Panel de arranque
En este capítulo se explicará el panel de arranque (paneles). conjunto de panel de DOM para el montaje se inserta en una caja. Crear un panel de base, sólo necesita <div> y agregar laclase clase.panel .panel-default puede, como se muestra en el siguiente ejemplo:
Ejemplos
<Div class = "Panel-default" >
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
Los resultados son los siguientes:
título del panel
Somos dos grandes formas de añadir un título del panel:
- Utilicela clase .panel-encabezamiento puede simplemente añadir el título al contenedor de panel.añadir fácilmente un contenedor de partida para su panel.
- El uso conclase .panel-título de <h1> - <h6> para añadir un predefinidos estilos de título.
Los siguientes ejemplos demuestran esto de dos maneras:
Ejemplos
<Div class = "Panel-default" >
<Div class = "Panel-encabezamiento"> El título del panel sin título </ div>
<Div class = "panel de cuerpo"> grupo Contenido </ div>
</ Div>
<Div class = "Panel-default" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> con el título del título del panel </ h3>
</ Div>
<Div class = "panel de cuerpo"> grupo Contenido </ div>
</ Div>
Los resultados son los siguientes:
Nota al pie del panel
Podemos añadir una nota al pie en el panel, sólo hay que poner el texto en el botón opor clase .panel-pie de página con un <div> puede ser.El siguiente ejemplo ilustra este punto:
Ejemplos
<Div class = "Panel-default" >
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
<Div class = "panel de pie de página"> Panel de la nota </ div>
</ Div>
Los resultados son los siguientes:
 Nota al pie del panel no hereda el color y el color del borde del panel con el contexto, ya que no está en el contenido de frente.
Nota al pie del panel no hereda el color y el color del borde del panel con el contexto, ya que no está en el contenido de frente.
panel de Contexto de color
Uso estatus de clase Contextopanel principal, el panel-éxito, el panel-información, el panel de alerta, el panel-peligro, para fijar el panel de color con el contexto, los ejemplos son los siguientes:
Ejemplos
<Div class = "Panel-primaria" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
<Div class = "Panel-éxito" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
<Div class = "Panel-info" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
<Div class = "Panel de alerta" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
<Div class = "Panel-peligro" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
</ Div>
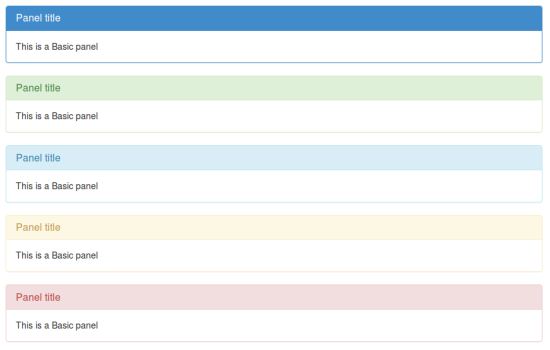
Los resultados son los siguientes:
Con un panel de mesa
Para crear una tabla sin fronteras en el panel, podemos utilizar laclase .table en el panel.Supongamos que hay un.panel-cuerpo <div> que contiene,podemos añadir una frontera extra a la parte superior de la tabla de separar. Si no.panel-cuerpo de la <div>, el componente se moverá sin interrupción desde el panel de la mesa principal.
El siguiente ejemplo ilustra este punto:
Ejemplos
<Div class = "Panel-default" >
<Div class = "Panel-encabezamiento">
<H3 class = "Panel-title"> Panel de título </ h3>
</ Div>
<Div class = "panel de cuerpo"> Este es un panel de base </ div>
<Tabla class = "mesa">
<Th> Productos </ th> <th> Precio </ th>
<Tr> <td> Los productos A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Productos B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<Div class = "Panel-default" >
<Div class = "Panel-encabezamiento"> Panel de título </ div>
<Tabla class = "mesa">
<Th> Productos </ th> <th> Precio </ th>
<Tr> <td> Los productos A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Productos B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
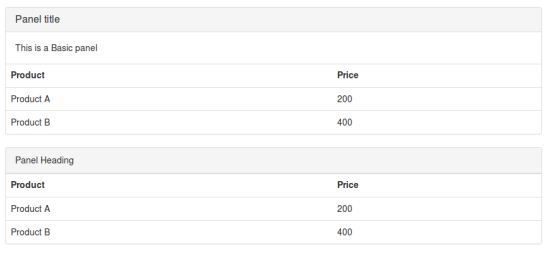
Los resultados son los siguientes:
Con una lista de grupos de panel de
Podemos incluir en ninguna lista del grupo de paneles mediante la adición de.panel y la clase .panel-defaulten el elemento <div> para crear el panel, y añadir la lista de grupos en el panel. Puede elegir entre la lista de grupos para aprender cómo crear una lista de grupos capítulo.
Ejemplos
<Div class = "Panel-default" >
<Div class = "Panel-encabezamiento"> Panel de título </ div>
<Div class = "panel de cuerpo">
<P> Este es un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. Se trata de un contenido básico del panel. </ P>
</ Div>
<ul class = "lista de grupos">
<Li class = "lista-grupo-elemento "> nombre de dominio registro gratuito </ li>
<Li class = "lista-grupo-elemento "> Ventana espacio de alojamiento gratuito </ li>
<Li class = "lista-grupo-elemento "> El número de imágenes </ li>
<Li class = "lista-grupo-elemento "> 24 * 7 de apoyo </ li>
<Li class = "lista-grupo-elemento "> Actualización de costo anual </ li>
</ Ul>
</ Div>
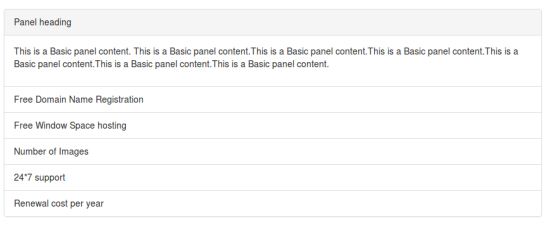
Los resultados son los siguientes:



Nota al pie del panel no hereda el color y el color del borde del panel con el contexto, ya que no está en el contenido de frente.