jQuery menús y botones EasyUI - botón Crear vínculo
En circunstancias normales, el uso del elemento <botón> para crear un botón, el botón y el enlace (Botón de Enlace) es el uso de <a> elemento para crear. Así que esto es en realidad un botón de enlace (Botón de Enlace) se muestra como un estilo de botón <a> elementos.

Para crear un botón de enlace (Botón de Enlace), todo lo que tiene que hacer es añadir un archivo llamado 'easyui-LinkButton' atributo de clase en <a> elementos:
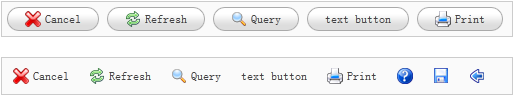
<Div style = "padding: 5px; fondo: #fafafa; ancho: 500px; border: 1px #ccc sólida"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel"> Cancelar </a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload"> Actualizar </a> <a href="#" class="easyui-linkbutton" iconCls="icon-search"> consulta </a> <a href="#" texto class="easyui-linkbutton"> botón </a> <a href="#" class="easyui-linkbutton" iconCls="icon-print"> Imprimir </a> </ Div> <Div style = "padding: 5px; fondo: #fafafa; ancho: 500px; border: 1px #ccc sólida"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel"> Cancelar </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload"> Actualizar </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search"> consulta </a> <a href="#" class="easyui-linkbutton" plain="true"> texto del botón </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print"> Imprimir </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"> </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"> </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"> </a> </ Div>
Como se puede ver, la propiedad iconCls es un icono del estilo de clase CSS, se muestra una imagen de icono en el botón.
A veces es necesario deshabilitar el botón de enlace (Botón de Enlace) o activarlo, el código siguiente muestra cómo deshabilitar un botón de enlace (Botón de Enlace):
$ (Selector) .linkbutton ( 'desactivar'); // llamar al método 'desactivar'