jQuery EasyUI Data Grid - Añadir consulta
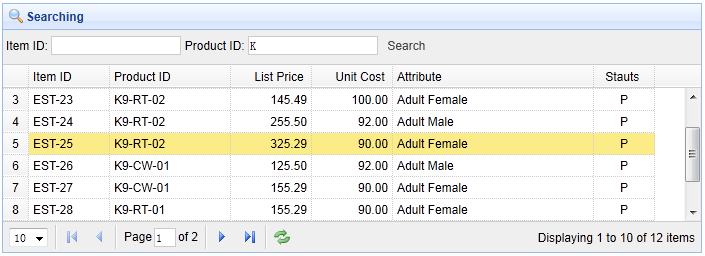
Este ejemplo muestra cómo obtener los datos de la base de datos y los muestra en la cuadrícula de datos (DataGrid) en. A continuación se muestra cómo mostrar los resultados de búsqueda basados en palabras clave introducidas por el usuario de búsqueda.

Creación de una cuadrícula de datos (DataGrid)
Crear una función de localización con la red de datos (cuadrícula de datos), y añadir barras de herramientas a la misma.
<Id = clase "tt" Tabla = estilo "easyui-cuadrícula de datos" = "width: 600px; altura: 250px" url = "datagrid24_getdata.php" barra de herramientas = "# tb" title = "iconCls carga de datos" = "icono de guardado" rownumbers = "true" paginación = "true"> <Culata en T> <Tr> <Campo Th = "Itemid" width = "80"> ID del elemento </ th> <Campo Th = "ProductID" width = "80"> Identificación del producto </ th> <Th Campo = "Precio de la lista" width = "80" align = "right"> Lista de Precios </ th> <Campo Th = "unitcost" width = "80" align = "right"> Costo unitario </ th> <= Th Campo anchura "attr1" = "150"> Atributo </ th> <Campo Th = "status" width = "60" align = "center"> Stauts </ th> </ Tr> </ Culata en T> </ Table>
Las barras de herramientas se definen como sigue:
<Id = Div estilo "tb" = "padding: 3px"> <Span> ID del artículo: </ span> <Entrada id = "itemid" style = "line-height: 26px; border: 1px #ccc sólida"> <Span> Identificación del producto: </ span> <Entrada id = "ProductID" style = "line-height: 26px; border: 1px #ccc sólida"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> Buscar </a> </ Div>
Cuando un usuario introduce un valor de la consulta y el botón de consulta de prensa, la función 'doSearch' se llamará:
doSearch funcionar () {
$ ( '# Tt'). Datagrid ( "carga", {
itemid: $ ( '# ITEMID') val () ,.
idproducto: $ ( '# idproducto') val ().
});
}
El código anterior llama al método "carga" para cargar los datos de la nueva cuadrícula de datos (cuadrícula de datos). Tenemos que pasar 'itemid' y 'argumentos' ProductID al servidor.
El código de servidor
incluir 'conn.php';
? $ Página = isset ($ _POST [ "página"]) intval ($ _POST [ "página"]): 1;
? $ Rows = isset ($ _POST [ 'filas']) intval ($ _POST [ 'filas']): 10;
? $ Itemid = isset ($ _POST [ 'ITEMID']) mysql_real_escape_string ($ _POST [ 'ITEMID']): '';
? $ ProductID = isset ($ _POST [ 'idproducto']) mysql_real_escape_string ($ _POST [ 'idproducto']): '';
$ Offset = ($ página-1) * $ filas;
$ Resultado = array ();
Donde $ = "ITEMID como '$ itemid%' y ProductID como '$ idproducto%'";
$ Rs = mysql_query ( "select count (*) de la partida en la que" donde $.);
$ Fila = mysql_fetch_row ($ rs);
$ Result [ "total"] = $ fila [0];
$ Rs = mysql_query ( "SELECT * FROM punto donde" $ donde "limitar compensado $, $ filas" ..);
Los artículos $ = array ();
while ($ fila = mysql_fetch_object ($ rs)) {
array_push (items $, $ fila);
}
$ Result [ "filas"] = $ items;
json_encode echo ($ resultado);