jQuery diseño EasyUI - crear un panel de contracción
En este tutorial, aprenderá acerca easyui plegables panel de conocimiento (acordeón). Plegando el panel (acordeón) contiene una serie de panel (panel). Todos los paneles (panel) de la cabeza (cabecera) es visible, pero sólo una vez un panel de visualización (panel) de el contenido del cuerpo. Cuando el usuario hace clic en el panel (panel) de la cabeza (cabeza) cuando el panel (panel) del contenido del cuerpo será visible, mientras que el otro panel (panel), se oculta el contenido del cuerpo no es visible.

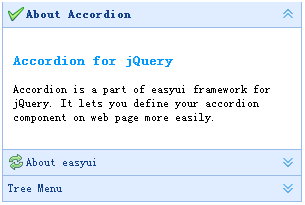
Vamos a crear tres paneles (panel), el tercer panel (panel) contiene un menú de árbol.
<Class = estilo "easyui-acordeón" Div = "width: 300px; altura: 200px;"> <Title = Div "Acerca del acordeón" iconCls = estilo "-icono bien" = "overflow: auto; padding: 10px;"> <H3 style = "color: # 0099FF;"> acordeón para jQuery </ h3> <P> acordeón es una parte del marco easyui para jQuery. Se le permite definir su componente de acordeón en la página web sea más fácil. </ P> </ Div> <Div title = "Sobre easyui" iconCls = "icono-recarga" selected = estilo "verdadera" = "padding: 10px;"> easyui ayudarle a construir su página web fácilmente </ Div> <Div title = "Árbol de menús"> <Id = ul class "tt1" = "easyui-árbol"> <Li> <Span> Carpeta1 </ span> <Ul> <Li> <Span> Subcarpeta 1 </ span> <Ul> <Li> <span> Archivo 11 </ span> </ li> <Li> <span> Archivo 12 </ span> </ li> <Li> <span> Archivo 13 </ span> </ li> </ Ul> </ Li> <Li> <span> Archivo 2 </ span> </ li> <Li> <span> Archivo 3 </ span> </ li> </ Ul> </ Li> <Li> <span> archivo2 </ span> </ li> </ Ul> </ Div> </ Div>