Menú jQuery EasyUI árbol - el árbol añadir una cuadrícula de la página
En este tutorial se muestra cómo cargar las características dinámicas del árbol con una rejilla (TreeGrid) pestaña añadió.

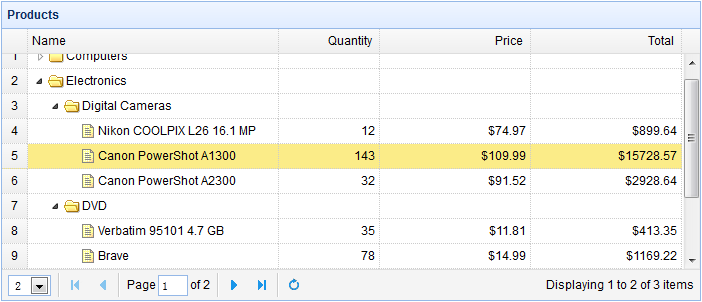
Crear cuadrícula de árbol (TreeGrid)
Activar la función de paginación rejilla árbol (TreeGrid), debe agregar "la paginación: true" atributo será enviado "página" y el argumento 'filas' en el servidor para la página se carga.
<Tabla title = "Productos" class = estilo "easyui-treegrid" = "width: 700px; altura: 300px"
datos-options = "
url: 'treegrid4_getdata.php',
rownumbers: true,
paginación: true,
pageSize: 2,
PageList: [2,10,20],
campo ID: 'id',
treeField: 'nombre',
onBeforeLoad: function (fila, param) {
si (fila!) {// carga filas de alto nivel
param.id = 0; // set id = 0, indica que cargar nuevas filas página
}
}
">
<Culata en T>
<Tr>
<= Th Campo ancho "nombre" = "250"> Nombre </ th>
<= Th Campo anchura "cantidad" = "100" align = "right"> Cantidad </ th>
<= Th Campo ancho "precio" = "150" align = formateador "derecho" = "formatDollar"> Precio </ th>
<Campo Th = "total" width = "150" align = "right" formateador = "formatDollar"> Total </ th>
</ Tr>
</ Culata en T>
</ Table>
El código de servidor
treegrid4_getdata.php
? $ Página = isset ($ _POST [ "página"]) intval ($ _POST [ "página"]): 1;
? $ Rows = isset ($ _POST [ 'filas']) intval ($ _POST [ 'filas']): 10;
$ Offset = ($ página-1) * $ filas;
$ Id = isset ($ _POST [ 'id']) intval ($ _POST [ 'id']): 0 ;?
incluir 'conn.php';
$ Resultado = array ();
si ($ id == 0) {
$ Rs = mysql_query ( "select count (*) a partir de productos en los que parentId = 0");
$ Fila = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ fila [0];
$ Rs = mysql_query ( "SELECT * FROM productos en los que parentId = 0 límite de $ offset, $ filas");
Los artículos $ = array ();
while ($ fila = mysql_fetch_array ($ rs)) {
? $ Fila [ 'estado'] = has_child ($ fila [ 'id']) "cerrado": "abierta";
array_push (items $, $ fila);
}
$ Result [ "filas"] = $ items;
} Else {
$ Rs = mysql_query ( "SELECT * FROM productos en los que parentId = $ id");
while ($ fila = mysql_fetch_array ($ rs)) {
? $ Fila [ 'estado'] = has_child ($ fila [ 'id']) "cerrado": "abierta";
$ Fila [ "total"] = $ fila [ 'precio'] * $ fila [ "cantidad"];
array_push ($ resultado, $ fila);
}
}
json_encode echo ($ resultado);
has_child función ($ id) {
$ Rs = mysql_query ( "select count (*) a partir de productos en los que parentId = $ id");
$ Fila = mysql_fetch_array ($ rs);
devolver $ fila [0]> 0 cierto :? falsa;
}
Enviado a los parámetros del servidor incluyen:
- página: la página actual a la carga.
- filas: tamaño de página.
- Identificación: Identificación del valor de la fila matriz devuelta desde el servidor está a punto de ser añadido.
Al expandir una fila de nodo, el valor de "id" es mayor que 0. Al cambiar el tema, el valor de "id" debe establecerse en 0 para colocar las filas secundarias de carga.