jQuery EasyUI Data Grid - Editor extendido
Algunos editor común (editor) añadido a la red de datos (cuadrícula de datos), para que los usuarios editar los datos. Todo editor (editor), se definen en el objeto $ .fn.datagrid.defaults.editors, esto puede ser extendido para apoyar el nuevo editor de la herencia (editor). Este tutorial le mostrará cómo agregar un nuevo editor numberspinner a la red de datos (cuadrícula de datos).

Heredada Editor numberspinner extendida
$ .extend ($. Fn.datagrid.defaults.editors, {
numberspinner: {
init: function (contenedor, opciones) {
de entrada var = $ ( '<input type = "text">') appendTo (contenedor) .;
volver input.numberspinner (opciones);
},
destruir: la función (objetivo) {
$ (Meta) .numberspinner ( 'destruir');
},
getValue: función (objetivo) {
volver (objetivo) .numberspinner $ ( 'getValue');
},
setValue: función (objetivo, valor) {
$ (Meta) .numberspinner ( 'setValue', valor);
},
cambiar el tamaño: la función (objetivo, ancho) {
$ (Meta) .numberspinner ( 'redimensionar', ancho);
}
}
});
Creación de una cuadrícula de datos (DataGrid) en la etiqueta html
<Tabla de id = estilo "tt" = "width: 600px; altura: 250px"
url = "/ datagrid_data.json datos" title = "iconCls editable DataGrid" = "icono de edición"
singleSelect = "true" campo ID = "fitColumns ITEMID" = "true">
<Culata en T>
<Tr>
<Campo Th = "Itemid" width = "60"> ID del elemento </ th>
<Th Campo = "Precio de la lista" width = "80" align = editor de "derecha" = "{type: 'numberbox', las opciones: {precisión: 1}}"> Lista de Precios </ th>
<Campo Th = "unitcost" width = "80" align = "right" editor = "numberspinner"> Costo unitario </ th>
<= Th Campo "attr1" width = "180" editor = "text"> Atributo </ th>
<= Th Campo ancho "status" = "60" align = editor de "centro" = "{type: 'casilla', las opciones: {on: 'P', fuera: ''}}"> Estado </ th>
<Campo Th = "acción" width = "80" align = "center" formateador = "formatAction"> Acción </ th>
</ Tr>
</ Culata en T>
</ Table>
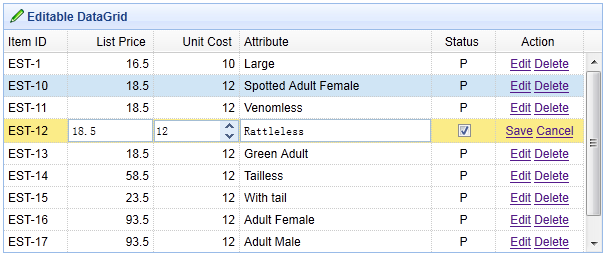
Asignamos editor de numberspinner a los campos de los unitarios coste. Al iniciar la edición de una fila, el usuario puede editar los datos por el editor numberspinner.