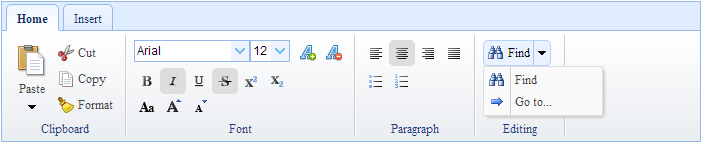
extensión de jQuery EasyUI - cinta
 jQuery EasyUI Extended
jQuery EasyUI Extended 
Archivo que contiene la cinta
Para crear componentes de la cinta, tendrá que contener 'ribbon.css', 'cinta icon.css' y 'jquery.ribbon.js archivos'.
<Link rel = "stylesheet" type = "text / css" href = "http://www.w3cschool.cc/try/jeasyui/themes/default/easyui.css"> <Link rel = "stylesheet" type = "text / css" href = "http://www.w3cschool.cc/try/jeasyui/themes/icon.css"> <Link rel = "stylesheet" type = "text / css" href = "ribbon.css"> <Link rel = "stylesheet" type = "text / css" href = "cinta-icon.css"> <Script type = "text / javascript" src = "http://code.jquery.com/jquery-1.8.0.min.js"> </ script> <Script type = "text / javascript" src = "http://www.w3cschool.cc/try/jeasyui/jquery.easyui.min.js"> </ script> <Script type = "text / javascript" src = "jquery.ribbon.js"> </ script>
Crea la cinta
Etiquetas creado a partir de.
<Class = estilo "-cinta easyui" Div = "width: 700px;">
<Title = Div "Inicio">
<Div class = "cinta-grupo">
<Div class = "cinta-barra de herramientas">
<a href="#" class="easyui-menubutton" data-options="name:'paste',iconCls:'icon-paste-large',iconAlign:'top',size:'large'"> Pegar < / a>
</ Div>
<Div class = "cinta-barra de herramientas">
<a href="#" class="easyui-linkbutton" data-options="name:'cut',iconCls:'icon-cut',plain:true"> Corte </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'copy',iconCls:'icon-copy',plain:true"> Copia </a> <br>
<a href="#" class="easyui-linkbutton" data-options="name:'format',iconCls:'icon-format',plain:true"> Formato </a>
</ Div>
<Div class = "cinta-grupo-title"> Portapapeles </ div>
</ Div>
<Div class = "cinta-grupo-sep"> </ div>
<Div class = "cinta-grupo">
<Class = estilo "cinta-barra de herramientas de" Div = "width: 200px"> </ div>
<Div class = "cinta-grupo-title"> otro título </ div>
</ Div>
<Div class = "cinta-grupo-sep"> </ div>
</ Div>
</ Div>
Usar javascript creado.
<Id = estilo "rr" Div = "width: 700px;"> </ div>
<Script>
$ (Function () {
$ ( '# Rr'). Cinta ({
datos: Datos
});
});
</ Script>
propiedad
La propiedad se extiende desde la pestaña (pestañas), los siguientes atributos se añaden a la cinta.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| data | object | ribbon 的描述对象。 | undefined |
evento
El evento se extiende desde la pestaña (pestañas), se añaden los siguientes eventos de la cinta de opciones.
| 名称 | 参数 | 描述 |
|---|---|---|
| onClick | name,target |
当单击按钮时触发。参数包括: name:按钮的名称。 target:被点击的 dom 元素。 |
camino
Los métodos se extienden desde Tabs (pestañas), el siguiente es un método para la cinta de opciones para agregar.
| 名称 | 参数 | 描述 |
|---|---|---|
| loadData | data | 下载 Ribbon 数据。 |
Descargar ejemplos de jQuery EasyUI
 jQuery EasyUI Extended
jQuery EasyUI Extended