jQuery EasyUI cuadrícula de datos - permite la edición directa
función editable añadido recientemente a la red de datos (cuadrícula de datos) de. Permite al usuario añadir una nueva fila a la tabla de datos (cuadrícula de datos). Los usuarios también pueden actualizar uno o más filas.
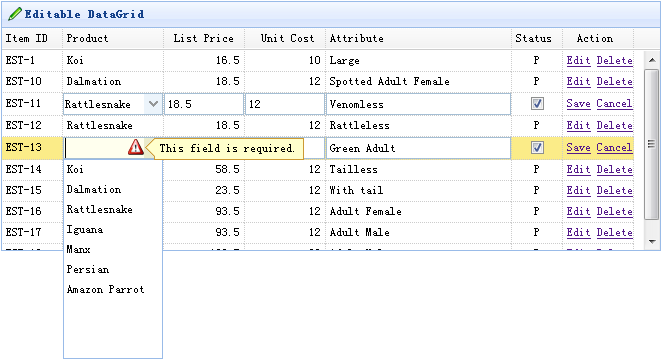
En este tutorial se muestra cómo crear una cuadrícula de datos (cuadrícula de datos) y editor en línea.

Creación de una cuadrícula de datos (DataGrid)
$ (Function () {
$ ( '# Tt'). Datagrid ({
Título: 'editable DataGrid',
iconCls: 'icono-edit',
anchura: 660,
altura: 250,
singleSelect: true,
campo ID: 'ITEMID',
url: 'datagrid_data.json',
columnas: [[
El campo {: 'ITEMID', título: "Identificación de artículo, anchura: 60},
El campo {: 'ProductId', título: "producto", width: 100,
formateador: función (valor) {
for (var i = 0; i <products.length; i ++) {
if (productos [i] == .productid valor) los productos de retorno [i] .name;
}
valor de retorno;
},
editor: {
Tipo: 'cuadro combinado',
Opciones: {
campo de Valor: "ProductID ',
textField: 'nombre',
datos: productos,
required: true
}
}
},
El campo {: 'Precio de la lista', título: 'Precio', ancho: 80, ajustará: "derecho", editor: {type: 'numberbox', las opciones: {precisión: 1}}},
El campo {: 'unitcost', título: "Costo unitario, anchura: 80, ajustará:" derecho ", editor: 'numberbox'},
El campo {: 'attr1', título: "Atributo, anchura: 150, editor:" texto "},
El campo {: 'status', título: "Estado", ancho: 50, alinee: "centro",
editor: {
Tipo: 'casilla',
Opciones: {
en: 'P',
off: ''
}
}
},
{Campo: "acción", título: 'Acción', ancho: 70, alinee: "centro",
formateador: función (valor, fila, índice) {
si (row.editing) {
var s = '<a href="#" onclick="saverow(this)"> Guardar </a>';
var c = '<a href="#" onclick="cancelrow(this)"> Cancelar </a>';
retorno s + c;
} Else {
var e = '<a href="#" onclick="editrow(this)"> Editar </a>';
var d = '<a href="#" onclick="deleterow(this)"> Eliminar </a>';
e + d regresar;
}
}
}
]],
onBeforeEdit: function (índice, fila) {
row.editing = true;
updateActions (de archivo);
},
onAfterEdit: function (índice, fila) {
row.editing = false;
updateActions (de archivo);
},
onCancelEdit: function (índice, fila) {
row.editing = false;
updateActions (de archivo);
}
});
});
updateActions de función (de archivo) {
$ ( '# Tt'). Datagrid ( 'updateRow', {
Índice: índice,
fila: {}
});
}
Para habilitar la cuadrícula de datos edición en línea, usted debe añadir un alojamiento a la columna del editor. Editor (editor) dice Data Grid (cuadrícula de datos) Cómo editar el campo y cómo guardar el valor del campo. Como se puede ver, tres editores (editor) Definimos: texto, cuadro combinado y la casilla de verificación.
getRowIndex función (objetivo) {
var tr = $ (objetivo) .closest ( 'fila tr.datagrid');
volver parseInt (tr.attr ( 'datagrid fila-index'));
}
editrow función (objetivo) {
$ ( '# Tt') cuadrícula de datos ( 'BeginEdit', getRowIndex (objetivo)) .;
}
deleteRow función (objetivo) {
$ .messager.confirm ( 'Confirmar', '¿Estás seguro? ", La función (r) {
si (r) {
$ ( '# Tt') cuadrícula de datos ( 'deleteRow', getRowIndex (objetivo)) .;
}
});
}
saverow función (objetivo) {
$ ( '# Tt') cuadrícula de datos ( 'EndEdit', getRowIndex (objetivo)) .;
}
cancelrow función (objetivo) {
$ ( '# Tt') cuadrícula de datos ( 'CancelEdit', getRowIndex (objetivo)) .;
}