diseño bootstrap
breve introducción
En este tutorial, aprenderá cómo utilizar el kit de herramientas Bootstrap para crear encabezados, párrafos, listas, y otros elementos en línea.
explicación
Bootstrap versión 2.0 formas bootstrap.css en la línea 286 a la línea 515, incluyendo la tipografía.
ejemplos de tipografía Bootstrap
Ejemplos
<Div class = "contenedor de fluido">
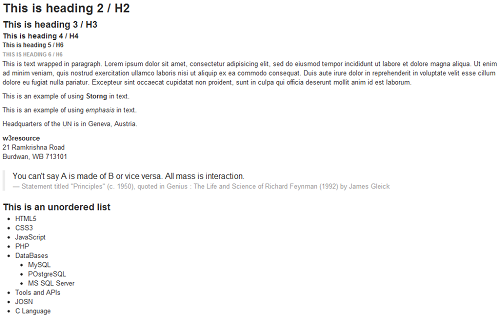
<H1> Esta es la partida 1 / H1 </ h1>
<H2> Esta es la partida 2 / H2 </ h2>
<H3> Esta es la partida 3 / H3 </ h3>
<H4> Esta es la partida 4 / H4 </ h4>
<H5> Esta es la partida 5 / H6 </ h5>
<H6> Esta es la partida 6 / H6 </ h6>
<P> Este es el texto envuelto en el párrafo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed no eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . Duis Aute Irure dolor en reprehenderit en voluptate velita esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat no proident, sunt de culpa qui officia deserunt mollit anim id est Laborum. </ p>
<P> Este es un ejemplo del uso <strong> Fuerte </ strong> en el texto. </ P>
<P> Este es un ejemplo del uso <em> énfasis </ em> en el texto. </ P>
<P> La sede central de la <abbr title = "Naciones Unidas"> UN </ abbr> es en Ginebra, Austria. </ P>
<! - Dirección es cómo utilizar ->
<Dirección>
<Strong> w3cschool </ strong> <br>
21 Ramakrishna carretera <br>
Burdwan, BM 713101 <br>
</ Dirección>
<! - Bloque entrecomillado es cómo utilizar ->
<Blockquote>
<P> No se puede decir A es de B o viceversa. Toda la masa es la interacción. </ P>
<Small> declaración titulada "Principios", citado en Genius (C 1950).: La vida y la ciencia de Richard Feynman (1992) de James Gleick </ small>
</ Blockquote>
<H3> Esta es una lista desordenada </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ul>
<H3> Esta es una lista desordenada pero los estilos eliminado </ h3>
<Ul class = "sin estilo">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul class = "sin estilo">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ul>
<H3> Esta es una lista ordenada </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul class = "sin estilo">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ol>
<H3> Descripción de la lista </ h3>
<Dl>
<Dt> Hace diez años </ dt>
<DD> una unidad de comando de la grieta fue enviado a prisión </ dd>
<Dt> por un tribunal militar </ dt>
<DD> por un crimen que no cometieron. </ Dd>
<DD> Estos hombres se escaparon rápidamente de. </ Dd>
<Dt> una empalizada de máxima seguridad del metro de Los Ángeles. </ Dt>
<DD> Hoy en día, sigue siendo buscado por el gobierno, sobreviven como soldados de fortuna. </ Dd>
</ Dl>
<H3> Descripción Horizontal lista </ h3>
<Clase Dl = "dl-horizontal">
<Dt> Hace diez años </ dt>
<DD> una unidad de comando de la grieta fue enviado a prisión </ dd>
<Dt> por un tribunal militar </ dt>
<DD> por un crimen que no cometieron. </ Dd>
<DD> Estos hombres se escaparon rápidamente de. </ Dd>
<Dt> una empalizada de máxima seguridad del metro de Los Ángeles. </ Dt>
<DD> Hoy en día, sigue siendo buscado por el gobierno, sobreviven como soldados de fortuna. </ Dd>
</ Dl>
</ Div>
<H1> Esta es la partida 1 / H1 </ h1>
<H2> Esta es la partida 2 / H2 </ h2>
<H3> Esta es la partida 3 / H3 </ h3>
<H4> Esta es la partida 4 / H4 </ h4>
<H5> Esta es la partida 5 / H6 </ h5>
<H6> Esta es la partida 6 / H6 </ h6>
<P> Este es el texto envuelto en el párrafo. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed no eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . Duis Aute Irure dolor en reprehenderit en voluptate velita esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat no proident, sunt de culpa qui officia deserunt mollit anim id est Laborum. </ p>
<P> Este es un ejemplo del uso <strong> Fuerte </ strong> en el texto. </ P>
<P> Este es un ejemplo del uso <em> énfasis </ em> en el texto. </ P>
<P> La sede central de la <abbr title = "Naciones Unidas"> UN </ abbr> es en Ginebra, Austria. </ P>
<! - Dirección es cómo utilizar ->
<Dirección>
<Strong> w3cschool </ strong> <br>
21 Ramakrishna carretera <br>
Burdwan, BM 713101 <br>
</ Dirección>
<! - Bloque entrecomillado es cómo utilizar ->
<Blockquote>
<P> No se puede decir A es de B o viceversa. Toda la masa es la interacción. </ P>
<Small> declaración titulada "Principios", citado en Genius (C 1950).: La vida y la ciencia de Richard Feynman (1992) de James Gleick </ small>
</ Blockquote>
<H3> Esta es una lista desordenada </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ul>
<H3> Esta es una lista desordenada pero los estilos eliminado </ h3>
<Ul class = "sin estilo">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul class = "sin estilo">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ul>
<H3> Esta es una lista ordenada </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<li> Bases de datos
<Ul class = "sin estilo">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Las herramientas y las API </ li>
<Li> JOSN </ li>
<Li> Lenguaje C </ li>
</ Ol>
<H3> Descripción de la lista </ h3>
<Dl>
<Dt> Hace diez años </ dt>
<DD> una unidad de comando de la grieta fue enviado a prisión </ dd>
<Dt> por un tribunal militar </ dt>
<DD> por un crimen que no cometieron. </ Dd>
<DD> Estos hombres se escaparon rápidamente de. </ Dd>
<Dt> una empalizada de máxima seguridad del metro de Los Ángeles. </ Dt>
<DD> Hoy en día, sigue siendo buscado por el gobierno, sobreviven como soldados de fortuna. </ Dd>
</ Dl>
<H3> Descripción Horizontal lista </ h3>
<Clase Dl = "dl-horizontal">
<Dt> Hace diez años </ dt>
<DD> una unidad de comando de la grieta fue enviado a prisión </ dd>
<Dt> por un tribunal militar </ dt>
<DD> por un crimen que no cometieron. </ Dd>
<DD> Estos hombres se escaparon rápidamente de. </ Dd>
<Dt> una empalizada de máxima seguridad del metro de Los Ángeles. </ Dt>
<DD> Hoy en día, sigue siendo buscado por el gobierno, sobreviven como soldados de fortuna. </ Dd>
</ Dl>
</ Div>
Hemos modificado el h1 css por defecto, h2, div.sidebar div.container-fluido, selector .Este contenido.
exportación

Ver en línea
Ver ejemplos de arriba en una ventana del navegador diferente.
Haga clic aquí para descargar el tutorial para utilizar todo el HTML, CSS, JS y archivos de imagen.