aplicación de jQuery EasyUI - crear cuadrícula de datos CRUD
En la sección anterior, se utilizan los componentes de diálogo (diálogo) para crear una aplicación CRUD para crear y editar la información de usuario. Este tutorial le mostrará cómo crear una cuadrícula de datos CRUD (DataGrid). Vamos a utilizar cuadrícula de datos editable (DataGrid) plug-in para completar estas acciones las operaciones CRUD.

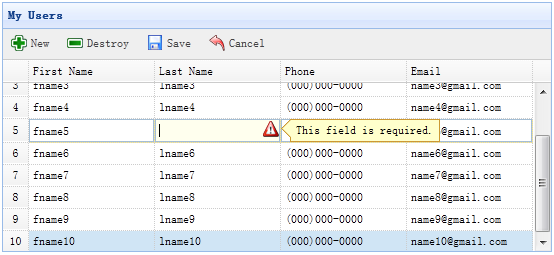
Paso 1: Definir la red de datos de las etiquetas HTML (DataGrid)
<Tabla id = "dg" title = estilo "Mis Usuarios" = "width: 550px; altura: 250px"
Barra de herramientas = "# barra de herramientas de" campo ID = "id"
rownumbers = "true" fitColumns = "true" singleSelect = "true">
<Culata en T>
<Tr>
<Th Campo = "nombre" width = editor de "50" = "{type: 'validatebox', las opciones: {required: true}}"> Nombre </ th>
<= Th campo "Apellido" width = editor de "50" = "{type: 'validatebox', las opciones: {required: true}}"> Apellidos </ th>
<= Th campo "teléfono" width = editor de "50" = "text"> Teléfono </ th>
<= Th campo "e-mail" width = editor de "50" = "{type: 'validatebox', las opciones: {validType: 'correo electrónico'}}"> correo electrónico </ th>
</ Tr>
</ Culata en T>
</ Table>
<Div id = "barra de herramientas">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> Nueva </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> Destruye </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> Guardar </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> Cancelar </ a>
</ Div>
Paso 2: Usar cuadrícula de datos editable (DataGrid)
$ ( '# Dg'). Edatagrid ({
url: 'get_users.php',
saveUrl: 'save_user.php',
updateURL: 'update_user.php',
destroyUrl: 'destroy_user.php'
});
Debemos ofrecer 'url', 'saveUrl', 'updateURL' y el atributo 'destroyUrl' para editar la cuadrícula de datos (DataGrid):
- url: recuperar datos de usuario desde el servidor.
- saveUrl: guardar un nuevo datos de usuario.
- updateURL: actualizar un conjunto de datos de usuario existentes.
- destroyUrl: Para eliminar un conjunto de datos de usuario existentes.
Paso 3: Escribir código de procesamiento del servidor
Guardar un nuevo usuario (save_user.php):
$ Nombre = $ _REQUEST [ 'apellido']; Apellido $ = $ _REQUEST [ 'apellido']; Teléfono $ = $ _REQUEST [ 'teléfono']; $ Email = $ _REQUEST [ 'email']; incluir 'conn.php'; $ Sql = "insertar en los usuarios (nombre, apellido, teléfono, correo electrónico) valores ( '$ firstname', '$ lastname', '$ telefónicas', '$ email')"; @mysql_query ($ sql); json_encode eco (array ( 'Id' => mysql_insert_id (), 'Nombre' => $ apellido, 'Apellido' => $ apellido, 'Teléfono' => $ teléfono, 'Correo' => $ correo electrónico ));
Actualizar un usuario ya existe (update_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); $ Nombre = $ _REQUEST [ 'apellido']; Apellido $ = $ _REQUEST [ 'apellido']; Teléfono $ = $ _REQUEST [ 'teléfono']; $ Email = $ _REQUEST [ 'email']; incluir 'conn.php'; $ Sql = "Los usuarios de actualización del conjunto firstname = '$ Nombre', '= lastname $ apellido', teléfono = '$ teléfono, email =' $ email 'donde id = $ id"; @mysql_query ($ sql); json_encode eco (array ( 'Id' => $ id, 'Nombre' => $ apellido, 'Apellido' => $ apellido, 'Teléfono' => $ teléfono, 'Correo' => $ correo electrónico ));
Para eliminar un usuario ya existe (destroy_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); incluir 'conn.php'; $ Sql = "Borrar de usuarios donde id = $ id"; @mysql_query ($ sql); json_encode eco (array ( 'éxito' => true));