aplicaciones jQuery EasyUI - Creación de un detalle CRUD formulario de solicitud en línea de edición de despliegue
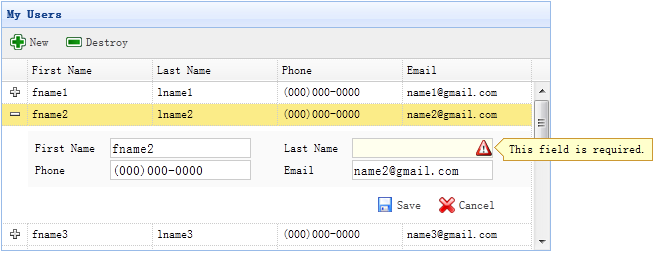
Cuando se cambia la vista de cuadrícula de datos (vista en cuadrícula de datos) a 'DetailView', el usuario puede ampliar la línea para mostrar los detalles de algunas de las filas de la fila de abajo. Esta característica le permite evitar que el panel de línea de ruptura (el panel) en el formulario de edición (forma) para proporcionar algún diseño adecuado (diseño). En este tutorial, se utiliza la cuadrícula de datos (DataGrid) componentes para reducir el formulario de edición (forma) del espacio ocupado.

Paso 1: Definir la red de datos de las etiquetas HTML (DataGrid)
<Tabla id = "dg" title = estilo "Mis Usuarios" = "width: 550px; altura: 250px" url = "get_users.php" Barra de herramientas = "# barra de herramientas" fitColumns = "true" singleSelect = "true"> <Culata en T> <Tr> <Th Campo = "nombre" width = "50"> Nombre </ th> <Campo Th = anchura "apellido" = "50"> Apellidos </ th> <Campo Th = "teléfono" width = "50"> Teléfono </ th> <= Th campo "e-mail" width = "50"> correo electrónico </ th> </ Tr> </ Culata en T> </ Table> <Div id = "barra de herramientas"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> nuevo </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Destruye </a> </ Div>
Paso 2: Datos de Grid (Cuadrícula de datos) Aplicaciones Vista detallada
$ ( '# Dg'). Datagrid ({
Vista: DetailView,
detailFormatter: function (índice, fila) {
retorno '<div class = "ddv"> </ div>';
},
onExpandRow: function (índice, fila) {
var ddv = $ (this) .datagrid ( 'getRowDetail', índice) .find ( 'div.ddv');
ddv.panel ({
frontera: falso,
cache: true,
href: '? Índice show_form.php =' + índice,
onLoad: function () {
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
$ ( '# Dg') cuadrícula de datos ( 'selectRow', índice) .;
$ ( '# Dg') cuadrícula de datos ( 'getRowDetail', índice) .find ( "forma") forma ( "carga", fila) ..;
}
});
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
}
});
Para que la red de datos de datos (DataGrid) vista de aplicación en la cabecera de la página html introducido archivos 'datagrid-detailview.js'.
Utilizamos la función 'detailFormatter' para generar contenido en línea detalle. En este caso, volvemos a un lugar para el formulario de edición (forma) vaciar <div>. Cuando el usuario hace clic en la línea botón de expansión ( "+"), se activará evento 'onExpandRow', vamos a cargar el formulario de edición de ajax (forma). Llamar al método 'getRowDetail' para obtener el detalle línea de contenedores, para que podamos encontrar el panel de detalles de líneas (el panel). Los detalles del panel creado fila (el panel), cargar el formulario de edición (forma) de vuelta 'show_form.php'.
Paso 3: Crear formulario de edición (Formulario)
formulario de edición (forma) se carga desde el servidor.
<Form method = "post"> <Tabla class = estilo "dv-tabla" = "width: 100%; fondo: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Nombre </ td> <Td> <input name = clase "nombre" = "easyui-validatebox" requerido = "true"> </ input> </ td> <Td> Apellidos </ td> <Td> <input name = clase "apellido" = "easyui-validatebox" requerido = "true"> </ input> </ td> </ Tr> <Tr> <Td> Teléfono </ td> <Td> <input name = "teléfono"> </ input> </ td> <Td> correo electrónico </ td> <Td> <input name = clase "e-mail" = "easyui-validatebox" validType = "email"> </ input> </ td> </ Tr> </ Table> <Div style = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php eco $_REQUEST['index'];?>)"> guardar </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php eco $_REQUEST['index'];?>)"> Cancelar </a> </ Div> </ Form>
Paso 4: Guardar o Cancelar edición
Llame a la función 'saveItem' para guardar un usuario o invocar la función 'cancelItem' para cancelar la edición.
función saveItem (índice) {
var fila = $ ( '# dg') cuadrícula de datos ( 'GetRows') [índice] .;
var url = row.isNewRecord 'save_user.php': 'id = update_user.php?' + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail', índice) .find ( "forma"). Forma ( 'submit', {
url: url,
onSubmit: function () {
devolver $ (this) .Form ( "validar");
},
el éxito: function (datos) {
datos = eval ( '(' + datos + ')');
data.isNewRecord = false;
$ ( '# Dg') cuadrícula de datos ( 'collapseRow', índice) .;
$ ( '# Dg'). Datagrid ( 'updateRow', {
Índice: índice,
fila de datos:
});
}
});
}
Que decidió devolver una dirección URL y, a continuación, busque el objeto de formulario (forma) y llamar a "enviar" método para enviar los datos del formulario (forma). Cuando los datos se han guardado correctamente plegada y actualizar las filas de datos.
función cancelItem (índice) {
var fila = $ ( '# dg') cuadrícula de datos ( 'GetRows') [índice] .;
si (row.isNewRecord) {
. $ ( '# Dg') cuadrícula de datos ( 'deleteRow', index);
} Else {
$ ( '# Dg') cuadrícula de datos ( 'collapseRow', índice) .;
}
}
Cuando se cancela la acción de edición, si la línea es una línea nueva y no se ha guardado, eliminar la fila, de lo contrario la línea de plegado.