Bootstrap grupo cuadro de entrada
Otra característica de este capítulo explicará el apoyo de arranque, entrada de grupo cuadro. la expansión del grupo cuadro de entrada desde los controles de formulario . Utilice el grupo cuadro de entrada, puede agregar fácilmente un cuadro de entrada de texto de prefijo y sufijo, o el botón para el basadas en texto.
Mediante la adición de prefijos y sufijos para el contenido del campo de entrada, puede añadir elementos a la entrada del usuario común. Por ejemplo, se puede añadir un signo de dólar, o antes de que el nombre de usuario de Twitter con @, o de programación de aplicaciones interfaces necesarias para otros elementos comunes.
Para añadir a los elementos de prefijo o sufijode control .Form son los siguientes:
- Los elementos de un prefijo o sufijo con unaclase .input-grupo de la <div> en.
- A continuación, en el mismo <div> en el interior, la colocación de contenido adicional en la clase de.input-grupo-addon de <span> en el interior.
- Para la <span> colocado por delante o por detrás del elemento <input>.
 Con el fin de mantener la compatibilidad entre navegadores, evitar el uso de <select> elemento, ya que no se representan por completo los efectos del navegador WebKit. No aplique directamente al grupo clase box set formulario de entrada, grupo caja de entrada es un componente aislado.
Con el fin de mantener la compatibilidad entre navegadores, evitar el uso de <select> elemento, ya que no se representan por completo los efectos del navegador WebKit. No aplique directamente al grupo clase box set formulario de entrada, grupo caja de entrada es un componente aislado.
El sistema de la caja de entrada básica
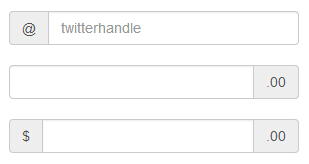
El siguiente ejemplo ilustra la base cuadros de entrada Grupo:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "input-grupo">
<span class = "input-grupo-addon "> @ </ span>
<Input type = "text" class = "forma de control" marcador de posición = "twitterhandle">
</ Div>
<Br>
<Div class = "input-grupo">
<Input type = "text" class = "forma de control">
<span class = "input-grupo-addon "> .00 </ span>
</ Div>
<Br>
<Div class = "input-grupo">
<span class = "input-grupo-addon "> $ </ span>
<Input type = "text" class = "forma de control">
<span class = "input-grupo-addon "> .00 </ span>
</ Div>
</ Form>
</ Div>
Los resultados son los siguientes:
El tamaño del grupo cuadro de entrada
Puede agregar un formulario en relación con el tamaño de la.input-grupo de clase (por ejemplo.input-grupo-lg, entrada- grupo-SM, de entrada-grupo-xs) para cambiar el tamaño del grupo de cuadro de entrada. serán automáticamente cambiar el tamaño de los contenidos de la caja de entrada.
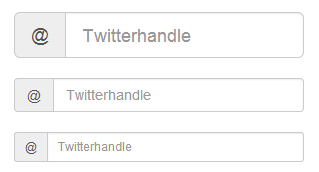
El siguiente ejemplo ilustra este punto:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "input-grupo de insumo- grupo-lg">
<span class = "input-grupo-addon "> @ </ span>
<Input type = "text" class = "forma de control" marcador de posición = "Twitterhandle">
</ Div>
<Br>
<Div class = "input-grupo">
<span class = "input-grupo-addon "> @ </ span>
<Input type = "text" class = "forma de control" marcador de posición = "Twitterhandle">
</ Div>
<Br>
<Div class = "input-grupo de insumo- grupo-sm">
<span class = "input-grupo-addon "> @ </ span>
<Input type = "text" class = "forma de control" marcador de posición = "Twitterhandle">
</ Div>
</ Form>
</ Div>
Los resultados son los siguientes:
Las casillas de verificación y radioadaptador
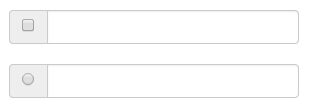
Puede seleccionar las casillas de radio y plug-in como un cuadro de entrada prefijo o sufijo grupo de elementos, como se muestra en el siguiente ejemplo:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "fila">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-grupo-addon ">
<Input type = "checkbox"> </ span>
<Input type = "text" class = "forma de control">
Input-grupo ->
->
<Br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-grupo-addon ">
<Input type = "radio"> </ span>
<Input type = "text" class = "forma de control">
Input-grupo ->
->
->
</ Form>
</ Div>
Los resultados son los siguientes:
aparato de botón
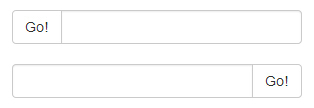
También se puede poner el botón como elemento prefijo o sufijo del grupo cuadro de entrada, esta vez no va a agregar laclase .input-grupo-complemento, es necesario utilizar la clase.input-grupo-btn botón para envolver. Esto es necesario porque el estilo navegador por defecto no se puede reescribir. El siguiente ejemplo ilustra este punto:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "fila">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<span class = "input-grupo-btn ">
<Botón class = "btn btn-default" = "Botón" type> Go! </ Botón>
</ Span>
<Input type = "text" class = "forma de control">
Input-grupo ->
->
<Br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "forma de control">
<span class = "input-grupo-btn ">
<Botón class = "btn btn-default" = "Botón" type> Go! </ Botón>
</ Span>
Input-grupo ->
->
->
</ Form>
</ Div>
Los resultados son los siguientes:
Botón con menú desplegable
Añadir menús botón con un menú desplegable en el grupo de cuadro de entrada, simplemente en unaclase .input-grupo-btn de botones y menús desplegables pueden ser envueltos, como se muestra en los siguientes ejemplos:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "fila">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Div class = "input-grupo-btn ">
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable"> menú desplegable <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
BTN-grupo ->
<Input type = "text" class = "forma de control">
Input-grupo ->
->
<Br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "forma de control">
<Div class = "input-grupo-btn ">
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable"> menú desplegable <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable, pull- derecha">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
BTN-grupo ->
Input-grupo ->
->
->
</ Form>
</ Div>
Los resultados son los siguientes:
botón de menú desplegable de segmentación
Añadir botón de división con un menú desplegable en el grupo de cuadro de entrada, utilice el botón de menú desplegable y más o menos el mismo estilo, pero el menú desplegable para añadir la función principal, como se muestra en el siguiente ejemplo:
Ejemplos
<Div style = "padding: 10px 100px 100px ;">
<Forma class = "BS-BS-ejemplo ejemplo en forma de" role = "forma">
<Div class = "fila">
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Div class = "input-grupo-btn ">
<Botón type = "button" class = "btn btn-default" tabindex = "1"> menú desplegable </ botón>
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable" tabindex = "1">
<span class = "cursor"> </ span>
<span class = "sr-only"> menú desplegable interruptor </ span>
</ Button>
<ul class = "menú desplegable">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
BTN-grupo ->
<Input type = "text" class = "forma de control">
Input-grupo ->
->
<Br>
<Div class = "col-lg-6 ">
<Div class = "input-grupo">
<Input type = "text" class = "forma de control">
<Div class = "input-grupo-btn ">
<Botón type = "button" class = "btn btn-default" tabindex = "1"> menú desplegable </ botón>
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable" tabindex = "1">
<span class = "cursor"> </ span>
<span class = "sr-only"> menú desplegable interruptor </ span>
</ Button>
<ul class = "menú desplegable, pull- derecha">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
BTN-grupo ->
Input-grupo ->
->
->
</ Form>
</ Div>
Los resultados son los siguientes:
Con el fin de mantener la compatibilidad entre navegadores, evitar el uso de <select> elemento, ya que no se representan por completo los efectos del navegador WebKit. No aplique directamente al grupo clase box set formulario de entrada, grupo caja de entrada es un componente aislado.