monitor de desplazamiento de arranque de widgets (Scrollspy)
monitor de desplazamiento (Scrollspy) plug-in, que actualiza automáticamente el widget de navegación actualiza automáticamente el destino de navegación correspondiente en base a la posición de la barra de desplazamiento. La aplicación básica es la que se desplaza, posición de la barra de desplazamiento basada enla clase .active añade a la barra de navegación.
Si se desea hacer referencia a las características individuales de plug-in, es necesario hacer referencia ascrollspy.js.O, como Bootstrap general Plugin capítulo mencionado, se puede hacer referencia abootstrap.jso versión comprimida debootstrap.min.js.
uso
Puede añadir un desplazamiento hacia la parte superior del monitor de comportamiento de navegación:
- A través de los datos de atributos: que desea escuchar a un elemento (por lo general un cuerpo) para agregar datos espía = "scroll".A continuación, añadir el ID o la clase del elemento padre conBootstrap .nav componente atributo de datos de destino.Para que funcione correctamente, debe asegurarse de que hay una coincidencia en el cuerpo de la página que desea vincular existe el elemento de identificación del monitor.
<Body-espía = "scroll" data-target = ". Navbar-ejemplo">
...
<Div class = "navbar-ejemplo">
<ul class = "nav nav-pestañas">
...
</ Ul>
</ Div>
...
</ Body>
- Por JavaScript: Puede desplazarse a través de la llamada JavaScript para escuchar, a escuchar para seleccionar elementos, a continuación, llamar .scrollspy ()Función:
. $ ( 'Cuerpo') scrollspy ({target: '.navbar-ejemplo'})
Ejemplos
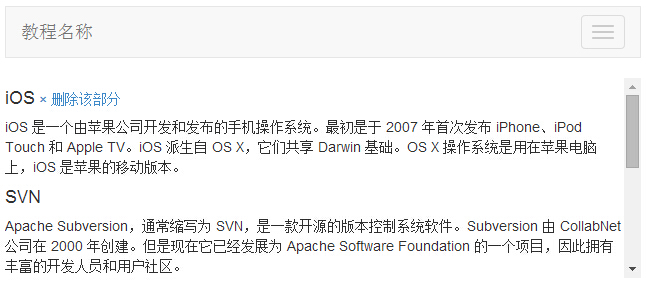
El siguiente ejemplo muestra el uso de desplazamiento a través de los datos de atributos monitor (Scrollspy) plug-in:
Ejemplos
<Nav id = "navbar-ejemplo" class = "barra de navegación barra de navegación barra de navegación-default -static" role = "navegación">
<Div class = "contenedor de fluido">
<Div class = "navbar-header">
<Botón class = "navbar-toggle" type = "button" datos de palanca = "colapso"
data-target = ".BS-js -navbar-scrollspy">
<span class = "sr-only"> Cambio de la navegación </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
</ Button>
<A class = "navbar-marca" href = "#"> Tutorial Nombre </ a>
</ Div>
<Div class = "bs colapso navbar-colapso -js-navbar-scrollspy">
<ul class = "nav-barra de navegación nav" >
<Li> <a href = "#ios"> IOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "desplegable">
<A href = "#" id = "navbarDrop1" class = "desplegable-toggle"
datos de palanca = "desplegable"> Java <b class = "cursor"> </ b>
</ A>
<ul class = "menú desplegable," role = "menú"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "1"> EJB < / a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#spring" tabindex = "1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div datos de espionaje = "scroll" data-target = "# navbar- ejemplo" técnica de offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<H4 id = ""> IOS IOS < / h4>
<P> IOS es un desarrollado y publicado por el sistema operativo móvil de Apple. Originalmente lanzado por primera vez el iPhone, iPod Touch y Apple TV en 2007. iOS se deriva de OS X, que comparten la base de Darwin. sistema operativo OS X se utiliza en un Mac, iOS es la versión móvil de Apple. </ P>
<H4 id = "SVN"> SVN < / h4>
<P> Apache Subversion, a menudo abreviado SVN, es una versión de código de software del sistema de control abierto. CollabNet Subversion creado por la compañía en 2000. Pero ahora se ha desarrollado como un proyecto de la Apache Software Foundation, que tiene una rica usuarios y desarrolladores comunidades. </ P>
<H4 id = "jmeter"> jMeter < / h4>
<P> jMeter es un software de prueba de código abierto. Es la aplicación Java puro 100%, para pruebas de carga y rendimiento. </ P>
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) es un marco de desarrollo para crear un altamente escalables y robustas aplicaciones empresariales, desplegados en un servidores de aplicaciones compatibles (como JBoss, Web Logic, etc.) de J2EE. </ P>
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework es una plataforma de Java abierta para el desarrollo rápido de aplicaciones Java de gran alcance ofrece un soporte completo de la infraestructura. </ P>
<P> framework Spring escrito originalmente por Rod Johnson en junio de 2003 se publicó por primera vez bajo la licencia Apache 2.0. </ P>
</ Div>
Los resultados son los siguientes:
opciones
Para pasar a través de los atributos de datos o JavaScript. En la siguiente tabla se muestran las siguientes opciones:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| offset | number
默认值:10 | data-offset | 当计算滚动位置时,距离顶部的偏移像素。 |
camino
.scrollspy ( 'refresh'): Al llamar scrollspy por el método de JavaScript, es necesario llamar a .Refreshmétodo para actualizar el DOM. Esto es útil para cambiar (es decir, agregar o quitar algunos elementos) ocurrir en cualquier momento del elemento DOM. A continuación se muestra la sintaxis de este método.
$ ( '[Data-espía = "scroll"]'). Cada (function () {
var $ espía = $ (this) .scrollspy ( 'refresh')
})
Ejemplos
El siguiente ejemplo demuestra.scrollspy método ( 'refrescar'):
Ejemplos
<Nav id = "myScrollspy" class = "barra de navegación barra de navegación barra de navegación-default -static" role = "navegación">
<Div class = "contenedor de fluido">
<Div class = "navbar-header">
<Botón class = "navbar-toggle" type = "button" datos de palanca = "colapso"
data-target = ".BS-js -navbar-scrollspy">
<span class = "sr-only"> Cambio de la navegación </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
</ Button>
<A class = "navbar-marca" href = "#"> Tutorial Nombre </ a>
</ Div>
<Div class = "bs colapso navbar-colapso -js-navbar-scrollspy">
<ul class = "nav-barra de navegación nav" >
<Li class = "activa"> <a href = "#ios"> IOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "desplegable">
<A href = "#" id = "navbarDrop1" class = "desplegable-toggle"
datos de palanca = "desplegable"> Java <b class = "cursor"> </ b>
</ A>
<ul class = "menú desplegable," role = "menú"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "1"> EJB < / a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#spring" tabindex = "1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div datos de espionaje = "scroll" data-target = "#myScrollspy" técnica de offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<Div class = "sección">
<H4 id = ""> IOS IOS < small> <a href = "#" onclick = "removeSection (este); ">
Y los tiempos; quitar la parte </ a> </ small>
</ H4>
<P> IOS es un desarrollado y publicado por el sistema operativo móvil de Apple. Originalmente lanzado por primera vez el iPhone, iPod Touch y Apple TV en 2007. iOS se deriva de OS X, que comparten la base de Darwin. sistema operativo OS X se utiliza en un Mac, iOS es la versión móvil de Apple. </ P>
</ Div>
<Div class = "sección">
<H4 id = "SVN"> SVN < small> </ small> </ h4>
<P> Apache Subversion, a menudo abreviado SVN, es una versión de código de software del sistema de control abierto. CollabNet Subversion creado por la compañía en 2000. Pero ahora se ha desarrollado como un proyecto de la Apache Software Foundation, que tiene una rica usuarios y desarrolladores comunidades. </ P>
</ Div>
<Div class = "sección">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (este); ">
Y los tiempos; quitar la parte </ a> </ small>
</ H4>
<P> jMeter es un software de prueba de código abierto. Es la aplicación Java puro 100%, para pruebas de carga y rendimiento. </ P>
</ Div>
<Div class = "sección">
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) es un marco de desarrollo para crear un altamente escalables y robustas aplicaciones empresariales, desplegados en un servidores de aplicaciones compatibles (como JBoss, Web Logic, etc.) de J2EE. </ P>
</ Div>
<Div class = "sección">
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework es una plataforma de Java abierta para el desarrollo rápido de aplicaciones Java de gran alcance ofrece un soporte completo de la infraestructura. </ P>
<P> framework Spring escrito originalmente por Rod Johnson en junio de 2003 se publicó por primera vez bajo la licencia Apache 2.0. </ P>
</ Div>
</ Div>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Sección") eliminar () ;. $ ( '[Data-espía = "scroll"]') cada una ( function () {var $ espía = $ (this) .scrollspy ( 'refresh')});} $ ( "# myScrollspy") scrollspy () ;.}); </ script>
Los resultados son los siguientes:
evento
La siguiente tabla muestra el monitor a utilizar para desplazarse evento. Estos eventos se pueden utilizar cuando la función de enlace.
| 事件 | 描述 | 实例 |
|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 执行一些动作...
})
|
Ejemplos
El siguiente ejemplo muestra el uso del eventoactivate.bs.scrollspy:
Ejemplos
<Nav id = "myScrollspy" class = "barra de navegación barra de navegación barra de navegación-default -static" role = "navegación">
<Div class = "contenedor de fluido">
<Div class = "navbar-header">
<Botón class = "navbar-toggle" type = "button" datos de palanca = "colapso"
data-target = ".BS-js -navbar-scrollspy">
<span class = "sr-only"> Cambio de la navegación </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
<span class = "icono de la barra"> </ span>
</ Button>
<A class = "navbar-marca" href = "#"> Tutorial Nombre </ a>
</ Div>
<Div class = "bs colapso navbar-colapso -js-navbar-scrollspy">
<ul class = "nav-barra de navegación nav" >
<Li class = "activa"> <a href = "#ios"> IOS < / a> </ li>
<Li> <a href = "#svn"> SVN < / a> </ li>
<Li class = "desplegable">
<A href = "#" id = "navbarDrop1" class = "desplegable-toggle"
datos de palanca = "desplegable"> Java <b class = "cursor"> </ b>
</ A>
<ul class = "menú desplegable," role = "menú"
aria-labelledby = "navbarDrop1">
<Li> <a href = "#jmeter" tabindex = "1"> jmeter < / a> </ li>
<Li> <a href = "#ejb" tabindex = "1"> EJB < / a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#spring" tabindex = "1"> primavera < / a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
<Div datos de espionaje = "scroll" data-target = "#myScrollspy" técnica de offset = "0"
style = "height: 200px; overflow : auto; position: relative;">
<Div class = "sección">
<H4 id = ""> IOS IOS < small> <a href = "#" onclick = "removeSection (este); ">
Y los tiempos; quitar la parte </ a> </ small>
</ H4>
<P> IOS es un desarrollado y publicado por el sistema operativo móvil de Apple. Originalmente lanzado por primera vez el iPhone, iPod Touch y Apple TV en 2007. iOS se deriva de OS X, que comparten la base de Darwin. sistema operativo OS X se utiliza en un Mac, iOS es la versión móvil de Apple. </ P>
</ Div>
<Div class = "sección">
<H4 id = "SVN"> SVN < small> </ small> </ h4>
<P> Apache Subversion, a menudo abreviado SVN, es una versión de código de software del sistema de control abierto. CollabNet Subversion creado por la compañía en 2000. Pero ahora se ha desarrollado como un proyecto de la Apache Software Foundation, que tiene una rica usuarios y desarrolladores comunidades. </ P>
</ Div>
<Div class = "sección">
<H4 id = "jmeter"> jMeter < small> <a href = "#" onclick = "removeSection (este); ">
Y los tiempos; quitar la parte </ a> </ small>
</ H4>
<P> jMeter es un software de prueba de código abierto. Es la aplicación Java puro 100%, para pruebas de carga y rendimiento. </ P>
</ Div>
<Div class = "sección">
<H4 id = "EJB"> EJB < / h4>
<P> Enterprise Java Beans (EJB ) es un marco de desarrollo para crear un altamente escalables y robustas aplicaciones empresariales, desplegados en un servidores de aplicaciones compatibles (como JBoss, Web Logic, etc.) de J2EE. </ P>
</ Div>
<Div class = "sección">
<H4 id = "primavera"> primavera < / h4>
<P> Spring Framework es una plataforma de Java abierta para el desarrollo rápido de aplicaciones Java de gran alcance ofrece un soporte completo de la infraestructura. </ P>
<P> framework Spring escrito originalmente por Rod Johnson en junio de 2003 se publicó por primera vez bajo la licencia Apache 2.0. </ P>
</ Div>
</ Div>
<span id = "activeitem" style = "color: red;" > </ span>
. <Script> $ (function ( ) {removeSection = function (e) {$ (e) .parents ( ". Sección") eliminar () ;. $ ( '[Data-espía = "scroll"]') cada una ( function () {var $ espía = $ (this) .scrollspy ( 'refresh')});} $ ( "# myScrollspy") scrollspy (); .. $ ( '# myScrollspy') sobre ( 'activate.bs. scrollspy ', function () {var currentItem = $ ( "nav li.active> a.") texto (); html $ ( "# activeitem") ( " Actualmente estás viendo -" + currentItem); .. }) }); </ script>
Los resultados son los siguientes:
más ejemplos
Crear una escucha de desplazamiento horizontal
El siguiente ejemplo muestra cómo crear un oyente desplazamiento horizontal:
Ejemplos
<- La barra de navegación :! Se utiliza para saltar a una sección en el área de desplazamiento ->
<Nav class = "navbar navbar- inversa navbar-fijo-top">
...
<Ul class = "nav navbar- nav">
<Li> <a href = "# section1"> Sección 1 </ a> </ li>
...
</ Nav>
<! - El área de desplazamiento ->
<Div datos de espionaje = "scroll " data-target = ".navbar" técnica de offset = "12">
<! - Sección 1 ->
<Div id = "sección 1">
<H1> Sección 1 </ h1 >
<P> Trate de desplazarse a esta página y mirar la barra de navegación mientras se desplaza! </ P>
</ Div>
...
</ Div>
Trate » Cómo crear una escucha de desplazamiento vertical
El siguiente ejemplo muestra cómo crear un oyente de desplazamiento vertical:
Ejemplos
<Body-espía = "scroll " son objeto de datos = "" datos #myScrollspy-offset = "20">
<Div class = "contenedor">
<Div class = "fila">
<Nav class = "col-sm -3" id = "myScrollspy">
<Class = Ul "NAV NAV píldoras NAV-apilada">
<Li> <a href = "# section1"> Sección 1 </ a> </ li>
...
</ Ul>
</ Nav>
<Div class = "col-sm -9">
<Div id = "sección 1">
<H1> Sección 1 </ h1 >
<P> Trate de desplazarse a esta página y mirar la lista de navegación mientras se desplaza! </ P>
</ Div>
...
</ Div>
</ Div>
</ Div>
</ Body>
Trate »