control disposición jQuery EasyUI - Layout Diseño
 plugin de jQuery EasyUI
plugin de jQuery EasyUI Por $ .fn.layout.defaults anulan los valores predeterminados por defecto.
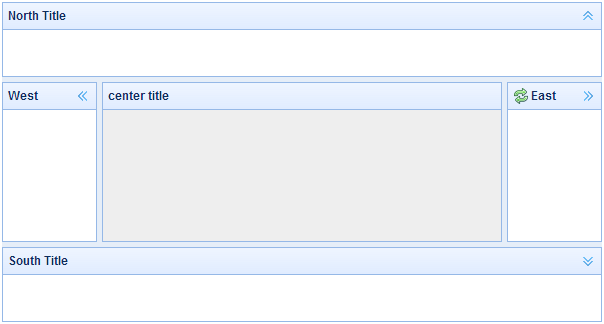
Diseño (diseño) es un contenedor con cinco regiones (Norte, al norte, sur sur, del este al este, oeste y centro oeste central) de. Se requiere que la región media del panel, la zona del borde del panel es opcional. Cada región del borde del panel puede cambiar el tamaño arrastrando el marco para plegarse haciendo clic en el disparador para contraer el panel. Diseño (diseño) se puede anidar, por lo que los usuarios pueden crear diseños complejos.

confiar
- panel
- de tamaño variable
uso
Crear presentación (Diseño)
1, crear las etiquetas de diseño (diseño).
Añadir clase 'easyui-layout' a la etiqueta <div>.
<Id = clase "cc" Div = estilo "easyui-diseño" = "width: 600px; altura: 400px;">
<Div ficha Opciones = "región:" norte ", título:" Título del Norte ', split: true "style =" height: 100px; "> </ div>
<Div ficha Opciones = "región:" sur ", título:" Título del Sur ', dividida: true "style =" height: 100px; "> </ div>
<Div ficha Opciones = "región:" este ", título:« Este », dividida: true" style = "width: 100px;"> </ div>
<Div ficha Opciones = "región: 'oeste', título:" Occidente ", dividida: true" style = "width: 100px;"> </ div>
<Div ficha Opciones = "región:" centro ", título: 'título centro" "style =" padding: 5px; fondo: #eee; "> </ div>
</ Div>
2, crear el diseño (diseño) en la página entera.
<Body class = "easyui-diseño">
<Div ficha Opciones = "región:" norte ", título:" Título del Norte ', split: true "style =" height: 100px; "> </ div>
<Div ficha Opciones = "región:" sur ", título:" Título del Sur ', dividida: true "style =" height: 100px; "> </ div>
<Div ficha Opciones = "región:" este ", título:« Este », dividida: true" style = "width: 100px;"> </ div>
<Div ficha Opciones = "región: 'oeste', título:" Occidente ", dividida: true" style = "width: 100px;"> </ div>
<Div ficha Opciones = "región:" centro ", título: 'título centro" "style =" padding: 5px; fondo: #eee; "> </ div>
</ Body>
3, crear un diseño anidado.
Tenga en cuenta que la disposición interna de los paneles del West End están plegadas.
<Body class = "easyui-diseño">
<Div ficha Opciones = "región:" norte "" style = "height: 100px"> </ div>
<Div ficha Opciones = "región:" centro "">
<div class = "easyui-layout" de datos-options = "ajuste: true">
<Div ficha Opciones = "región: 'oeste', se derrumbó: true" style = "width: 180px"> </ div>
<Div ficha Opciones = "región:" centro ""> </ div>
</ Div>
</ Div>
</ Body>
4, el contenido de la carga a través de AJAX.
se ha creado el diseño (diseño) se basa en el panel (panel). Cada área del panel para proporcionar soporte incorporado para la carga dinámica de contenido de la URL. Usar la tecnología de carga dinámica, los usuarios pueden hacer su diseño de página aparece más rápido.
<Body class = "easyui-diseño">
<Div ficha Opciones = "región: 'oeste', href: 'west_content.php'" style = "width: 180px"> </ div>
<Div ficha Opciones = "región:" centro ", href: 'center_content.php" "> </ div>
</ Body>
Disposición del panel plegable (Collpase Diseño del panel)
. $ ( '# Cc') layout (); // Contraer el panel, al oeste . $ ( '# Cc') diseño ( 'colapso', 'oeste');
Botón para añadir un instrumento mediante el panel de Western
$ ( '# Cc'). Disposición ( 'añadir', {
región: 'oeste',
anchura: 180,
Título: 'West Título',
división: true,
herramientas: [{
iconCls: 'icono-add',
manejador: function () {alert ( 'añadir')}
}, {
iconCls: 'icono-remove',
manejador: function () {alert ( 'eliminar')}
}]
});
Opciones de diseño (Opciones de diseño)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
Opciones de panel regional (Región de las opciones del panel)
Opciones de panel regional (Región Opciones de panel) se define en el componente de panel (panel), las siguientes son algunas de las propiedades comunes y nuevos:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
camino
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 plugin de jQuery EasyUI
plugin de jQuery EasyUI