anchura "attr1" = "220"> Atributo </ th> <Campo Th = "status" width = "60" align = "center"> Estado </ th> </ Tr> </ Culata en T> </ Table>
Paso 2: Permite mostrar una visión detallada de las subdivisiones
Con el fin de utilizar una vista detallada, por favor, recuerde hacer referencia a un archivo de script de vista en el encabezado de la página.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
Vista: DetailView,
detailFormatter: function (índice, fila) {
retorno "<div style =" padding: 2px "> <table class =" ddv "> </ table> </ div> ';
},
onExpandRow: function (índice, fila) {
var ddv = $ (this) .datagrid ( 'getRowDetail', índice) .find ( 'table.ddv');
ddv.datagrid ({
url: '? datagrid22_getdetail.php itemid =' + row.itemid,
fitColumns: true,
singleSelect: true,
rownumbers: true,
loadMsg: '',
altura: 'auto',
columnas: [[
El campo {: 'idpedido', título: 'ID de pedido, anchura: 100},
{Campo: "cantidad", título: 'Cantidad', ancho: 100},
El campo {: 'preciounitario', título: 'El precio unitario, anchura: 100}
]],
onResize: function () {
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
},
onLoadSuccess: function () {
setTimeout (function () {
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
}, 0);
}
});
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
}
});
Cuando el usuario hace clic en el botón de expansión ( "+"), se activará evento 'onExpandRow'. Creamos una nueva cuadrícula con tres subredes. Cuando los datos submalla cuando se carga correctamente o cambiar el tamaño, por favor recuerde llamar la red principal método de 'fixDetailRowHeight'.
Paso 3: El código del lado del servidor
$ Resultado = array ();
incluir 'conn.php';
$ Rs = mysql_query ( "SELECT * FROM elemento en el que itemid en (seleccione itemid de línea de pedido)");
Los artículos $ = array ();
while ($ fila = mysql_fetch_object ($ rs)) {
array_push (items $, $ fila);
}
json_encode eco (artículos $);
incluir 'conn.php';
$ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'ITEMID']);
$ Rs = mysql_query ( "SELECT * FROM línea de pedido, donde itemid = '$ itemid'");
Los artículos $ = array ();
while ($ fila = mysql_fetch_object ($ rs)) {
array_push (items $, $ fila);
}
json_encode eco (artículos $);