Forma bootstrap
En este capítulo, vamos a aprender cómo crear un formulario utilizando Bootstrap. Bootstrap algunas etiquetas HTML sencillas y clases extendidas para crear diferentes estilos de formas.
Bootstrap ofrece los siguientes tipos de diseño de formas:
- Forma vertical (por defecto)
- Formulario en línea
- formulario de nivel
verticales o básica
La estructura básica de la forma es Bootstrap viene con controles de formulario individuales reciben automáticamente un poco de estilo global. Estos son los pasos para crear una forma básica:
- Para el padre elemento <form> añadirrole = "forma".
- Las etiquetas y los controles en un grupo.Form-clasecon el <div> en. Esto es necesario para obtener el mejor terreno de juego.
- Todos los elementos de texto <input>, <textarea> y <SELECT> Añadirclase.Form-control.
Ejemplos
<Forma role = "forma">
<Div class = "forma-grupo">
<Label para = "nombre"> Nombre </ label>
<Input type = "text" class = "forma de control" id = "nombre" marcador de posición = "Por favor, introduzca el nombre">
</ Div>
<Div class = "forma-grupo">
<Label para = "archivo de entrada"> Archivo de entrada </ label>
<Input type = "archivo" id = "archivo de entrada">
<P class = "ayuda-bloque"> Aquí está un ejemplo de texto de ayuda a nivel de bloque. </ P>
</ Div>
<Div class = "casilla de verificación">
<Label>
<Input type = "checkbox"> Por favor, marque </ label>
</ Div>
<Botón type = "submit" class = "btn btn-default" > Enviar </ botón>
</ Form>
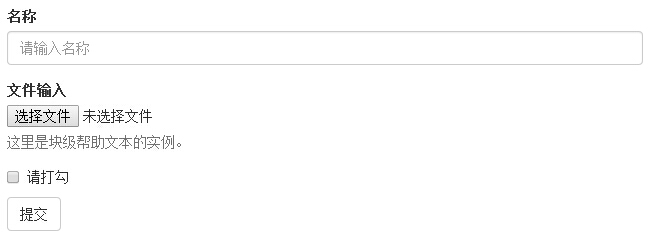
Los resultados son los siguientes:
Formulario en línea
Si necesita crear una forma que todos los elementos están en línea, las etiquetas son alineados a la izquierda al lado del otro, agregar laclasede .Form-inline a la etiqueta <form>.
Ejemplos
<Forma class = "forma-inline" role = "forma">
<Div class = "forma-grupo">
<Label class = "sr-only" para = "nombre"> Nombre </ label>
<Input type = "text" class = "forma de control" id = "nombre" marcador de posición = "Por favor, introduzca el nombre">
</ Div>
<Div class = "forma-grupo">
<Label class = "sr-only" para = "archivo de entrada"> Archivo de entrada </ label>
<Input type = "archivo" id = "archivo de entrada">
</ Div>
<Div class = "casilla de verificación">
<Label>
<Input type = "checkbox"> Por favor, marque </ label>
</ Div>
<Botón type = "submit" class = "btn btn-default" > Enviar </ botón>
</ Form>
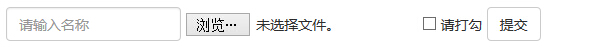
Los resultados son los siguientes:
- Por defecto, la entrada de Bootstrap, seleccionar y área de texto 100% de la anchura. Al utilizar formas en línea, es necesario establecer una anchura en los controles de formulario.
- Usode clase.sr-solamente, puede ocultar la etiqueta del formulario en línea.
formulario de nivel
El número de diferentes niveles y formas no sólo marca otra forma, pero la forma se presenta bajo la forma es diferente. Para crear un diseño horizontal de la forma, seguir unos pasos:
- <Forma> elemento se agrega a la .Form horizontalclasepadre.
- Las etiquetas y los controles en un grupo.Form-clasecon el <div> en.
- Añadirclase.El control de etiqueta a etiqueta.
Ejemplos
<Forma class = "forma horizontal" role = "forma">
<Div class = "forma-grupo">
<Label para = "nombre" class = "col-sm-2 de control de etiqueta"> Nombre </ label>
<Div class = "col-SM-10 ">
<Input type = "text" class = "forma de control" id = "nombre" marcador de posición = "Por favor, introduzca el nombre">
</ Div>
</ Div>
<Div class = "forma-grupo">
<Label para = "apellido" class = "col-sm-2 de control de etiqueta"> Nombre </ label>
<Div class = "col-SM-10 ">
<Input type = "text" class = "forma de control" id = "apellido" marcador de posición = "Por favor, introduzca el nombre">
</ Div>
</ Div>
<Div class = "forma-grupo">
<Div class = "col-sm-compensado -2 col-SM-10">
<Div class = "casilla de verificación">
<Label>
<Input type = "checkbox"> Recuerde mi </ label>
</ Div>
</ Div>
</ Div>
<Div class = "forma-grupo">
<Div class = "col-sm-compensado -2 col-SM-10">
<Botón type = "submit" class = "btn btn-default" > Iniciar </ botón>
</ Div>
</ Div>
</ Form>
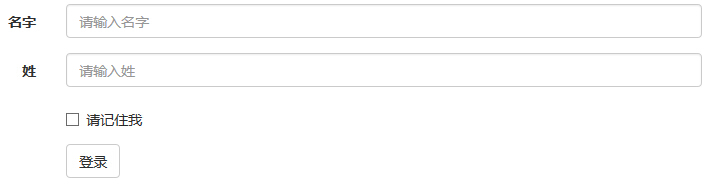
Los resultados son los siguientes:
arranque apoyo a los controles de forma más común, sobre todode entrada, área de texto, casilla de verificación, la radio y la selección.
Campo de entrada (Input)
El campo de formulario de texto más común es una entrada de caja de entrada. Los usuarios pueden entrar en la mayor parte de los datos del formulario necesarios en el mismo. Bootstrap proporciona soporte de entrada para todo tipo de HTML5 nativo,incluyendo: texto, contraseña, fecha y hora, fecha y hora-local, fecha, mes, hora, semana, número, correo electrónico, URL, búsqueda, tel ycolor.Se requiere declaración detipoapropiado, a fin de permitirla entradade estilo completo.
Ejemplos
<Forma role = "forma">
<Div class = "forma-grupo">
<Label para = "nombre"> etiqueta </ label>
<Input type = "text" class = "forma de control" marcador de posición = "Entrada de texto">
</ Div>
</ Form>
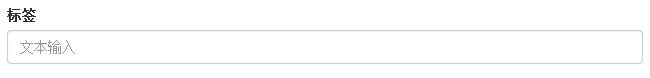
Los resultados son los siguientes:
Box (caja de texto)
Cuando tenga que hacer una entrada multi-línea, puede utilizar el cuadro de texto área de texto. Puede cambiar la propiedadfilas,si fuera necesario (menos filas = caja más pequeña, línea = más grande de la caja).
Ejemplos
<Forma role = "forma">
<Div class = "forma-grupo">
<Label para = "nombre"> cuadro de texto </ label>
<Área de texto class = "forma de control" rows = "3"> </ textarea>
</ Div>
</ Form>
Los resultados son los siguientes:
Casilla de verificación (casilla de verificación) y un botón de radio (Radio)
Las casillas de verificación y botones de radio se utilizan para permitir a los usuarios seleccionar entre una gama de opciones preestablecidas.
- Cuando se crea un formulario, si desea que el usuario pueda elegir entre diversas opciones de la lista, por favor utilice lacasilladeverificación.Si se restringe el usuario puede seleccionar una opción, utilice laradio.
- Una serie de casillas de verificación y botones de radio utilizar.checkbox-inlineo unaclasede.Radio-inline,controlar su visualización en la misma línea.
El ejemplo siguiente muestra los dos tipos (por defecto) y en línea:
Ejemplos
<Label para = "nombre"> ejemplo de las casillas de verificación y botones de opción por defecto </ label>
<Div class = "casilla de verificación">
<Label>
<Input type = "casilla de verificación" value = ""> Opción 1 </ label>
</ Div>
<Div class = "casilla de verificación">
<Label>
<Input type = "casilla de verificación" value = ""> opción 2 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "" optionsRadios id = "optionsRadios1" value = "option1" comprobado> Opción 1 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "" optionsRadios id = "optionsRadios2" value = "opcion2"> Opción 2 - Selección se anule la selección de la opción 1 </ label>
</ Div>
<Label para = "nombre"> ejemplo, casillas de verificación y botones de radio en línea </ label>
<Div>
<Label class = "casilla de verificación-inline">
<Input type = "casilla de verificación" id = "inlineCheckbox1" value = "option1"> Opción 1 </ label>
<Label class = "casilla de verificación-inline">
<Input type = "casilla de verificación" id = "inlineCheckbox2" value = "opcion2"> opción 2 </ label>
<Label class = "casilla de verificación-inline">
<Input type = "casilla de verificación" id = "inlineCheckbox3" value = "opción3"> Opción 3 </ label>
<Label class = "casilla de verificación-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" comprobado> Opción 1 </ label>
<Label class = "casilla de verificación-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "opcion2"> opción 2 </ label>
</ Div>
Los resultados son los siguientes:
Campo de selección (Select)
Cuando se desea que el usuario elegir entre varias opciones, pero por defecto, puede seleccionar una opción, utilice el cuadro de selección.
- Utilice <select> Mostrar una lista de opciones, por lo general aquellos que están familiarizados con la lista de selección, tales como el estado o el número.
- Eluso demúltiples = "múltiple"permite a los usuarios seleccionar varias opciones.
El ejemplo siguiente muestra los dos tipos (seleccionar y múltiple):
Ejemplos
<Forma role = "forma">
<Div class = "forma-grupo">
<Label para = "nombre"> seleccione de la lista </ label>
<Seleccionar class = "forma de control">
<Opción> 1 </ option>
<Opción> 2 </ option>
<Opción> 3 </ option>
<Opción> 4 </ option>
<Opción> 5 </ option>
</ Select>
<Label Seleccione Lista de = "nombre"> Opción múltiple de </ label>
<Seleccionar múltiple class = "forma de control">
<Opción> 1 </ option>
<Opción> 2 </ option>
<Opción> 3 </ option>
<Opción> 4 </ option>
<Opción> 5 </ option>
</ Select>
</ Div>
</ Form>
Los resultados son los siguientes:
Cuando es necesario colocar un texto secuencial en una etiqueta de forma horizontal, por favor utilicela clase.Form-control-estática en <p> activado.
Ejemplos
<Forma class = "forma horizontal" role = "forma">
<Div class = "forma-grupo">
<Label class = "col-sm-2 de control de etiqueta"> correo electrónico </ label>
<Div class = "col-SM-10 ">
<P class = "control de forma estática ">
[email protected] </ p>
</ Div>
</ Div>
<Div class = "forma-grupo">
<Label para = "inputPassword" class = "col-sm-2 de control de etiqueta">
contraseña </ label>
<Div class = "col-SM-10 ">
<Input type = "contraseña" class = "forma de control" id = "inputPassword" marcador de posición = "Por favor, introduzca su contraseña">
</ Div>
</ Div>
</ Form> Los resultados son los siguientes:
Además:Estadode foco(es decir, el usuario hace clic en la entrada o utilice la tecla de tabulación para centrarse en la entrada), Bootstrap también deshabilitar cuadro de entrada define el estilo, y proporciona una clase de validación de formularios.
Enfoque el cuadro de entrada
Cuando se recibe laentradade la caja deentrada: enfocar,el cuadro de entrada del contorno será eliminada, y la aplicación debox-shadow.
Desactivar la entrada de entrada de la caja
Si desea desactivar una entrada de caja de entrada, sólo tiene que añadir el atributodisabled,no sólo va a desactivar cuadro de entrada, pero también cambiar los estilos de entrada de la caja, y cuando el puntero del ratón pasa por encima el puntero del ratón sobre el elemento de estilo.
campo desactivado conjunto de campos
En la página <fieldset> añadir el atributo deshabilitado para deshabilitar todos los controles <fieldset> interior.
estado de verificación
Bootstrap contiene errores, advertencias y mensaje de éxito estilos verificación. Sólo el elemento padre sólo tiene que añadir laclaseapropiada(.Tiene de alerta, .has-erroro .Tiene-éxito)se pueden utilizar para verificar el estado.
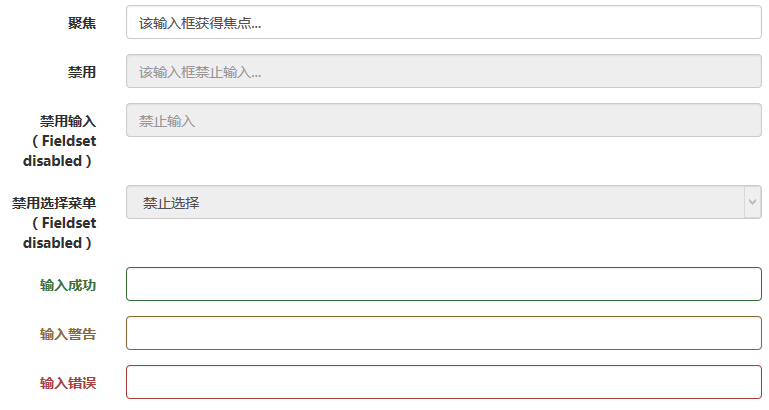
El siguiente ejemplo demuestra todo estado de control:
Ejemplos
<Forma class = "forma horizontal" role = "forma">
<Div class = "forma-grupo">
<Label class = "col-sm-2 de control de etiqueta"> Enfoque </ label>
<Div class = "col-SM-10 ">
<Input class = "forma de control" id = "focusedInput" type = "text" value = "cuadro de entrada para obtener el foco ...">
</ Div>
</ Div>
<Div class = "forma-grupo">
<Label para = "inputPassword" class = "col-sm-2 de control de etiqueta"> Desactivar </ label>
<Div class = "col-SM-10 ">
<Input class = "forma de control" id = "disabledInput" type = "text" marcador de posición = "prohibir la importación de la caja de entrada ..." personas con discapacidad>
</ Div>
</ Div>
<fieldset personas con discapacidad>
<Div class = "forma-grupo">
<Label para = "disabledTextInput" class = "col-sm-2 de control de etiqueta"> desactivar la entrada (Fieldset desactivado) </ label>
<Div class = "col-SM-10 ">
<Input type = "text" id = "disabledTextInput" class = "forma de control" marcador de posición = "prohibir la importación">
</ Div>
</ Div>
<Div class = "forma-grupo">
<Label para = "disabledSelect" class = "col-sm-2 de control de etiqueta"> menú de selección Disable (Fieldset desactivado) </ label>
<Div class = "col-SM-10 ">
<Seleccionar id = "disabledSelect" class = "forma de control">
<Opción> Desactivar Selección </ option>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<Div class = "ha- forma de grupos de éxito">
<Label class = "col-sm-2 de control de etiqueta" para = "inputSuccess"> el éxito de entrada </ label>
<Div class = "col-SM-10 ">
<Input type = "text" class = "forma de control" id = "inputSuccess">
</ Div>
</ Div>
<Div class = "ha- forma de grupos de advertencia">
<Label class = "col-sm-2 de control de etiqueta" para = "inputWarning"> Introduzca Advertencia </ label>
<Div class = "col-SM-10 ">
<Input type = "text" class = "forma de control" id = "inputWarning">
</ Div>
</ Div>
<Div class = "forma-grupo ha- error">
<Label class = "col-sm-2 de control de etiqueta" para = "inputError"> erratas </ label>
<Div class = "col-SM-10 ">
<Input type = "text" class = "forma de control" id = "inputError">
</ Div>
</ Div>
</ Form>
Los resultados son los siguientes:
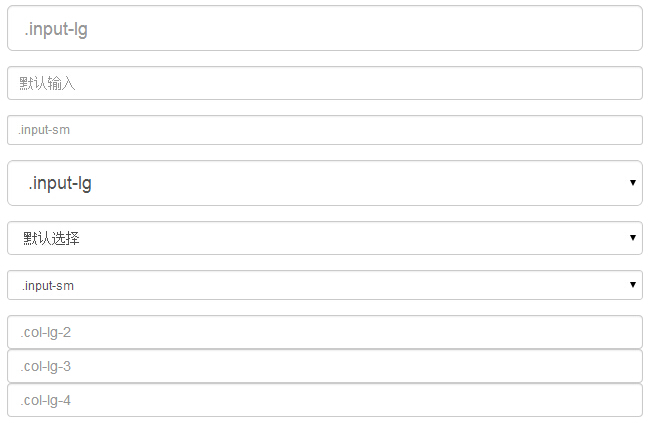
Se puede utilizar cadaclase.input-LG y.col-LG- *para ajustar la altura y el ancho del formulario. El siguiente ejemplo ilustra este punto:
Ejemplos
<Forma role = "forma">
<Div class = "forma-grupo">
<Input class = "-control de formulario entrada- lg" type = "text" marcador de posición = ".input-lg">
</ Div>
<Div class = "forma-grupo">
<Input class = "forma de control" type = "text" marcador de posición = "entrada por defecto">
</ Div>
<Div class = "forma-grupo">
<Input class = "input-forma-de control sm" type = "text" marcador de posición = ".input-sm">
</ Div>
<Div class = "forma-grupo"> </ div>
<Div class = "forma-grupo">
<Seleccionar class = "-control de formulario entrada- lg">
<Opción value = ""> .input-lg </ option>
</ Select>
</ Div>
<Div class = "forma-grupo">
<Seleccionar class = "forma de control">
<Opción value = ""> selección predeterminada </ option>
</ Select>
</ Div>
<Div class = "forma-grupo">
<Seleccionar class = "forma de control de entrada- sm">
<Opción value = ""> .input-sm </ option>
</ Select>
</ Div>
<Div class = "fila">
<Div class = "col-lg-2 ">
<Input type = "text" class = "forma de control" marcador de posición = ".col-lg-2 ">
</ Div>
<Div class = "col-lg-3 ">
<Input type = "text" class = "forma de control" marcador de posición = ".col-lg-3 ">
</ Div>
<Div class = "col-lg-4 ">
<Input type = "text" class = "forma de control" marcador de posición = ".col-lg-4 ">
</ Div>
</ Div>
</ Form>
Los resultados son los siguientes:
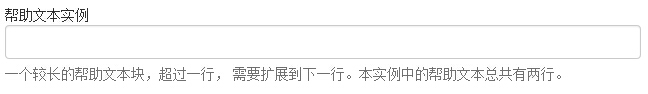
Formas de control de arranque puede tener entrada en la caja de entrada en un texto de ayuda a nivel de bloque. Con el fin de sumar toda la anchura de un fragmento de contenido, en el <input> Después de usar.help-bloque.El siguiente ejemplo ilustra este punto:
Ejemplos
<Forma role = "forma">
<Span> El texto de ayuda, por ejemplo, </ span>
<Input class = "forma de control" type = "text" marcador de posición = "">
<span class = "ayuda-bloque"> un bloque de texto larga ayuda, más de una línea necesita ser extendido a la línea siguiente. En este ejemplo, el texto de ayuda para un total de dos líneas. </ Span>
</ Form>
Los resultados son los siguientes: