Bootstrap interfaz del Editor
Bootstrap interfaz del Editor
Los siguientes son el mejor editor de Bootstrap 15 o herramientas de edición en línea.
1. en Bootstrap mágica
Este es un tema generador Bootstrap, utilice la última versión de Bootstrap 3 y la versión angular JS ofrece un usuario fresca para modificar la vista previa. Incluye una variedad de importación, un selector de color e inteligente de pre-introducido. Aún más sorprendente es, marco Bootstrap vendrá otra vez reanudar según la elección de cada usuario, fácil de descargar y utilizar el usuario.
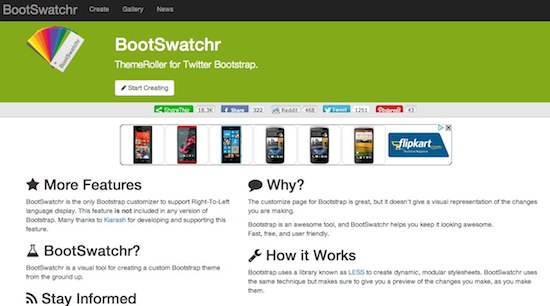
2. BootSwatchr
BootSwatchr desarrollado y mantenido por Drew Strickiand independiente es la única herramienta de generación personalizada Bootstrap de derecha a izquierda idiomas, que es una de sus características. BootSwatchr es una herramienta de visualización que puede empezar a crear el tema Bootstrap desde cero.
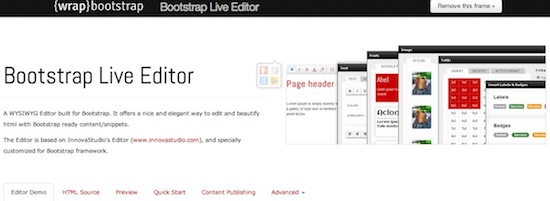
3. Para el Bootstrap el Editor Vivo
Bootstrap Live Editor es un editor WYSIWYG para construir Bootstrap. Ofrece un método agradable y elegante basado en Bootstrap contenido listo y fragmentos de código en editar y embellecer html, y por lo tanto es una buena elección. Además, también incluye opciones avanzadas, como la configuración de los botones y etiquetas personalizadas para el usuario de hacer la elección más sensata ya que la mayoría útil.4. La suposición la Bota
Fancyboot es una herramienta muy útil a medida Bootstrap que permite a los usuarios editar la configuración de Bootstrap, vista previa automática de los cambios de los resultados. Por menú deslizante para seleccionar plug-ins y componentes para ser utilizado. Cuando usted hace los cambios apropiados, puede compilar el archivo CSS utilizado por el usuario jQuery plugins buena y contiene una descarga simplificada.
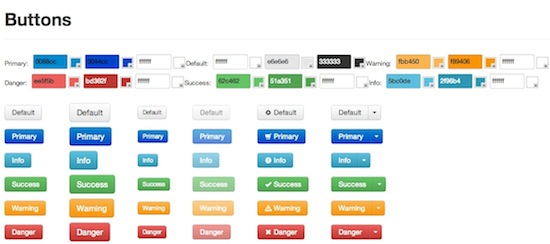
5. El Estilo en Bootstrap
Estilo Bootstrap es una gran utilidad interfaz gráfica de usuario basada en navegador incorporado para ayudar a los usuarios personalizar la apariencia de Twitter Bootstrap. Es muy fácil de personalizar el funcionamiento. Desde el estilo de la carrocería, tipografía, botones, la navegación, el formato, la rápida notificación y otros usuarios pueden fácilmente de acuerdo con sus propios deseos de personalizar elementos. Además de las potentes funciones de personalización, se puede generar fácilmente archivos CSS descargable.
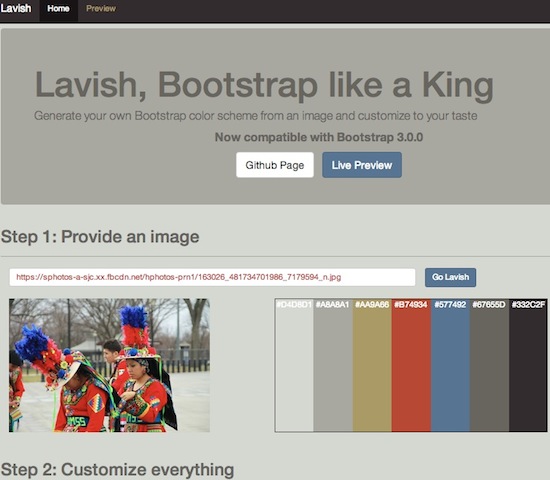
6. El Lavish
Lavish es ayudar a los usuarios personalizar su imagen favorita de una combinación de colores de Bootstrap. El usuario puede seleccionar una variedad de colores que se utilizan en el fondo del cuerpo, enlaces, cabeza, menús, etiquetas, texto, menús desplegables, etc. desde el elemento de imagen. Una vez que haya determinado esquema de color Bootstrap, se puede descargar fácilmente el Boostrap.css archivo adecuado.
7. El en el Bootstrap ThemeRoller
Bootstrap ThemeRoller es una aplicación web intuitiva que proporciona una interfaz visual permite a los usuarios crear su propio estilo, su propio tema de arranque. Con esta herramienta, los usuarios pueden personalizar los colores, tamaños, fuentes, formato, tablas, botones, advertencia, información, barras de navegación, menús, etc. elementos. Esta aplicación ayudará a los usuarios a crear estilos para cada generar una URL única, por lo que los usuarios pueden guardar todos los ajustes. Aún más increíble es que cuando el usuario abandona, el usuario puede detener o reanudar su propia página personalizada.
8. El LayoutIt!
LayoutIt! Arrastrar y soltar interfaz tiene una función que puede construir fácilmente y rápidamente un código de front-end de Bootstrap. LayoutIt! Compatible con cualquier lenguaje de programación que permite a los usuarios descargar HTML, donde la libertad se codifica diseño.
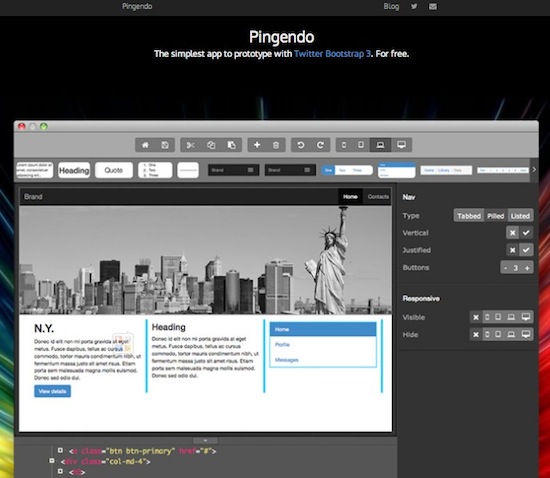
9. El Pingendo
Pingendo es una aplicación de escritorio visual que permite a los usuarios para dar el marco Twitter Bootstrap populares para crear prototipos página web adaptable. Pingendo también proporciona una serie de formato predefinido, arrastre la posición del elemento, cambiar el tamaño y características personalizables. Los usuarios pueden optimizar su propia página, insertar su propio contenido.
10. La Kickstrap
Kickstrap un editor de Bootstrap interfaz de usuario, utilice Firebase como un servicio en segundo plano. unirse a la perfección la rutina de carga y la tecnología superior de la tela. Más potente es que puede ejecutar un verificadas, sin apoyo de back-oficina local, aplicaciones web con bases de datos.
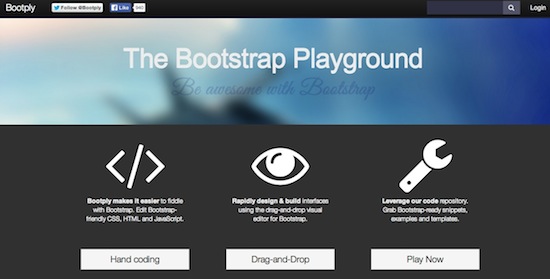
11. El Bootply
Bootply es una gran herramienta de edición de Bootstrap de interfaz de usuario, lo que permite a los usuarios editar un CSS sencilla Bootstrap usar como sea posible, HTML y Javascript. También puede arrastrar un editor visual para el diseño, creación de prototipos y pruebas marco Bootstrap. Bootply tener un repositorio de código, que incluye fragmentos de código Bootstrap, ejemplos y plantillas. Además de estos, el más atractivo es que tiene una comunidad muy activa Bootply, los usuarios pueden encontrar fácilmente, compartir y visualizar el código relacionado y fragmentos.
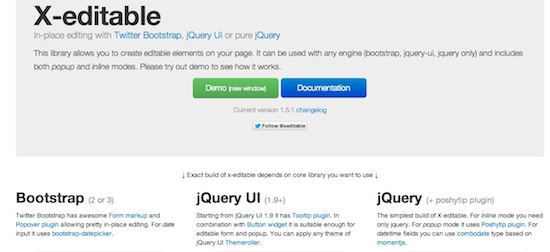
12. El X - el editable
X-editable es una biblioteca de la extensión que permite a los usuarios crear elementos editables, como las páginas pop-up y el modo en línea. Ella ofrece Bootstrap locales, jQuery UI o edición jQuery puro. Este editor Bootstrap interfaz de usuario con muchas características de gran alcance, incluyendo el cliente, la autenticación del servidor, teclado, eventos en vivo, el espacio contenedor personalizable, y así sucesivamente. Con todo, proporciona una capacidad de desarrollo muy rápido, fácil de eliminar el campo, un simple fondo de scripts utilizados para actualizar los datos.
13. Un Jetstrap
No se debe confundir que Jetstrap sólo unas sencillas herramientas de modelado de entidad, es 100% interfaz basada en web herramienta de construcción Twitter Bootstrap. Los usuarios no tienen que descargar ningún tipo de software se puede utilizar Jetstrap. Los usuarios sólo tienen que entrar, y luego construir su proyecto, se puede acceder en cualquier momento y en cualquier lugar de una. La construcción de la función principal es proporcionar a los desarrolladores y diseñadores, el usuario puede fácilmente generada por Jetstrap hermoso sitio, y corre muy rápido
14. Un DivShot
DivShot es un editor rápida, visual front-end de texto de desarrollo, con la maqueta herramienta tan simple y limpio. Incluyendo una variedad de componentes personalizados marcos de bibliotecas necesitan, que es una de las mejores herramientas que proporciona. Además también incluye un convertidor tema que permite a los usuarios modificar el tema. De prueba es gratuita, y después de un período de prueba tiene que pagar su propia para mantener el servicio original.
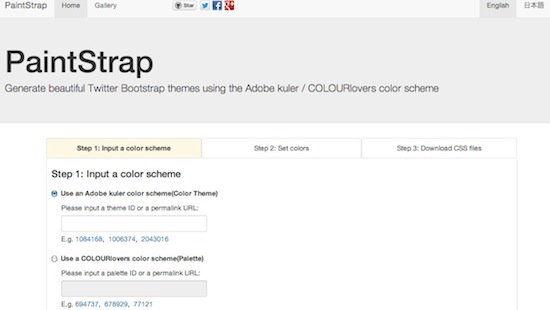
15. Un PaintStrap
PaintStrap utilizando Kuler / COLOURlovers combinaciones de Adobe para generar hermoso tema Twitter Bootstrap. Esta herramienta es especialmente fácil de instalar, y fácil de descargar archivos CSS y reemplazado fácilmente por otro documento estándar.