jQuery EasyUI Extended - Data Grid Vista
 jQuery EasyUI Extended
jQuery EasyUI Extended
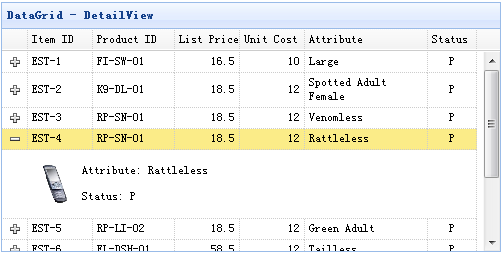
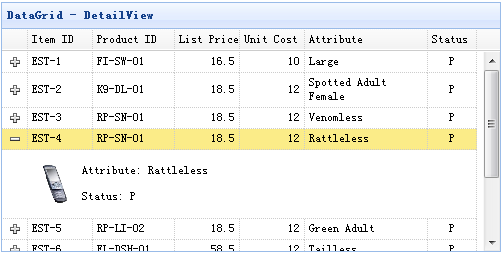
Vista detallada de la cuadrícula de datos (DataGrid DetailView)

uso
Paso 1: Crear una página HTML
<Head>
<Script type = "text / javascript" src = "datagrid-detailview.js"> </ script>
</ Head>
<Cuerpo>
<Tabla id = "tt"> </ table>
</ Body>
Paso 2: Crear una cuadrícula de datos (DataGrid)
$ ( '# Tt'). Datagrid ({
Título: 'DataGrid - DetailView',
anchura: 500,
altura: 250,
remoteSort: falso,
singleSelect: true,
nowrap: falso,
fitColumns: true,
url: 'datagrid_data.json',
columnas: [[
El campo {: 'ITEMID', título: "Identificación de artículo, anchura: 80},
El campo {: 'idproducto', título: "Identificación de Producto ', width: 100, se puede ordenar: true},
El campo {: 'Precio de la lista', título: 'Precio', ancho: 80, ajustará: "derecho", se puede ordenar: true},
El campo {: 'unitcost', título: "Costo unitario, anchura: 80, ajustará:" derecho ", se puede ordenar: true},
El campo {: 'attr1', título: "Atributo, anchura: 150, se puede ordenar: true},
El campo {: 'status', título: "Estado", ancho: 60, alinee: 'centro'}
]],
Vista: DetailView,
detailFormatter: function (rowIndex, rowData) {
retorno "<table> <tr> '+
'<Td rowspan = 2 style = "border: 0"> <img src = "images /' + + rowData.itemid '.png" style = "height: 50px;"> </ td>' +
'<Style = "border: 0" td>' +
'<P> Atributo:' + rowData.attr1 + '</ p>' +
'<P> Estado:' + rowData.status + '</ p>' +
'</ Td>' +
'</ Tr> </ table>';
}
});
propiedad
| 名称 |
类型 |
描述 |
默认值 |
| detailFormatter |
function(index,row) |
返回行明细内容的格式化函数。 |
|
evento
| 名称 |
参数 |
描述 |
| onExpandRow |
index,row |
当展开一行时触发。 |
| onCollapseRow |
index,row |
当折叠一行时触发。 |
camino
| 名称 |
参数 |
描述 |
| fixDetailRowHeight |
index |
固定明细行的高度。 |
| getExpander |
index |
获取行扩展对象。 |
| getRowDetail |
index |
获取行明细容器。 |
| expandRow |
index |
展开一行。 |
| collapseRow |
index |
折叠一行。 |
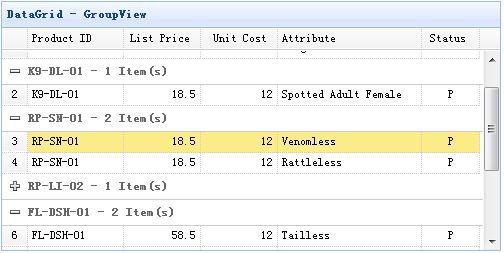
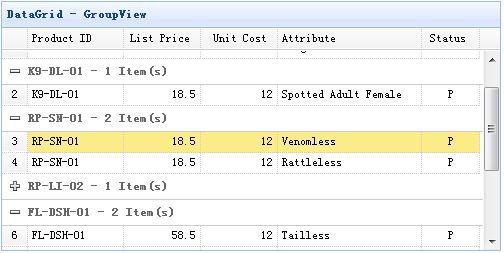
Paquete de vista de cuadrícula de datos (DataGrid GroupView)

uso
Paso 1: Crear una página HTML
<Head>
<Script type = "text / javascript" src = "datagrid-groupview.js"> </ script>
</ Head>
<Cuerpo>
<Tabla id = "tt"> </ table>
</ Body>
Paso 2: Crear una cuadrícula de datos (DataGrid)
$ ( '# Tt'). Datagrid ({
Título: 'DataGrid - GroupView',
anchura: 500,
altura: 250,
rownumbers: true,
remoteSort: falso,
nowrap: falso,
fitColumns: true,
url: 'datagrid_data.json',
columnas: [[
El campo {: 'idproducto', título: "Identificación de Producto ', width: 100, se puede ordenar: true},
El campo {: 'Precio de la lista', título: 'Precio', ancho: 80, ajustará: "derecho", se puede ordenar: true},
El campo {: 'unitcost', título: "Costo unitario, anchura: 80, ajustará:" derecho ", se puede ordenar: true},
El campo {: 'attr1', título: "Atributo, anchura: 150, se puede ordenar: true},
El campo {: 'status', título: "Estado", ancho: 60, alinee: 'centro'}
]],
groupField: "ProductID ',
Vista: groupview,
groupFormatter: función (valor, filas) {
valor de retorno + '-' + + rows.length 'Artículo (s)';
}
});
propiedad
| 名称 |
类型 |
描述 |
默认 |
| groupField |
string |
指示要被分组的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分组内容的格式化函数。
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
|
|
camino
| 名称 |
参数 |
描述 |
| expandGroup |
groupIndex |
展开一个分组。 |
| collapseGroup |
groupIndex |
折叠一个分组。 |
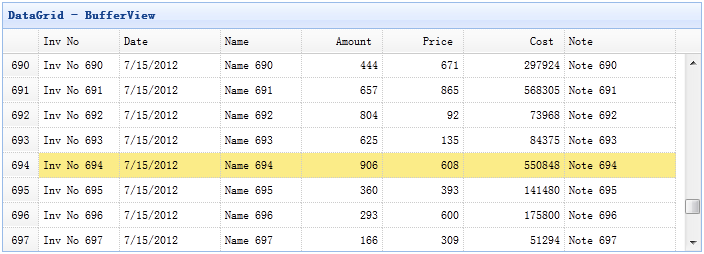
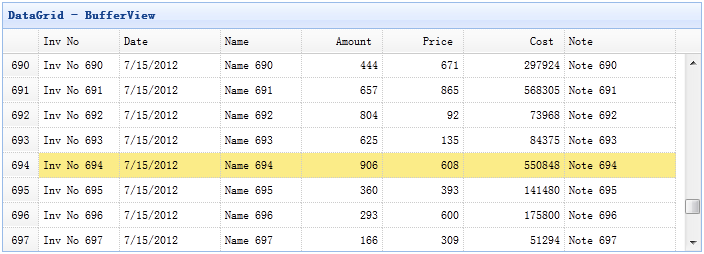
Ver Cuadrícula de datos de almacenamiento en caché (DataGrid BufferView)

Paso 1: Contiene el archivo '' datagrid-bufferview.js
<Head>
<Script type = "text / javascript" src = "datagrid-bufferview.js"> </ script>
</ Head>
Paso 2: Crear una cuadrícula de datos (DataGrid)
<Id = clase "tt" Tabla = estilo "easyui-cuadrícula de datos" = "width: 700px; altura: 250px"
title = "DataGrid - BufferView"
datos-options = "url: 'get_data.php', vista: bufferview, rownumbers: true, singleSelect: true, autoRowHeight: falso, pageSize: 50">
<Culata en T>
<Tr>
<= Th Campo anchura "inv" = "80"> Inv n </ th>
<= Th Campo ancho "fecha" = "100"> Fecha </ th>
<Th Campo = "nombre" width = "80"> Nombre </ th>
<= Th Campo ancho "cantidad" = "80" align = "right"> Importe </ th>
<= Th Campo ancho "precio" = "80" align = "right"> Precio </ th>
<= Th Campo ancho "costo" = "100" align = "right"> Costo </ th>
<Campo Th = "note" width = "110"> Nota: </ th>
</ Tr>
</ Culata en T>
</ Table>
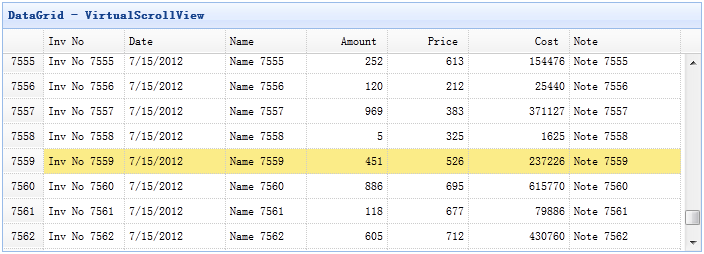
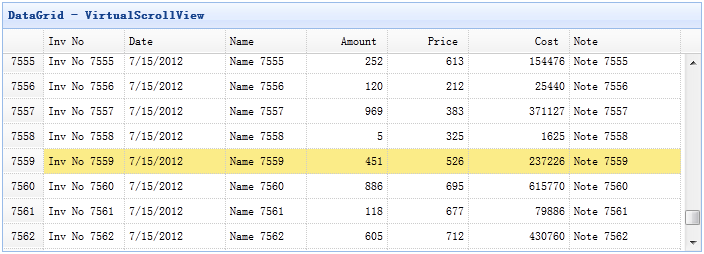
Cuadrícula de datos de desplazamiento virtual (DataGrid VirtualScrollView)

Paso 1: Contiene el archivo '' datagrid-scrollview.js
<Head>
<Script type = "text / javascript" src = "datagrid-scrollview.js"> </ script>
</ Head>
Paso 2: Crear una cuadrícula de datos (DataGrid) para desplazarse a través de una vista virtual
<Id = clase "tt" Tabla = estilo "easyui-cuadrícula de datos" = "width: 700px; altura: 250px"
title = "DataGrid - VirtualScrollView"
datos-options = "url: 'get_data.php', vista: ScrollView, rownumbers: true, singleSelect: true, autoRowHeight: falso, pageSize: 50">
<Culata en T>
<Tr>
<= Th Campo anchura "inv" = "80"> Inv n </ th>
<= Th Campo ancho "fecha" = "100"> Fecha </ th>
<Th Campo = "nombre" width = "80"> Nombre </ th>
<= Th Campo ancho "cantidad" = "80" align = "right"> Importe </ th>
<= Th Campo ancho "precio" = "80" align = "right"> Precio </ th>
<= Th Campo ancho "costo" = "100" align = "right"> Costo </ th>
<Campo Th = "note" width = "110"> Nota: </ th>
</ Tr>
</ Culata en T>
</ Table>
Descargar ejemplos de jQuery EasyUI
jquery-easyui-datagridview.zip
 jQuery EasyUI Extended
jQuery EasyUI Extended
 jQuery EasyUI Extended
jQuery EasyUI Extended 



 jQuery EasyUI Extended
jQuery EasyUI Extended