entorno de la instalación de arranque
Bootstrap es muy fácil de instalar. En este capítulo se explica cómo descargar e instalar Bootstrap, Bootstrap discutir la estructura de archivos, y por medio de un ejemplo para demostrar su uso.
descargar Bootstrap
Se puede elegir entre http://getbootstrap.com/ descargar la última versión de Bootstrap sucesivamente. Al hacer clic en el enlace, verá la página que se muestra a continuación:

Usted verá dos botones:
- Bootstrap descarga:descarga Bootstrap. Clic en este botón, puede descargar el Bootstrap CSS, versión del JavaScript y las fuentes pre-compilados comprimido. No contiene los documentos originales y los archivos de código fuente.
- Descargar Fuente:descargar el código fuente. Haga clic en este botón, se puede obtener la última versión del código fuente de Bootstrap MENOS y JavaScript directamente de la de.
Si está usando un código fuente no compilado, es necesario compilar archivos MENOS para generar archivo CSS reutilizable. Para compilar los archivos MENOS, Bootstrap admite oficialmente sólo la hendidura , que se basa en Twitter less.js de consejos de CSS.
Con el fin de comprender mejor y más cómodo de usar, vamos a utilizar la versión pre-compilada de Bootstrap en este tutorial.
Dado que el archivo se compila y se comprime, en una función de desarrollo independiente, que no siempre incluyen estos archivos separados.
Momento de escribir esto, utilizando la versión más reciente (en arranque 3).
Estructura de archivos
precompilado Bootstrap
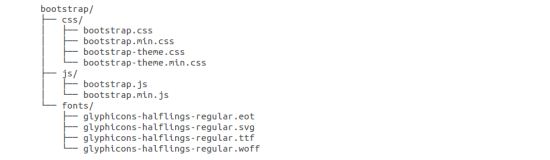
Al descargar una versión compilada de Bootstrap, descomprima el archivo ZIP, verá la siguiente estructura de archivos / directorio:

Como se muestra arriba, se puede ver el CSS compilado y JS (de arranque. *), Y CSS comprimido compilado y JS (bootstrap.min. *). También contiene la fuente Glyphicons, que es un tema opcional Bootstrap.
código fuente Bootstrap
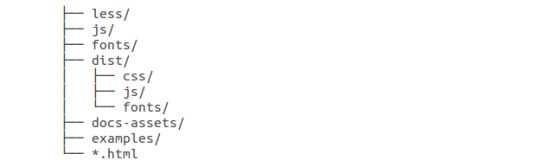
Bootstrap si se descarga el código fuente, la estructura de archivos es la siguiente:

- menos,/ js / yfuentes /con el número Bootstrap son CSS, JS y el código fuente icono de la fuente.
- dist /carpeta contiene archivos y sección de descargas precompilado por encima de las carpetas mencionadas.
- docs-activos,ejemplos / todo el archivohtml/ y*es la documentación Bootstrap.
Plantillas HTML
Uso de una plantilla HTML básico Bootstrap es el siguiente:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Aquí se puedever,contienejquery.jsbootstrap.min.js y archivobootstrap.min.css,que se utiliza para permitir que un documento HTML regular en el uso de la plantilla Bootstrap.
Para más detalles sobre el fragmento anterior de cada elemento será CSS Bootstrap visión general capítulo explica en detalle.
Ejemplos
Ahora vamos a tratar de utilizar la salida Bootstrap "Hola, mundo!":
Bootstrap CDN Recomendaciones
Ejemplos de este sitio se utilizan los recursos de archivos de inicio Baidu biblioteca de recursos estáticos.
Baidu repositorio estático de servicios de CDN, el acceso a la más rápida, más eficaz de aceleración, velocidad y sin limitaciones de ancho de banda, permanentemente libre, en el código de la siguiente manera:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>