Formas jQuery EasyUI - Formulario de Validación
Este tutorial le mostrará cómo validar un formulario. marco validatebox easyui proporciona un plug-in para validar un formulario. En este tutorial, vamos a crear un formulario de contacto, y aplicar validatebox plug-in para verificar la forma. A continuación, puede ajustar de acuerdo a sus propias necesidades a la forma.

Crear un formulario (forma)
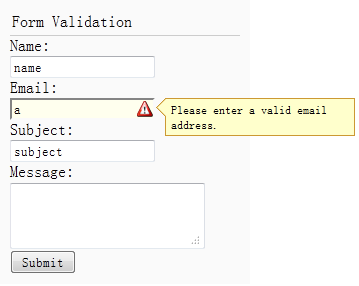
Vamos a crear un sencillo formulario de contacto con los campos nombre, email, asunto y mensaje:
<Div style = "padding: 2px 3px; border-bottom: 1px #ccc sólida"> Formulario de Validación </ div> <Form id = método de "FF" = "post"> <Div> <Label for = "nombre"> Nombre: </ label> <Entrada class = "easyui-validatebox" type = "text" name = "nombre" requerido = "true"> </ input> </ Div> <Div> <Label for = "email"> e-mail: </ label> <= Tipo de entrada de clase "easyui-validatebox" = "text" name = "email" requerido = "true" validType = "email"> </ input> </ Div> <Div> <Label for = "subject"> Asunto: </ label> <= Tipo de entrada de clase "easyui-validatebox" = "text" name = "sujeto" requerido = "true"> </ input> </ Div> <Div> <Label for = "mensaje"> Mensaje: </ label> & Lt; name = área de texto de estilo "mensaje" = "height: 60px;" & gt; & lt; / área de texto & gt; </ Div> <Div> <Input type = "submit" value = "Enviar"> </ Div> </ Form>
Añadimos un estilo llamado easyui-validatebox de etiqueta de entrada, por lo que la marca de verificación de entrada se aplicarán de acuerdo a la propiedad validType.
Prevenir el envío del formulario cuando el formulario no es válido
Cuando el usuario hace clic en el botón de envío de formulario, si el formulario no es válido, debemos dejar de envío del formulario.
$ ( '# FF'). Form ({
url: 'form3_proc.php',
onSubmit: function () {
devolver $ (this) .Form ( "validar");
},
el éxito: function (datos) {
$ .messager.alert ( "Info", los datos, 'info');
}
});
Si el formulario no es válido, se mostrará un mensaje.