Forma bootstrap
breve introducción
En este tutorial, aprenderá cómo utilizar el kit de herramientas Bootstrap para crear la forma.
explicación
Bootstrap versión 2.0 bootstrap.css en 1034 para formar la línea número de línea número 1167, contiene un estilo de tabla.
Como saben, la única forma utilizada para presentar datos tabulares. Bootstrap, también, la posición debe estar marcado de la siguiente manera:
Si utiliza los encabezados de columna, la jerarquía debe ser como sigue:
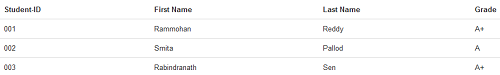
Ejemplos de mesa sencilla Bootstrap
Ejemplos
<Culata en T>
<Tr>
<TH> Estudiante-ID </ th>
<TH> Nombre </ th>
<TH> Apellidos </ th>
<TH> Grado </ th>
</ Tr>
</ Culata en T>
<Tbody>
<Tr>
<Td> 001 </ td>
<Td> Rammohan </ td>
<Td> Reddy </ td>
<Td> A + </ td>
</ Tr>
<Tr>
<Td> 002 </ td>
<Td> Smita </ td>
<Td> Pallod </ td>
<Td> A </ td>
</ Tr>
<Tr>
<Td> 003 </ td>
<Td> Rabindranath </ td>
<Td> Sen </ td>
<Td> A + </ td>
</ Tr>
</ Tbody>
</ Table>
exportación

Ver en línea
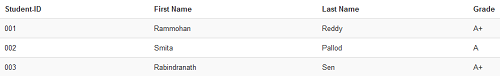
Ejemplos de mesa cebra Bootstrap
Esta tabla se utiliza la clase CSS rayas de la cebra, esta clase se encuentra en el archivo de arranque css asociados definidos, nombre de la clase es .table-rayas.
Ejemplos
<Culata en T>
<Tr>
<TH> Estudiante-ID </ th>
<TH> Nombre </ th>
<TH> Apellidos </ th>
<TH> Grado </ th>
</ Tr>
</ Culata en T>
<Tbody>
<Tr>
<Td> 001 </ td>
<Td> Rammohan </ td>
<Td> Reddy </ td>
<Td> A + </ td>
</ Tr>
<Tr>
<Td> 002 </ td>
<Td> Smita </ td>
<Td> Pallod </ td>
<Td> A </ td>
</ Tr>
<Tr>
<Td> 003 </ td>
<Td> Rabindranath </ td>
<Td> Sen </ td>
<Td> A + </ td>
</ Tr>
</ Tbody>
</ Table>
exportación

Ver en línea
Ver ejemplos de arriba en una ventana del navegador diferente.
Haga clic aquí para descargar el tutorial para utilizar todo el HTML, CSS, JS y archivos de imagen.