menú desplegable Bootstrap
En este capítulo se centrará en el menú desplegable Bootstrap. menú desplegable se activa, el enlace se muestra en el menú contextual formato de lista. Esto se puede hacer con el menú desplegable (desplegable) JavaScript plug-ins que interactúan para lograr.
Para utilizar el siguiente menú, sólo tiene que añadir el menú desplegable en el .dropdownclase.El siguiente ejemplo ilustra el menú desplegable básica:
Ejemplos
<Div class = "desplegable">
<Botón type = "button" class = "btn-desplegable de palanca" id = "dropdownMenu1" datos de palanca = "desplegable"> tema <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "menú" aria-labelledby = "dropdownMenu1">
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Minería de datos </ a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Comunicación de Datos / Red </ a>
</ Li>
<Li role = "presentación" class = "divisor"> </ li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
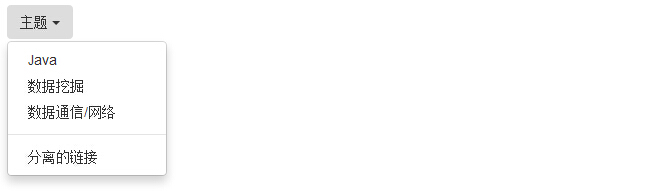
Los resultados son los siguientes:
opciones
alinear
Mediante la adición dela clase .Reciba-derecho a .dropdown-menúpara alinear el menú desplegable a la derecha. El siguiente ejemplo ilustra este punto:
Ejemplos
<Div class = "desplegable">
<Botón type = "button" class = "btn-desplegable de palanca" id = "dropdownMenu1" datos de palanca = "desplegable"> tema <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable, pull- derecha" role = "menú" aria-labelledby = "dropdownMenu1">
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Minería de datos </ a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Comunicación de Datos / Red </ a>
</ Li>
<Li role = "presentación" class = "divisor"> </ li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
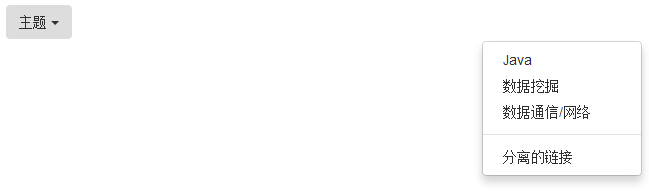
Los resultados son los siguientes:
titular
Puede utilizar laclase desplegable cabecera para añadir el título a la área de la etiqueta del menú desplegable.El siguiente ejemplo ilustra este punto:
Ejemplos
<Div class = "desplegable">
<Botón type = "button" class = "btn-desplegable de palanca" id = "dropdownMenu1" datos de palanca = "desplegable"> tema <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "menú" aria-labelledby = "dropdownMenu1">
<Li role = "presentación" class = "desplegable-header"> título en el menú desplegable </ li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Java < / a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Minería de datos </ a>
</ Li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> Comunicación de Datos / Red </ a>
</ Li>
<Li role = "presentación" class = "divisor"> </ li>
<Li role = "presentación" class = "desplegable-header"> título en el menú desplegable </ li>
<Li role = "presentación">
<A role = "elemento" tabindex = "-1" href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
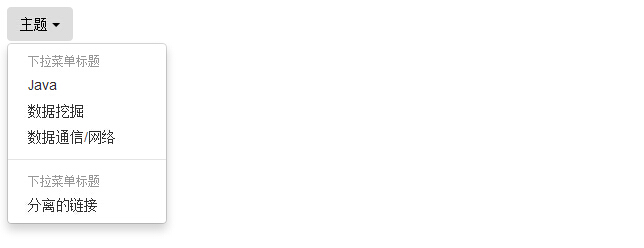
Los resultados son los siguientes:
más ejemplos
| categoría | descripción | Ejemplos |
|---|
| .dropdown | Especifica los menús desplegables, menús desplegables están envueltos en el carril .dropdown | probar |
| .dropdown-menú | Crear un menú desplegable | probar |
| .dropdown-menu-derecha | Menú desplegable justificado a la derecha | probar |
| .dropdown-header | Menú desplegable para añadir un título | probar |
| .dropup | Pop-up menú desplegable para especificar | probar |
| .disabled | Desplegable elemento de menú está desactivada | probar |
| .divider | La línea divisoria en el menú desplegable | probar |