insignia de arranque
En este capítulo se explicará insignias de arranque (Pin). Insignias y etiquetas similares, la diferencia principal es que la insignia esquinas más redondeadas.
Insignias (Pin) se utiliza principalmente para los artículos nuevos o no leídos resaltados. Para utilizar la tarjeta de identificación, sólo hay que poner<span class = "insignia"> añadido al enlace, la navegación Bootstrap, etc. Estos elementos pueden ser.
El siguiente ejemplo ilustra este punto:
Ejemplos
Mostrar mensajes no leídos:
Trate »
Los resultados son los siguientes:

Cuando no hay elementos nuevos o no leídos, a través de laCSS: selector de vacío,insignias se pueden plegar, que muestra el interior vacío.
Ejemplos
Mostrar sin leer desaparecer:
Trate »
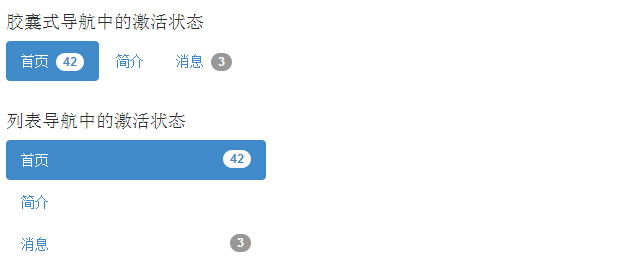
estado de la navegación activada
Puede colocar una placa en una cápsula de navegación estado y lista de navegación activa. Al utilizar el<span class = "insignia"> para activar el enlace, como se muestra en el siguiente ejemplo:
Ejemplos
Trate »
Los resultados son los siguientes: