ventana de jQuery EasyUI - el diseño de la ventana
Disposición de los componentes puede ser embebido en la ventana (ventana) en. Podemos crear una ventana de diseño complejo, que ni siquiera tiene que escribir ningún código js. framework jQuery-easyui para ayudar a hacer el renderizado en segundo plano y ajustar el tamaño.
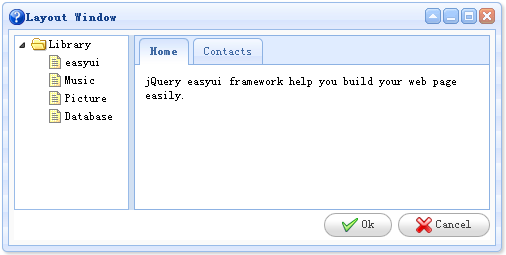
A modo de ejemplo, creamos una ventana (ventana), que consta de dos partes, una a la izquierda de un lugar a la derecha. En la ventana izquierda (ventana) creamos un menú de árbol (árbol), en la ventana derecha (ventana) creamos un lengüetas de contenedores.

<Div class = "easyui-ventana" title = = icono de estilo "icono-ayuda" "Esquema de ventanas" = "width: 500px; altura: 250px; padding: 5px; fondo: #fafafa;"> <Div class = "easyui-diseño" encaja = "true"> <Región Div = "oeste" split = estilo "verdadera" = "width: 120px;"> <Ul class = "easyui-árbol"> <Li> <Span> Biblioteca </ span> <Ul> <Li> <span> easyui </ span> </ li> <Li> <span> Música </ span> </ li> <Li> <span> Imagen </ span> </ li> <Li> <span> Base de datos </ span> </ li> </ Ul> </ Li> </ Ul> </ Div> <Región Div = "center" border = frontera "falsa" = "true"> <Div class = "-pestañas easyui" encajan = "true"> <Title = estilo de "Inicio" Div = "padding: 10px;"> jQuery marco easyui ayuda a construir su página web fácilmente. </ Div> <div title = ""> Contactos Pero no los datos de contacto. </ Div> </ Div> </ Div> <Región Div = "sur" border = "false" style = "text-align: right; altura: 30px; line-height: 30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)"> Ok </a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"> Cancelar </a> </ Div> </ Div> </ Div>
Fijamos en el código anterior, sólo utilizamos las etiquetas HTML, se mostrará una ventana de diseño complejo (ventana). Este es el marco jQuery-easyui, sencillo y potente.