diseño bootstrap
Bootstrap usando Helvetica Neue, Helvetica, Arial y la fuente sans-serif como su pila por defecto.
Bootstrap usando una característica de diseño de página, puede crear encabezados, párrafos, listas, y otros elementos en línea.
titular
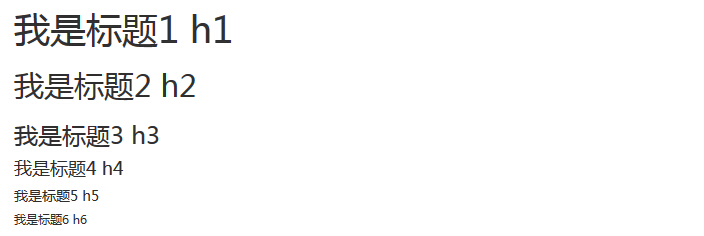
Bootstrap define todos los títulos HTML (H1 a H6) estilos. Considere los siguientes ejemplos:
Ejemplos
Trate »
Los resultados son los siguientes:

subtítulos en línea
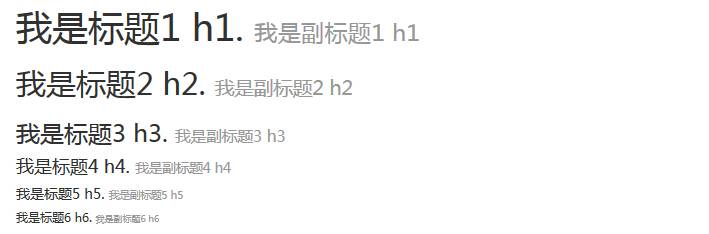
Si es necesario agregar un subtítulo al inline cualquier título, basta con añadir a ambos lados del elemento <small>, o añadir.small clase, de esta manera se puede obtener un tamaño más pequeño más ligero color del texto, como los siguientes ejemplos como sigue:
Ejemplos
Trate »
Los resultados son los siguientes:

Una copia del cuerpo de guía
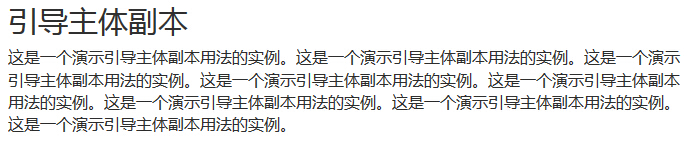
Con el fin de añadir un párrafo para resaltar texto, puede añadir class = "plomo", el cual será más grande y más audaz, más altura de la línea de texto, como se muestra en los siguientes ejemplos:
Ejemplos
Trate »
Los resultados son los siguientes:

enfatizar
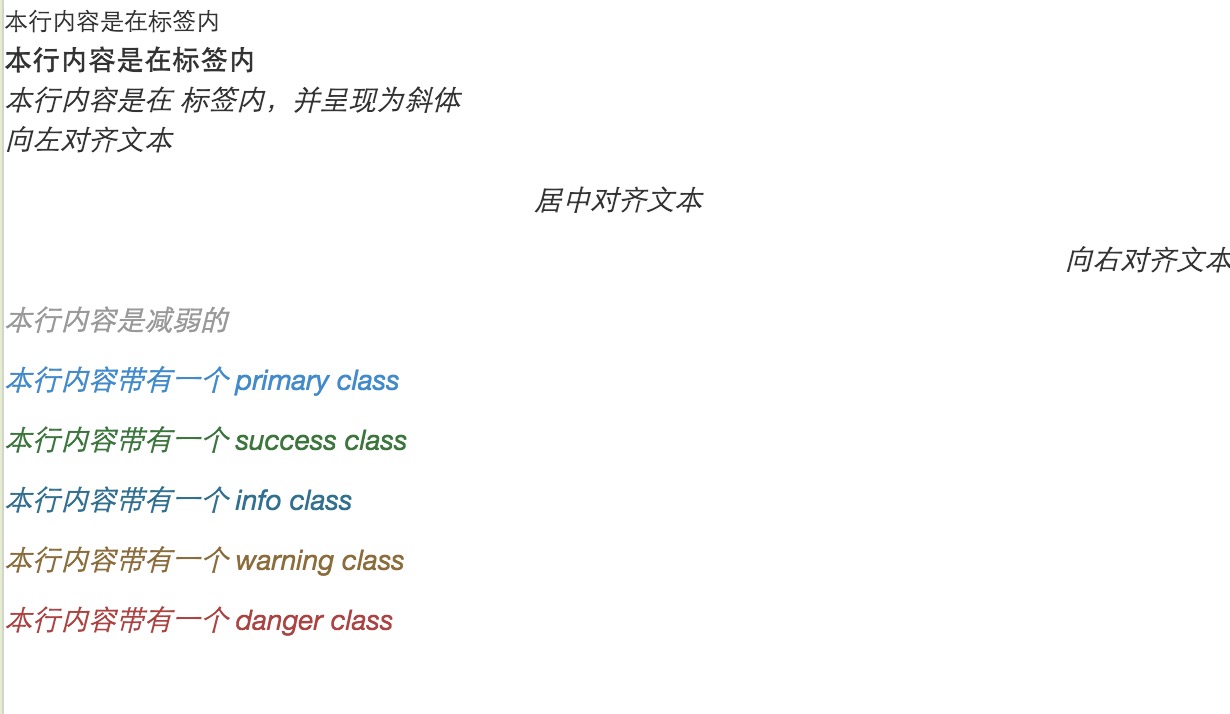
Las etiquetas HTML por defecto para enfatizar <small> (85% de los padres establecer el tamaño de la letra del texto), <strong> (establecer el texto de texto más audaz), <em> (establecer el texto en cursiva).
Bootstrap ofrece clases utilizadas para enfatizar texto, como se muestra en los siguientes ejemplos:
Ejemplos
Trate »
Los resultados son los siguientes:

abreviatura
Se proporciona código de elemento HTML para abreviaturas, tales como WWW o HTTP. definición de arranque del elemento <abbr> de estilo de visualización de una línea de puntos en el texto en la parte inferior del marco, cuando el ratón está sobre ella se mostrará el texto completo (siempre y cuando se agrega un título <abbr> atributo de texto). Con el fin de obtener un texto de letra más pequeño, añadir .initialism a <abbr>.
Ejemplos
Trate »
Los resultados son los siguientes:

Dirección (Address)
Utilice la etiqueta <dirección>, se puede visualizar la información de contacto en la página. Desde <dirección> pantalla por defecto: block;, es necesario utilizar etiquetas para añadir un texto dirección de envoltura cerrada.
Ejemplos
Trate »
Los resultados son los siguientes:

Referencia (cita en bloque)
Puede utilizar el valor predeterminado <blockquote> junto a cualquier texto HTML. Otras opciones incluyen la adición de una etiqueta <small> para identificar la fuente de una cita usando laclase.Reciba derecha referencia alineación a la derecha. El siguiente ejemplo ilustra estas características:
Ejemplos
Trate »
Los resultados son los siguientes:

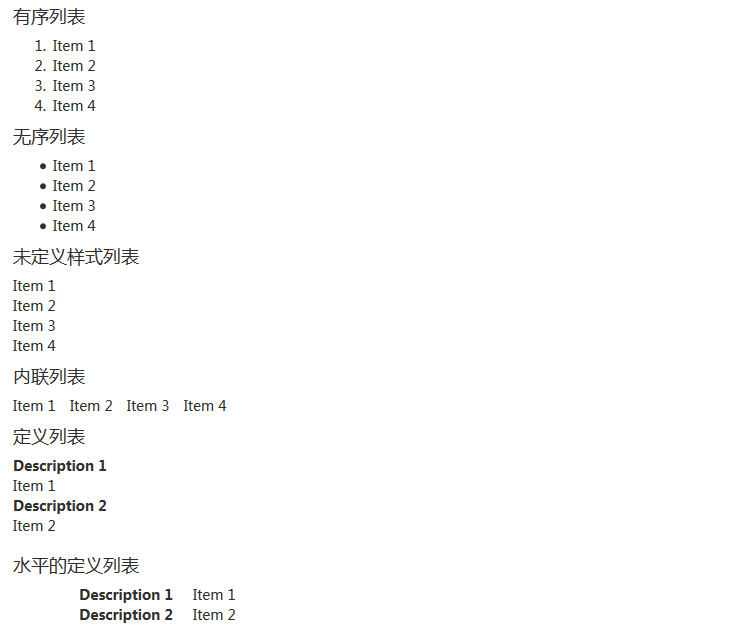
lista
el apoyo de arranque listas ordenadas, listas sin ordenar y listas de definición.
- lista ordenada: una lista ordenada de números u otros medios al comienzo de la lista de caracteres ordenada.
- Lista desordenada: lista desordenada refiere a una lista en ningún orden en particular, es una lista de números que comienzan con énfasis en el estilo tradicional.Si no desea mostrar este énfasis, se puede utilizar el .list-sin estilode clasepara eliminar estilos. También puede utilizar laclaselista .list-inline de todos los productos en la misma línea.
- Las listas de definición: En este tipo de lista, cada elemento de la lista puede contener <dt> y <dd> elemento.<Dt> en nombre de lasdefiniciones de términoscomo diccionario, que es parte de (o frases) están definidos. Entonces, <dd> es <dt> Descripción. Se puede utilizar el dl-horizontalclasedel <dl> fila pertenece descripción que se muestra al lado del otro.
El siguiente ejemplo demuestra estos tipos de listas:
Ejemplos
Trate »
Los resultados son los siguientes:

Más clases de composición tipográfica
La siguiente tabla proporciona ejemplos adicionales de clase Bootstrap tipografía:
| categoría | descripción | Ejemplos |
|---|---|---|
| .Lead | Resalte el punto de hacer | probar |
| .small | Configuración de texto pequeño (conjunto de 85% del tamaño del texto principal) | probar |
| .text-izquierda | Ajuste de texto alineado a la izquierda | probar |
| .text-centro | Texto Ajuste Alinear | probar |
| .text derecha | Texto Ajuste Alinear a la derecha | probar |
| .text-justificar | Cómo ajustar la alineación del texto, los párrafos más allá de la pantalla de algún ajuste de texto | probar |
| .text-nowrap | El apartado más allá de la pantalla de envolver parcialmente | probar |
| .text-minúsculas | Ajuste de texto en minúsculas | probar |
| .text-mayúsculas | Ajuste de texto en mayúsculas | probar |
| .text descapitalizar | Configuración de las iniciales de palabras | probar |
| .initialism | Se muestra en el elemento <abbr> en el texto para mostrar las fuentes pequeñas | probar |
| .blockquote-reversa | Establecer una referencia a un alineado a la derecha | probar |
| .list-sin estilo | Retire el estilo de lista predeterminada, los elementos de la lista alineado a la izquierda (<ul> y <ol> in). Esta categoría sólo se aplica para dirigir la lista de elementos secundarios de los puntos (si es necesario para eliminar un anidados elementos de la lista, es necesario utilizar el estilo en una lista anidada) | probar |
| .list-inline | Será colocado en la misma línea de todos los elementos de la lista | probar |
| .dl-horizontal | Esta clase establece el flotador y el elemento <dl> desplazamiento aplicado y el elemento <dt>, puede ver los ejemplos específicos de implementación | probar |
| .PRE desplazable | Así <pre> elemento desplazable desplazable | probar |