botón de arranque del menú desplegable
En este capítulo se explica cómo utilizar la clase Bootstrap para añadir el botón de menú desplegable. Para agregar al botón de menú desplegable, botones, simplemente colocados y menús desplegables en una.btn grupos pueden estar en.También puede utilizar el botón </ span> <span class = "cursor"> para indicar un menú desplegable.
El siguiente ejemplo demuestra un simple botón de menú desplegable básica:
Ejemplos
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable"> Por defecto <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-primaria desplegable -toggle" datos de palanca = "desplegable"> ORIGINAL <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
Los resultados son los siguientes:
botón de división menú desplegable
botones de división y menús desplegables utilizando el botón desplegable más o menos el mismo estilo, pero el menú desplegable para añadir a la función original. botón de división que queda de las características originales, el derecho es el menú desplegable para cambiar la visualización.
Ejemplos
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-default" > por defecto el botón </>
<Botón type = "button" class = "btn btn-default desplegable -toggle"
datos de palanca = "desplegable">
<span class = "cursor"> </ span>
<span class = "sr-only"> menú desplegable interruptor </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li> <a href = "#"> función </ a> </ li>
<Li> <a href = "#"> Otra característica </ a> </ li>
<Li> <a href = "#"> Otros </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> aislado enlace </ a> </ li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-primaria" > ORIGINAL </ botón>
<Botón type = "button" class = "btn btn-primaria desplegable -toggle" datos de palanca = "desplegable">
<span class = "cursor"> </ span>
<span class = "sr-only"> menú desplegable interruptor </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li> <a href = "#"> función </ a> </ li>
<Li> <a href = "#"> Otra característica </ a> </ li>
<Li> <a href = "#"> Otros </ a> </ li>
<Li class = "divisor"> </ li>
<Li> <a href = "#"> aislado enlace </ a> </ li>
</ Ul>
</ Div>
Los resultados son los siguientes:
botón de menú desplegable Tamaño
Usted puede utilizar el menú desplegable con una variedad detamaño de los botones: .btn-grande, .btn-sm-xso.btn.
Ejemplos
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-default desplegable -toggle BTN-lg" datos de palanca = "desplegable"> Por defecto <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-primaria desplegable -toggle btn-sm" datos de palanca = "desplegable"> ORIGINAL <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo">
<Botón type = "button" class = "btn btn-éxito desplegable -toggle BTN-XS" datos de palanca = "desplegable"> éxito <span class => </ "intercalación" span> </ botón>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
Los resultados son los siguientes:
botón de menú desplegable
Menú también se puede elaborar, sólo tiene que añadir.dropup .btn grupoal contenedor principal.
Ejemplos
<Div class = "fila" style = "margin-left: 50px ; margin-top: 200px">
<Div class = "btn-grupo dropup" >
<Botón type = "button" class = "btn btn-default desplegable -toggle" datos de palanca = "desplegable"> Por defecto <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
<Div class = "btn-grupo dropup" >
<Botón type = "button" class = "btn btn-primaria desplegable -toggle" datos de palanca = "desplegable"> ORIGINAL <span class = "cursor"> </ span>
</ Button>
<ul class = "menú desplegable," role = "Menú">
<Li>
<A href = "#"> función </ a>
</ Li>
<Li>
<A href = "#"> Otra característica </ a>
</ Li>
<Li>
<A href = "#"> Otros </ a>
</ Li>
<Li class = "divisor"> </ li>
<Li>
<A href = "#"> aislado enlace </ a>
</ Li>
</ Ul>
</ Div>
</ Div>
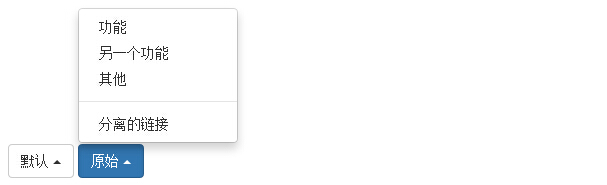
Los resultados son los siguientes: