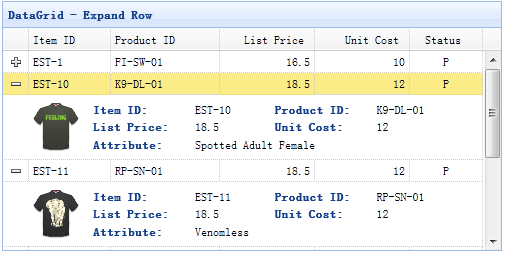
jQuery EasyUI Data Grid - líneas expandidas Mostrar Detalles
Data Grid (cuadrícula de datos) puede cambiar la vista (vista) para mostrar diferentes resultados. Utilice la vista detallada, la cuadrícula de datos (cuadrícula de datos) puede mostrar el botón de expansión a la izquierda de la línea de datos ( "+" o "-"). Los usuarios pueden ampliar la fila para mostrar detalles adicionales.

Paso 1: Crear una cuadrícula de datos (DataGrid)
<Tabla de id = estilo "dg" = "width: 500px; altura: 250px" url = "datagrid8_getdata.php" paginación = "true" sortName = "Itemid" sortOrder = "desc" title = "DataGrid - Ampliar la fila" singleSelect = "true" fitColumns = "true"> <Culata en T> <Tr> <Campo Th = "Itemid" width = "60"> ID del elemento </ th> <Campo Th = "ProductID" width = "80"> Identificación del producto </ th> <Th Campo = "Precio de la lista" align = ancho "derecho" = "70"> Lista de Precios </ th> <Campo Th = "unitcost" align = "right" width = "70"> Costo unitario </ th> <Campo Th = "status" width = "50" align = "center"> Estado </ th> </ Tr> </ Culata en T> </ Table>
Paso 2: Establecer una vista detallada de la cuadrícula de datos (DataGrid)
Con el fin de utilizar una vista detallada, por favor, recuerde hacer referencia a un archivo de script de vista en el encabezado de la página.
<Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
Vista: DetailView,
detailFormatter: function (índice, fila) {
retorno '<div class = estilo "ddv" = "padding: 5px 0"> </ div>';
},
onExpandRow: function (índice, fila) {
var ddv = $ (this) .datagrid ( 'getRowDetail', índice) .find ( 'div.ddv');
ddv.panel ({
frontera: falso,
cache: false,
href: '? datagrid21_getdetail.php itemid =' + row.itemid,
onLoad: function () {
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
}
});
$ ( '# Dg') cuadrícula de datos ( 'fixDetailRowHeight', índice) .;
}
});
Definimos la función 'detailFormatter' para contar la cuadrícula de datos (DataGrid) el modo de hacer la vista de detalle. En este caso, volvemos a un simple elemento "<div> ', que actúa como un contenedor para los detalles. Tenga en cuenta que más información está vacía. Cuando el usuario hace clic en el botón de expansión ( "+"), se activará evento onExpandRow. Así podemos escribir algo de código para cargar los detalles de ajax. Por último, llamamos al método 'fixDetailRowHeight' para fijar los detalles de cuando la altura de la fila cuando está cargado.
Paso 3: El código del lado del servidor
Php y Lt ;? include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'ITEMID']); $ Rs = mysql_query ( "SELECT * FROM elemento en el que itemid = '$ itemid'"); Artículo $ = mysql_fetch_array ($ rs); ? & Gt; <Table class = "dv-tabla" border = "0" style = "width: 100%;"> <Tr> <Td rowspan = estilo "3" = "width: 60px"> Php y Lt ;? $ Aa = explode ( '-', $ itemid); $ = $ Serno aa [1]; $ Img = "images / camisa $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; margin-right: 20px \ "/>"; ? & Gt; </ Td> <Td class = "dv-label"> ID del artículo: </ td> <Td> & lt ;? php echo $ item [ 'ITEMID'] ;? & gt; </ td> <Td class = "dv-label"> Identificación del producto: </ td> <Td> & lt ;? php echo $ item [ 'idproducto'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Precio de lista: </ td> <Td> & lt ;? php echo $ item [ 'Precio de la lista'] ;? & gt; </ td> <Td class = "dv-label"> Costo unitario: </ td> <Td> & lt ;? php echo $ item [ 'unitcost'] ;? & gt; </ td> </ Tr> <Tr> <Td class = "dv-label"> Atributo: </ td> <Td colspan = "3"> & lt ;? php echo $ item [ 'attr1'] ;? & gt; </ td> </ Tr> </ Table>