jQuery EasyUI Data Grid - operación de la columna
En este tutorial, aprenderá cómo incluir una columna en la operación de la red de datos editable (cuadrícula de datos) en. Una columna operativa típicamente contiene valores de una o más columnas otra operación.

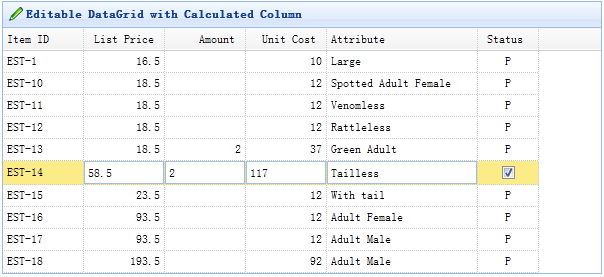
En primer lugar, crear una cuadrícula de datos editable (cuadrícula de datos). Aquí creamos alguna columna editable, 'Precio de la lista "," cantidad "y la columna' unitcost 'se define como numberbox editar el texto. La operación es la columna campo 'unitcost', será el resultado de multiplicar la columna de la cantidad Precio de la lista.
<Tabla de id = estilo "tt" = "width: 600px; height: auto"
title = "editable DataGrid con columna calculada" iconCls = "icono-editar" singleSelect = "true"
campo ID = "itemid" url = "data / datagrid_data.json">
<Culata en T>
<Tr>
<Campo Th = "Itemid" width = "80"> ID del elemento </ th>
<Th Campo = "Precio de la lista" width = "80" align = editor de "derecha" = "{type: 'numberbox', las opciones: {precisión: 1}}"> Lista de Precios </ th>
<Th Campo = "cantidad" width = "80" align = "right" editor = "{type: 'numberbox', las opciones: {precisión: 0}}"> Importe </ th>
<Campo Th = "unitcost" width = "80" align = "right" editor = "numberbox"> Costo unitario </ th>
<= Th Campo "attr1" width = "150" editor = "text"> Atributo </ th>
<= Th Campo ancho "status" = "60" align = editor de "centro" = "{type: 'casilla', las opciones: {on: 'P', fuera: ''}}"> Estado </ th>
</ Tr>
</ Culata en T>
</ Table>
Cuando el usuario hace clic en una fila, empezamos una acción de edición.
var lastIndex;
$ ( '# Tt'). Datagrid ({
onClickRow: function (rowIndex) {
si (lastIndex! = rowIndex) {
$ ( '# Tt') cuadrícula de datos ( 'EndEdit', lastIndex) .;
$ ( '# Tt') cuadrícula de datos ( 'BeginEdit', rowIndex) .;
setEditing (rowIndex);
}
lastIndex = rowIndex;
}
});
Para crear una relación entre el funcionamiento de algunas columnas, debemos obtener los editores actuales, y se unen a algunas de las situaciones arriba mencionadas.
función setEditing (rowIndex) {
editores var = $ ( '# tt') ( 'datagrid getEditors', rowIndex) .;
var = priceEditor editores [0];
var = amountEditor editores [1];
var = costEditor editores [2];
priceEditor.target.bind ( 'cambio', function () {
calcular ();
});
amountEditor.target.bind ( 'cambio', function () {
calcular ();
});
Calcular la función () {
costo var = priceEditor.target.val () * amountEditor.target.val ();
$ (CostEditor.target) .numberbox ( 'setValue', el costo);
}
}