jQuery EasyUI cuadrícula de datos y widget de árbol - PropertyGrid rejilla de propiedades
 plugin de jQuery EasyUI
plugin de jQuery EasyUI Extendido desde $ .fn.datagrid.defaults. Por $ .fn.propertygrid.defaults anulan los valores predeterminados por defecto.
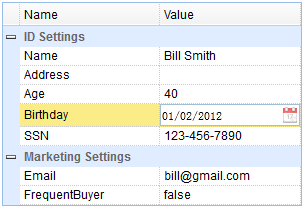
rejilla de propiedades (PropertyGrid) proporciona a los usuarios una interfaz Li Loulan y editar atributos. rejilla de propiedades está en línea cuadrícula de datos de edición. Es muy fácil de usar. Los usuarios pueden crear fácilmente una lista jerárquica de propiedades editables y representar cualquier tipo de datos del proyecto. rejilla de propiedades con un sistema incorporado en la clasificación y agrupación de características.

confiar
- datagrid
uso
Crear una cuadrícula de propiedades (PropertyGrid) en la etiqueta. Tenga en cuenta que la columna está incorporado, sin necesidad de declarar de nuevo.
<Id = clase "PG" Tabla = estilo "easyui-PropertyGrid" = "width: 300px"
datos-options = "url: 'get_data.php', ShowGroup: true, scrollbarSize: 0"> </ table>
Utilizar javascript para crear una cuadrícula de propiedades (PropertyGrid).
<Tabla de id = estilo "PG" = "width: 300px"> </ table>
$ ( '# Pg'). PropertyGrid ({
url: 'get_data.php',
ShowGroup: true,
scrollbarSize: 0
});
La rejilla de propiedades (PropertyGrid) Añadir una nueva fila.
fila var = {
Nombre: 'AddName',
valor: '',
grupo: 'Configuración' de Marketing,
editor: "texto"
};
$ ( '# Pg') PropertyGrid ( 'appendRow', fila) .;
los datos de línea (fila de datos)
rejilla de propiedades (PropertyGrid) se extendía desde la cuadrícula de datos (cuadrícula de datos). Sus filas de formato de datos y la red de datos (cuadrícula de datos) de la misma. Como línea de la propiedad, se requieren los siguientes campos:
Nombre: el nombre del campo.
Valor: el valor del campo que se desea editar.
Campo valores del grupo: grupo.
Editor: Editar editor de valores de la propiedad.
Línea instancia de datos:
{ "Total": 4, "filas": [
{ "Name": "Nombre", "valor": "grupo" "Bill Smith": "Configuración de identificación", "editor": "texto"},
{ "Name": "Dirección", "valor": "", "grupo": "Configuración ID", "editor": "texto"},
{ "Name": "SSN", "valor": "123-456-7890", "grupo": "Configuración de identificación", "editor": "texto"},
{ "Name": "Enviar", "valor": "[email protected]", "grupo": "Configuración de Marketing", "editor": {
"Tipo": "validatebox",
"Opciones": {
"ValidType": "e-mail"
}
}}
]}
propiedad
La propiedad se extiende desde la cuadrícula de datos (cuadrícula de datos). La siguiente es una propiedad de la cuadrícula de propiedades (PropertyGrid) añadió.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
camino
Los métodos se extienden desde la cuadrícula de datos (cuadrícula de datos). Así es como se le añadió rejilla de propiedades (PropertyGrid).
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 plugin de jQuery EasyUI
plugin de jQuery EasyUI