jQuery EasyUI Data Grid - Añadir cuadro
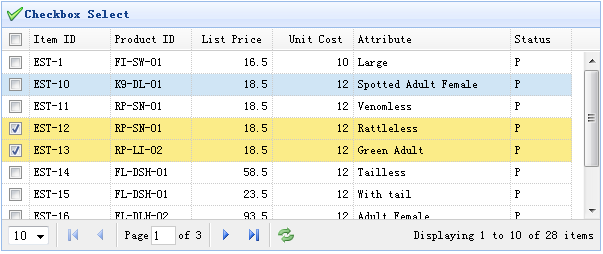
Este ejemplo demuestra cómo colocar una caja en la columna de la cuadrícula de datos (DataGrid). Casillas de verificación, el usuario tendrá la opción de seleccionar / anular la selección de las líneas de la cuadrícula de datos.

Para agregar una columna de casilla de verificación, sólo tenemos que añadir una casilla de verificación atributo de columna y la ponemos a true. Código de la siguiente manera:
<Tabla id = "tt" title = class = estilo "easyui-cuadrícula de datos" "casilla de verificación Seleccionar" = "width: 550px; altura: 250px" url = "data / datagrid_data.json" campo ID = "Itemid" paginación = "true" iconCls = "icono de guardado"> <Culata en T> <Tr> <= Campo de casilla de verificación "ck" Th = "true"> </ th> <Campo Th = "Itemid" width = "80"> ID del elemento </ th> <Campo Th = "ProductID" width = "80"> Identificación del producto </ th> <Th Campo = "Precio de la lista" width = "80" align = "right"> Lista de Precios </ th> <Campo Th = "unitcost" width = "80" align = "right"> Costo unitario </ th> <= Th Campo anchura "attr1" = "100"> Atributo </ th> <Campo Th = "status" width = "60" align = "center"> Estado </ th> </ Tr> </ Culata en T> </ Table>
El código anterior añade una casilla de verificación columna con los atributos, por lo que se convertirá en una columna de casilla de verificación. Si la propiedad campo ID se ha establecido, la selección de cuadrícula de datos (DataGrid) permanece fijo en diferentes páginas.