jQuery EasyUI Data Grid - Formato de columnas
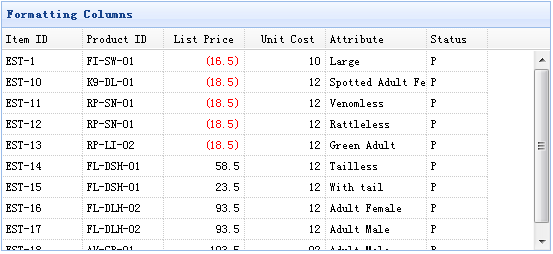
Los siguientes ejemplos tienen el formato de datos de columna DataGrid easyui en el interior, y el uso de formateador columna personalizada, si el precio es inferior al 20 texto aparecerá en color rojo.

Para dar formato a una columna de cuadrícula de datos (DataGrid), tenemos que establecer el atributo formateador, que es una función. La función de formato contiene tres parámetros:
- Valor: el valor del campo correspondiente en la columna actual.
- fila: Los datos de la fila actual se registra.
- Índice: El índice de la fila actual.
Creación de una cuadrícula de datos (DataGrid)
<Tabla id = "tt" title = class = estilo "easyui-cuadrícula de datos" "formato a columnas" = "width: 550px; altura: 250px" url = "data / datagrid_data.json" singleSelect = "true" iconCls = "icono de guardado"> <Culata en T> <Tr> <Campo Th = "Itemid" width = "80"> ID del elemento </ th> <Campo Th = "ProductID" width = "80"> Identificación del producto </ th> <Th Campo = "Precio de la lista" width = "80" align = "right" formateador = "formatPrice"> Lista de Precios </ th> <Campo Th = "unitcost" width = "80" align = "right"> Costo unitario </ th> <= Th Campo anchura "attr1" = "100"> Atributo </ th> <Campo Th = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Culata en T> </ Table>
Tenga en cuenta que, el campo 'Precio de la lista' tiene un atributo 'formateador', que indica las funciones de formato.
Escribir funciones de formato
función formatPrice (val, fila) {
si (val <20) {
retorno '<span style = "color: red;"> (' + Val + ') </ span>';
} Else {
volver val;
}
}