elementos de navegación de archivos de inicio
En este capítulo vamos a explicar algunas de las opciones previstas para la definición de los elementos de navegación de archivos de inicio. Usan la misma marca y el.nav clase base.Bootstrap también proporciona una clase de ayuda para una etiqueta y el estado compartido. Cambiar la clase modificada, puede cambiar entre los diferentes estilos.
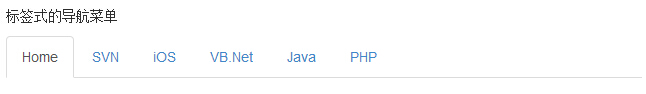
Tabla de navegación o etiqueta
Crear un menú de navegación con pestañas:
- Comience con una lista desordenada con unaclase de .nav.
- Añadirclase .NAV-pestañas.
El siguiente ejemplo ilustra este punto:
Ejemplos
Trate »
Los resultados son los siguientes:

menú de navegación de la cápsula
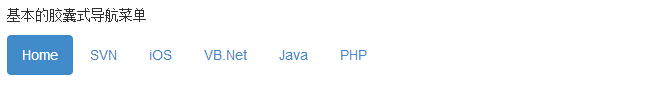
menú de navegación de la cápsula básica
Si necesita cambiar la cápsula estilo de etiqueta, sólo tiene que utilizar lasclases .NAV-píldoras .nav-pestañaspueden ser reemplazados por otros pasos fueron los mismos que anteriormente.
El siguiente ejemplo ilustra este punto:
Ejemplos
Trate »
Los resultados son los siguientes:

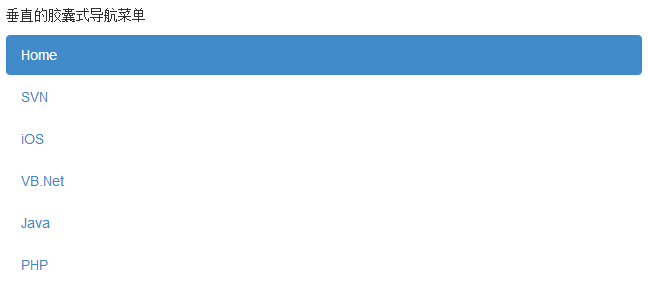
El menú de navegación vertical de la cápsula
Se puede utilizar el .nav apiladosclase en el uso de .nav clase,.NAV-píldoras al mismo tiempo, de manera que la cápsula apilados verticalmente.
El siguiente ejemplo ilustra este punto:
Ejemplos
Trate »
Los resultados son los siguientes:

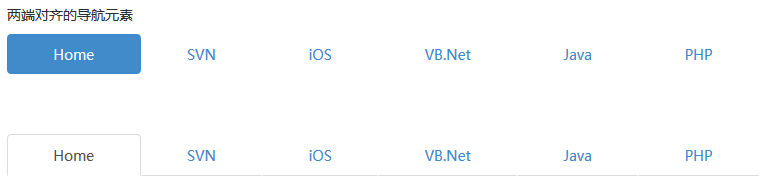
navegación justificada
Puede cuando la pantalla es más ancha que 768px, respectivamente, mediante el uso de.nav, .nav-pestañas o .nav, .NAV-píldorasdurante el uso dela clase.nav justificado, o cápsula para que la navegación por pestañas con el menú del elemento padre monoespaciado . En la pantalla más pequeña, se apilarán los enlaces de navegación.
El siguiente ejemplo ilustra este punto:
Ejemplos
Trate »
Los resultados son los siguientes:

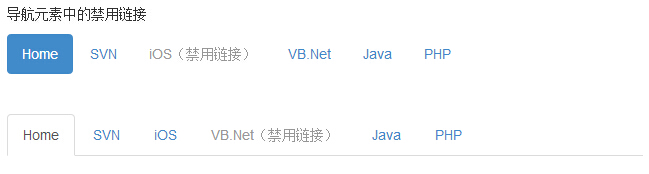
enlace Inhabilitar
Para cadaclase .nav, si se agrega la clase .disabled,se creará un enlace gris, y desactivar elenlacedeestado: hover,como se muestra en el siguiente ejemplo:
Ejemplos
Trate »
Los resultados son los siguientes:

La clase va a cambiar <a> apariencia no va a cambiar su función. En este caso, es necesario utilizar JavaScript para desactivar un enlace personalizado.
Menú desplegable
Menú de navegación con menús desplegables utilizando una sintaxis similar. Por defecto, la lista de elementos con alguna colaboración de anclaje datos de atributos para activar una lista desordenada con laclase .dropdown-menú de.
Con el menú desplegable de la etiqueta
Para agregar un menú desplegable a la etiqueta de la siguiente manera:
- Comience con una lista desordenada con unaclase de .nav.
- Añadirclase .NAV-pestañas.
- Añadir lista desordenada con laclase .dropdown-menú de.
Ejemplos
Trate »
Los resultados son los siguientes:

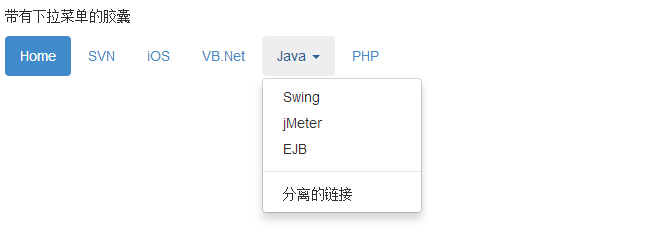
Cápsula con un menú desplegable
Pasos para crear el menú desplegable con la misma etiqueta, sólo tiene que.NAV-pestañas clase para .NAV-píldoras,como se muestra en los siguientes ejemplos:
Ejemplos
Trate »
Los resultados son los siguientes:

Más elemento de navegación instancia de componente
lengüetas de lengüeta y de la cápsula
| categoría | descripción | Ejemplos |
|---|---|---|
| .NAV NAV-pestañas | lengüeta | probar |
| .NAV NAV-píldoras | pestaña cápsula | probar |
| .nav NAV-NAV-pastillas apiladas | pestaña de la cápsula en la dirección vertical de la disposición apilada | probar |
| .nav-justificado | Justificar las pestañas en más de 768px pantalla, puede hacer fácilmente pestaña o cápsulas etiquetas que muestran la misma anchura por clase .nav justificado. En la pequeña pantalla, el menú de navegación hacen que el estilo de pila. | probar |
| .disabled | Desactivación de pestañas | probar |
| Añadir etiqueta de menú desplegable | probar | |
| Con pestaña cápsula menús pull-down | probar | |
| .tab-contenido | Y .tab-panel y los datos de palanca = "pestaña" (datos de palanca = "píldora") juntos y cambiar usando la pestaña Configuración de la conmutación de etiquetas de contenido correspondiente | probar |
| .tab-panel | Y .tab-contenido y datos de palanca = "pestaña" (datos de palanca = "píldora") juntos y cambiado usando la pestaña Configuración de la conmutación de etiquetas de contenido correspondiente | probar |