cuadro modal de arranque de widgets (modal)
Modal Caja (modal) se superpone sobre la forma del padre subformulario. En general, el propósito es mostrar el contenido de una sola fuente, y puede tener algún tipo de interacción sin salir del formulario primario. Subform puede proporcionar información, la interacción y así sucesivamente.
Si se desea hacer referencia a las características individuales de plug-in, es necesario hacer referencia amodal.js.O, como Bootstrap general Plugin capítulo mencionado, se puede hacer referencia abootstrap.jso versión comprimida debootstrap.min.js.
uso
Se puede cambiar el contenido oculto cuadro de modal (modal) plug-in:
- A través de atributos de datos: establecer las propiedades de datos de palanca = "modal"en los elementos del controlador (como botones o enlaces) en, ylaconfiguraciónde datos de destino = "# identificador"ohref = "# identificador"para asignar un modo específico de ser conmutada caja de estado (con id = "identificador").
- Por JavaScript: El uso deesta técnica, se puede por una simple línea de código JavaScript para llamar al cuadro de modal con id = "identificador" de:
$ ( '# Identificador'). Modal (opciones)
Ejemplos
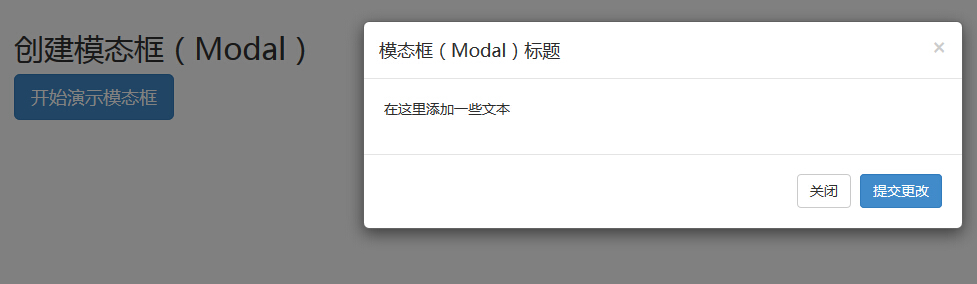
Una instancia de la ventana modal estática, como se muestra en los siguientes ejemplos:
Ejemplos
Trate »
Los resultados son los siguientes:

- ventana modal, es necesario tener algún tipo de gatillo. Puede utilizar los botones o enlaces. Aquí estamos usando un botón.
- Si te fijas bien en el código anterior, se encuentra en el botón <>etiqueta, los datos-target = "# myModal " es el objetivo que se desea cargar en una casilla de la pantalla modal.Se pueden crear múltiples cuadro de modal en la página, y luego crear diferentes factores desencadenantes para cada uno de la caja modal. Ahora, obviamente, no se puede cargar varios módulos al mismo tiempo, pero puede crear carga múltiple en diferentes momentos de la página.
- Modal caja Dos cosas a tener en cuenta:
- La primera es.modal, para el <div> reconocer cuadro modal contenido.
- El segundo es.fade clase.Cuando el cuadro de modal se enciende, que hará que el contenido se desvanecen.
- aria-labelledby = "myModalLabel", la referencia a atributos modal título del cuadro.
- aria-oculta propiedad = "true"para la celebración de una ventana modal no es visible hasta que el gatillo se dispara hacia arriba (como hacer clic en el botón correspondiente).
- clase de ventana modal estilo de la cabeza <div class = "modal-header">, modal cabecera se define.
- class = "cerrar", cerca de una clase CSS, ventana modal se utiliza para establecer el estilo del botón Cerrar.
- datos despedir = "modal", atributo de datos HTML5 es una costumbre.Cuando se utiliza para cerrar la ventana modal.
- class = "modal-cuerpo", es un CSS Bootstrap clase CSS para el conjunto de estilos como la ventana principal modal.
- class = "modal-pie de página", es un CSS Bootstrap clase CSS para estilizar la parte inferior de la ventana modal.
- datos de palanca = "modal", HTML5 datos personalizados atributo de datos de palanca para abrir la ventana modal.
opciones
Hay algunas opciones que se pueden utilizar para personalizar la ventana modal (modal ventana) look and feel, que se obtienen mediante los atributos de datos o JavaScript para pasar. En la siguiente tabla se muestran las siguientes opciones:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true | data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false | data-remote | 使用 jQuery.load方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> |
camino
Aquí están algunos métodos útiles y modal () se utilizan juntos.
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle:.modal('toggle') | 手动切换模态框。 |
$('#identifier').modal('toggle')
|
| Show:.modal('show') | 手动打开模态框。 |
$('#identifier').modal('show')
|
| Hide:.modal('hide') | 手动隐藏模态框。 |
$('#identifier').modal('hide')
|
Ejemplos
El siguiente ejemplo demuestra el método:
Ejemplos
Trate »
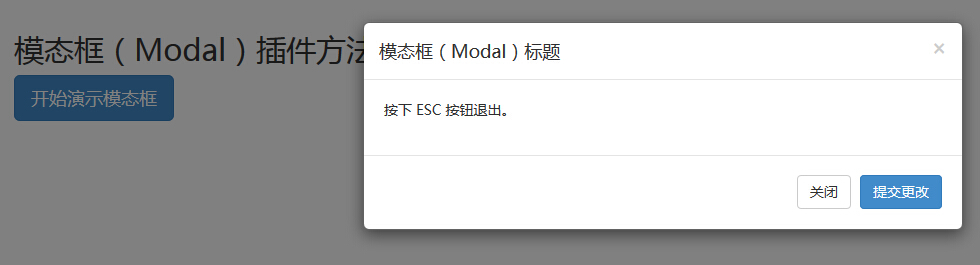
Los resultados son los siguientes:

Simplemente haga clic en la tecla ESC, es dejar de fumar ventana modal.
evento
La siguiente tabla muestra el caso de utilizar el cuadro de modal. Estos eventos se pueden utilizar cuando la función de enlace.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
})
|
Ejemplos
El siguiente ejemplo muestra el uso de la prueba:
Ejemplos
Trate »
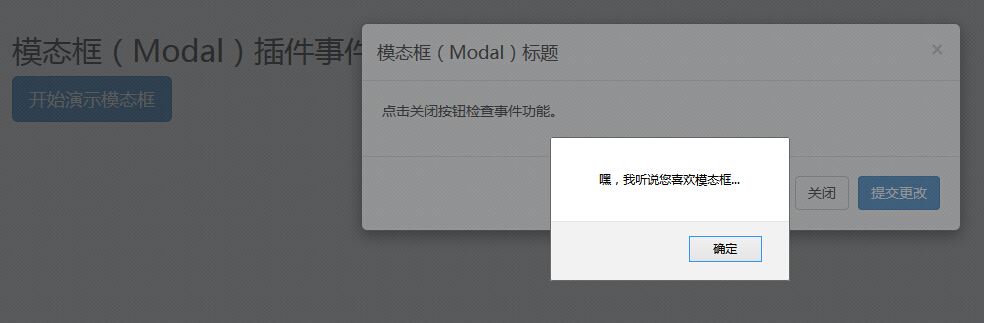
Los resultados son los siguientes:

Como se muestra en el ejemplo anterior, si hace clic en el botón decerrar,ocultar caso, se muestra un mensaje de advertencia.