bootstrap Etiquetas
En este capítulo se explicará la pestaña Bootstrap. Otras etiquetas que aparecen en la etiqueta se pueden usar para el recuento, consejo o página. Utilice .labelclase para mostrar la etiqueta, como se muestra en el siguiente ejemplo:
Ejemplos
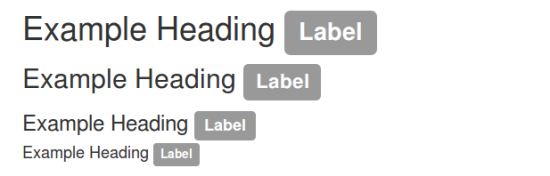
<H1> Ejemplo Encabezado <span class = "etiqueta etiqueta-default" > Etiqueta </ span> </ h1>
<H2> Ejemplo Encabezado <span class = "etiqueta etiqueta-default" > Etiqueta </ span> </ h2>
<H3> Ejemplo rúbrica <span class = "etiqueta etiqueta-default" > Etiqueta </ span> </ h3>
<H4> Ejemplo Encabezado <span class = "etiqueta etiqueta-default" > Etiqueta </ span> </ h4>
Trate »
Los resultados son los siguientes:

Puede utilizar laclase modificada etiqueta por defecto, con la etiqueta principal, con la etiqueta de éxito, con la etiqueta información, con la etiqueta de advertencia, con la etiqueta de peligro para alterar la apariencia de la etiqueta, como se muestra en los siguientes ejemplos:
Ejemplos
<span class = "etiqueta etiqueta-default" > pestaña predeterminada </ span>
<span class = "etiqueta-etiqueta principal" > La etiqueta principal </ span>
<span class = "etiqueta etiqueta-éxito" > etiqueta de éxito </ span>
<span class = "etiqueta etiqueta-info" > pestaña </ span>
<span class = "etiqueta etiqueta de alerta" > Etiquetas de advertencia </ span>
<span class = "etiqueta etiqueta-peligro" > etiqueta de riesgo </ span>
Trate »
Los resultados son los siguientes:

Otros ejemplos de etiquetas
| categoría | descripción | Ejemplos |
|---|---|---|
| .label etiqueta predeterminada | Etiqueta gris por defecto | probar |
| .label etiqueta-primaria | Tipo de "primaria" de la etiqueta azul | probar |
| .label etiqueta éxito | Tipo de "éxito" de la etiqueta verde | probar |
| .label etiqueta-info | etiqueta de color azul claro de tipo "Info" | probar |
| etiqueta de alerta .label | etiqueta amarilla tipo "Advertencia" | probar |
| .label etiqueta de peligro | etiqueta de color rojo tipo "Peligro" | probar |