jQuery EasyUI gota - La creación de planes de estudios
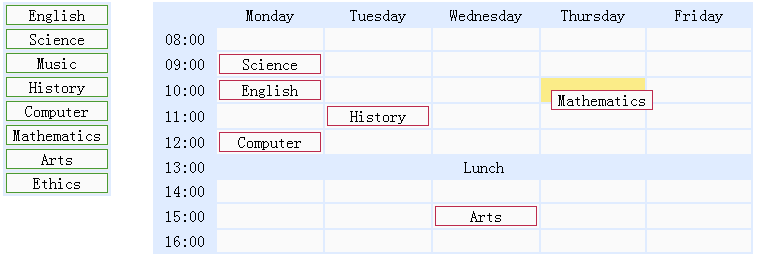
Este tutorial le mostrará cómo crear un plan de estudios usando jQuery EasyUI. Vamos a crear dos tablas: las materias escolares que se muestran a la izquierda para visualizar el calendario de la derecha. Puede arrastrar y materias escolares colocado en la celda de horario. Materias de la escuela es un <div class = "elemento"> elemento, la célula es un calendario <td class = "soltar"> elemento.

materias escolares pantalla
<Div class = "left"> <Tabla> <Tr> <Td> <div class = "elemento"> Inglés </ div> </ td> </ Tr> <Tr> <Td> <div class = "elemento"> Ciencia </ div> </ td> </ Tr> <! - -> Otros temas </ Table> </ Div>
Mostrar escala de tiempo
<Div class = "right"> <Tabla> <Tr> <Td class = "blank"> </ td> <Td class = "titulo"> Lunes </ td> <Td class = "titulo"> Martes </ td> <Td class = "titulo"> Miércoles </ td> <Td class = "titulo"> Jueves </ td> <Td class = "titulo"> Viernes </ td> </ Tr> <Tr> <Td class = "tiempo"> 08:00 </ td> <Td class = "soltar"> </ td> <Td class = "soltar"> </ td> <Td class = "soltar"> </ td> <Td class = "soltar"> </ td> <Td class = "soltar"> </ td> </ Tr> <! - -> Otras células </ Table> </ Div>
Arrastre hacia la izquierda de las materias escolares
$ ( '. .item Izquierda'). Arrastrable ({
revertirá: true,
Proxy: 'clon'
});
Las materias escolares colocados en una celda en el horario
$ ( '. Td.drop derecho'). Soltable ({
OnDragEnter: function () {
$ (Este) .addClass ( "más");
},
OnDragLeave: function () {
$ (Este) .removeClass ( "más");
},
OnDrop: function (e, fuente) {
$ (Este) .removeClass ( "más");
if ($ (fuente) .hasClass ( 'asignado')) {
$ (Este) .Append (fuente);
} Else {
var c = $ (fuente) .clone () addClass ( 'asignado') .;
$ (Este) .empty append () (c) .;
c.draggable ({
revertirá: true
});
}
}
});
Como se puede ver en el código anterior, cuando un usuario arrastra en el lado izquierdo de las materias de la escuela y se coloca en una celda en el calendario, se llama la función de devolución de llamada OnDrop. Hemos clonado el elemento de origen de arrastre desde el lado izquierdo y adjuntarlo a la célula horario. Cuando se arrastran desde el horario de materia escolar una celda a otra celda, sólo tiene que moverlo.