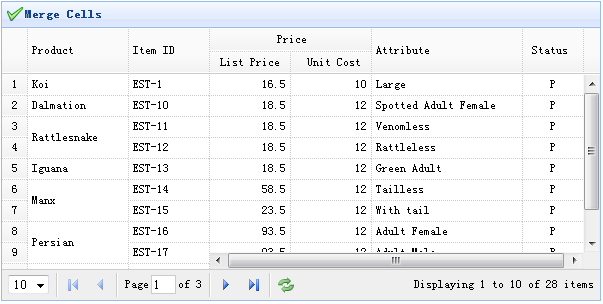
jQuery EasyUI Data Grid - celda combinada
Data Grid (cuadrícula de datos) a menudo tienen que fusionar algunas de las células. Este tutorial le mostrará cómo combinar celdas en una cuadrícula de datos (DataGrid) en.
Para fundir celular Data Grid (cuadrícula de datos), sólo tiene que llamar al método '' MergeCells, pasando fusionar parámetro de información dice Data Grid (cuadrícula de datos) Cómo fusionar células. En todas las celdas combinadas, además de la primera célula, las células se esconden en otros después de la fusión.

Creación de una cuadrícula de datos (DataGrid)
<Tabla id = "tt" title = "Combinar celdas" style = "width: 550px; altura: 250px" url = "data / datagrid_data.json" singleSelect = "true" iconCls = "icono de guardado" rownumbers = "true" campo ID = "Itemid" paginación = "true"> <Culata en T congelado = "true"> <Tr> <= Th Campo "ProductID" width = "80" formateador = "formatProduct"> Identificación del producto </ th> <Campo Th = "Itemid" width = "100"> ID del elemento </ th> </ Tr> </ Culata en T> <Culata en T> <Tr> <Th colspan = "2"> Precio </ th> <Th ROWSPAN = "2" = ancho campo "attr1" = "150"> Atributo </ th> <= Th ROWSPAN campo "2" = "status" width = "60" align = "center"> Stauts </ th> </ Tr> <Tr> <Th Campo = "Precio de la lista" width = "80" align = "right"> Lista de Precios </ th> <Campo Th = "unitcost" width = "80" align = "right"> Costo unitario </ th> </ Tr> </ Culata en T> </ Table>
celda combinada
Cuando se cargan los datos, nos fusionamos cuadrícula de datos (DataGrid) algunas de las células, por lo que coloque el siguiente código en la función de devolución de llamada onLoadSuccess.
$ ( '# Tt'). Datagrid ({
onLoadSuccess: function () {
var fusiona = [{
Índice: 2,
rowspan: 2
}, {
Índice: 5,
rowspan: 2
}, {
Índice: 7,
rowspan: 2
}];
for (var i = 0; i <merges.length; i ++)
$ ( '# Tt'). Datagrid ( '', {MergeCells
índice: fusiones [i], .index
campo: 'idproducto',
rowspan: fusiones [i] .rowspan
});
}
});