cuadro de búsqueda Cuadro de búsqueda - basada en plug jQuery EasyUI
 plugin de jQuery EasyUI
plugin de jQuery EasyUI Por $ .fn.searchbox.defaults anulan los valores predeterminados por defecto.
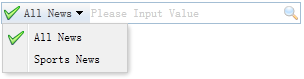
cuadro de búsqueda (cuadro de búsqueda) le pide al usuario que introduzca un valor de búsqueda. Se puede combinar con un menú que permite al usuario seleccionar diferentes categorías de búsqueda. Al hacer clic en el botón de búsqueda a la derecha del componente cuando el usuario presiona la tecla ENTER o se ejecutará la operación de búsqueda.

confiar
- menubutton
uso
Crear un cuadro de búsqueda (Searchbox)
1, creado a partir de las etiquetas. La clase 'easyui-cuadro de búsqueda' añadido a la etiqueta <input>.
<Script type = "text / javascript">
qq función (valor, nombre) {
alerta (valor + ":" + nombre)
}
</ Script>
<Id = clase "ss" Entrada = estilo "easyui-cuadro de búsqueda" = "width: 300px"
datos-options = "buscador: qq, pronta:" Por favor, valor de entrada ', menú:' mm # ""> </ input>
<Id = Div estilo "mm" = "width: 120px">
<Div ficha Opciones = "Nombre:" todos ", iconCls: 'icono-ok'"> Todas las noticias </ div>
<Div ficha Opciones = "nombre:" deportes ""> Sports News </ div>
</ Div>
2, la programación creada.
<Entrada id = "ss"> </ input>
<Id = Div estilo "mm" = "width: 120px">
<Div ficha Opciones = "Nombre:" todos ", iconCls: 'icono-ok'"> Todas las noticias </ div>
<Div ficha Opciones = "nombre:" deportes ""> Sports News </ div>
</ Div>
$ ( '# Ss'). Searchbox ({
buscador: función (valor, nombre) {
alerta (valor + "," + nombre)
},
Menú: '# mm',
pedirá: "Por favor, valor de entrada '
});
propiedad
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。该属性自版本 1.3.2 起可用。 | 22 |
| prompt | string | 显示在输入框里的提示信息。 | '' |
| value | string | 输入的值。 | '' |
| menu | selector | 搜索类型的菜单。每个菜单项可以有下列的属性: name:搜索类型名称。 selected:当前选择的搜索类型名称。 下面的实例演示了如何定义一个选中的搜索类型名称。 <input class="easyui-searchbox" style="width:300px" data-options="menu:'#mm'" /> <div id="mm" style="width:150px"> <div data-options="name:'item1'">Search Item1</div> <div data-options="name:'item2',selected:true">Search Item2</div> <div data-options="name:'item3'">Search Item3</div> </div> |
null |
| searcher | function(value,name) | 当用户按下搜索按钮或者按下 ENTER 键时,searcher 函数将被调用。 | null |
camino
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| menu | none | 返回搜索类型的菜单对象。 下面的实例演示如何改变菜单项图标。
var m = $('#ss').searchbox('menu'); // get the menu object
var item = m.menu('findItem', 'Sports News'); // find the menu item
// change the menu item icon
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
// select the searching type name
$('#ss').searchbox('selectName', 'sports');
|
| textbox | none | 返回文本框对象。 |
| getValue | none | 返回当前的搜索值。 |
| setValue | value | 设置新的搜索值。 |
| getName | none | 返回当前的搜索类型名称。 |
| selectName | name | 选择当前的搜索类型名称。 代码实例:
$('#ss').searchbox('selectName', 'sports');
|
| destroy | none | 销毁该组件。 |
| resize | width | 重设组件的宽度。 |
 plugin de jQuery EasyUI
plugin de jQuery EasyUI