pliegue de arranque (Cerrar) Reproductor
Plegable (Cerrar) plug-ins se pueden plegar fácilmente para que el área de la página. Tanto si lo utiliza para crear contenido o contraer el panel de navegación, lo que permite una gran cantidad de opciones de contenido.
Si se desea hacer referencia a las características individuales de plug-in, es necesario hacer referencia acollapse.js.Al mismo tiempo, también se necesita hacer referencia a su versión de Bootstrap en Transición tapón (de transición) . O, como Bootstrap general Plugin capítulo mencionado, se puede hacer referencia abootstrap.jso versión comprimida debootstrap.min.js.
Puede usar el pliegue (colapso) plug-in:
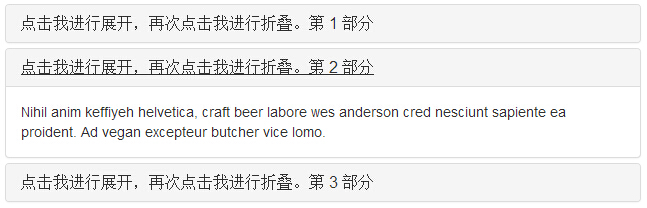
- Crear un paquete o acordeón plegable (acordeón),como sigue:
Ejemplos
<Div class = "panel de grupo" id = "acordeón"> <Div class = "Panel-default" > <Div class = "Panel-encabezamiento"> <H4 class = "Panel-title"> <A datos de palanca = "colapso" los datos y los padres = "#accordion" href = "#collapseOne"> Haga clic mí se expanden, haga clic Doblé de nuevo. Parte 1 </ a> </ H4> </ Div> <Div id = "collapseOne" class = "colapso panel de colapso en "> <Div class = "panel de cuerpo"> Nihil anim kufiyya helvética, la cerveza artesanal labore Wes Anderson credibilidad nesciunt sapiente ea proident. Ad vegetariana excepteur carnicero vice lomo. </ div> </ Div> </ Div> <Div class = "Panel-default" > <Div class = "Panel-encabezamiento"> <H4 class = "Panel-title"> <A datos de palanca = "colapso" los datos y los padres = "#accordion" href = "#collapseTwo"> Haga clic mí se expanden, haga clic Doblé de nuevo. Parte 2 </ a> </ H4> </ Div> <Div id = "collapseTwo" class = "colapso panel de colapso" > <Div class = "panel de cuerpo"> Nihil anim kufiyya helvética, la cerveza artesanal labore Wes Anderson credibilidad nesciunt sapiente ea proident. Ad vegetariana excepteur carnicero vice lomo. </ div> </ Div> </ Div> <Div class = "Panel-default" > <Div class = "Panel-encabezamiento"> <H4 class = "Panel-title"> <A datos de palanca = "colapso" los datos y los padres = "#accordion" href = "#collapseThree"> Haga clic mí se expanden, haga clic Doblé de nuevo. Parte 3 </ a> </ H4> </ Div> <Div id = "collapseThree" class = "colapso panel de colapso" > <Div class = "panel de cuerpo"> Nihil anim kufiyya helvética, la cerveza artesanal labore Wes Anderson credibilidad nesciunt sapiente ea proident. Ad vegetariana excepteur carnicero vice lomo. </ div> </ Div> </ Div> </ Div>
Trate »Los resultados son los siguientes:

- datos de palanca = "colapso" de los componentes añadidos al enlace que desea expandir o contraer sucesivamente.
- href o datos objetivoatributo para el componente de matriz, su valor es subcomponentesde identificación.
- propiedad-matriz de datos para agregar acordeón (acordeón) para la Identificación Para expandir o contraer el conjunto de articulación.
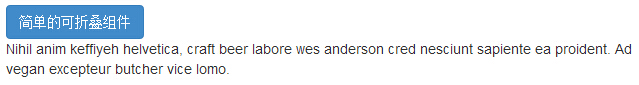
- Crear una marca sencilla sin montaje acordeón plegado (plegable),como se muestra a continuación:
Ejemplos
<Botón type = "button" class = "btn btn-primaria" datos de palanca = "colapso" -Destino de los datos = "#demo"> montaje de plegado sencillo botón </> <Div id = "demo" class = "colapso en"> Nihil anim kufiyya helvética, la cerveza artesanal labore Wes Anderson credibilidad nesciunt sapiente ea proident. Ad vegetariana excepteur carnicero vice lomo. </ div>
Trate »Los resultados son los siguientes:

Como se puede ver en el ejemplo, creamos un ensamblajes contraíbles, y el panel plegable (acordeón) diferente, no añadimos el atributode datos y los padres.
uso
La siguiente tabla muestra el pliegue de clase (colapso) plug-in para el procesamiento pesado retráctil:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
Puede usar el pliegue (colapso) plug-in de dos formas:
- A través de atributos de datos: añadir datos de palanca = "colapso"y losdatos de destinopara el elemento, elementos plegables de control de la distribución automática. atributode destino de los datos acepta un selector CSS y sus aplicaciones se plegará efecto.Asegúrese de agregar laclase .collapse elementos plegables.Si usted quiere que sea abierta por defecto, añadir una .inclase extra.
Para agregar gestión de paquetes similar a un acordeón plegables controles, añadir un atributo de datosde datos de matriz = "# selector" .
- Por JavaScript: para activar el método de contracción JavaScript, como sigue:
$ ( '. Contraer'). Contraer ()
opciones
Hay algunas opciones a través de los atributos de datos o JavaScript para aprobar. En la siguiente tabla se muestran las siguientes opciones:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
camino
Éstos son algunos plegados (Cerrar) plug-in de maneras útiles:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
Ejemplos
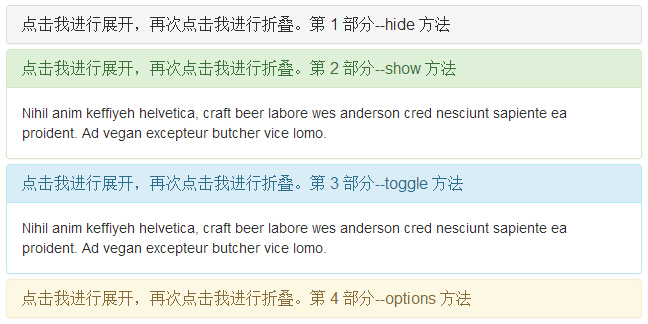
El siguiente ejemplo demuestra el método:
Ejemplos
Trate »
Los resultados son los siguientes:

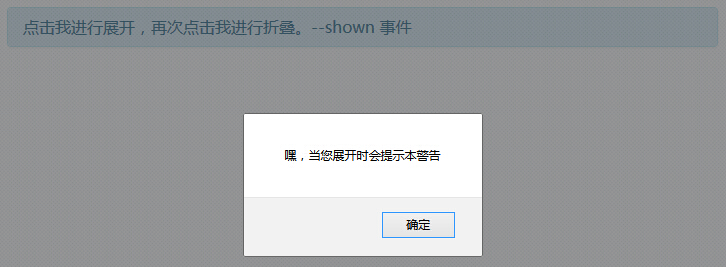
evento
La siguiente tabla muestra el pliegue (colapso) plug-in para ser utilizado en el evento. Estos eventos se pueden utilizar cuando la función de enlace.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
Ejemplos
El siguiente ejemplo muestra el uso de la prueba:
Ejemplos
Trate »
Los resultados son los siguientes: