fichas bootstrap
Este capítulo explicará las características soportadas por la pestaña Bootstrap. Paginación (paginación), es una lista desordenada, Bootstrap tratado como otros elementos de la interfaz como asas paginación.
Paging (Paginación)
La siguiente tabla muestra el Bootstrap proporcionar la clase de tratamiento paginación.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
La pestaña predeterminada
El siguiente ejemplo muestra el uso.pagination tabla de clase discutido:
Ejemplos
Trate »
Los resultados son los siguientes:

estado de paginación
El siguiente ejemplo muestra laclase .disabled mesase discutióanteriormente, elusode .active:
Ejemplos
Trate »
Los resultados son los siguientes:

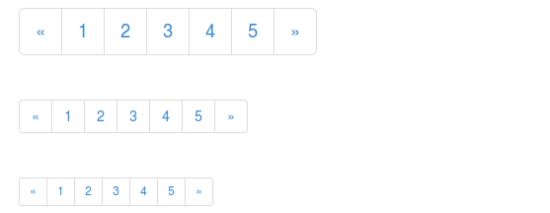
tamaño de la página
El siguiente ejemplo demuestra la tabla de clase discute.pagination- * Uso:
Ejemplos
Trate »
Los resultados son los siguientes:

Flip (Pager)
Si desea crear una simple página enlaza a proporcionar a los usuarios navegar a través de la página de lograr. Y los enlaces de paginación como una lista desordenada es flip. Por defecto, los enlaces están centradas. La siguiente tabla muestra la clase de tratamiento flip Bootstrap.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
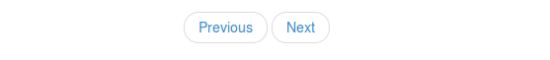
La página por defecto
El siguiente ejemplo demuestra la tabla de clase discutido el uso.pager:
Ejemplos
Trate »
Los resultados son los siguientes:

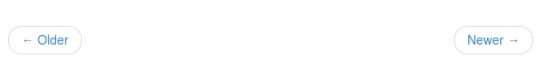
enlaces alineados
El siguiente ejemplo demuestra .previousclase se discutió anteriormente mesa,el uso.A continuación:
Ejemplos
Trate »
Los resultados son los siguientes:

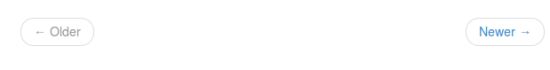
estado del tirón
El siguiente ejemplo demuestra la tabla de clase discute el uso.disabled:
Ejemplos
Trate »
Los resultados son los siguientes:

Otros ejemplos de paginación
| categoría | descripción | Ejemplos |
|---|---|---|
| .pager | Un simple enlaces de paginación, enlaces centrados. | probar |
| .previous | .pager el estilo de botón anterior, justificado a la izquierda | probar |
| .Next | .pager el estilo de botón Siguiente, alineado a la derecha | probar |
| .disabled | enlace Inhabilitar | probar |
| .pagination | enlaces de paginación | probar |
| .pagination-lg | enlaces de paginación más grandes | probar |
| .pagination-sm | menor tamaño de los enlaces de paginación | probar |
| .disabled | enlace Inhabilitar | probar |
| .active | El acceso actual estilo de página de enlaces | probar |