grupos de listas de archivos de inicio
En este capítulo vamos a explicar la lista de grupos. Lista de componentes utilizados en la lista que se presenta en forma de contenido complejo y personalizado. Crear una lista básica de los grupos de la siguiente manera:
- El elemento <ul> Añadirclase .list-grupo.
- Para el <li> Añadirgrupo-clase-elemento .list.
El siguiente ejemplo ilustra este punto:
Ejemplos
<ul class = "lista de grupos">
<Li class = "lista-grupo-elemento "> nombre de dominio registro gratuito </ li>
<Li class = "lista-grupo-elemento "> Ventana espacio de alojamiento gratuito </ li>
<Li class = "lista-grupo-elemento "> El número de imágenes </ li>
<Li class = "lista-grupo-elemento "> 24 * 7 de apoyo </ li>
<Li class = "lista-grupo-elemento "> Actualización de costo anual </ li>
</ Ul>
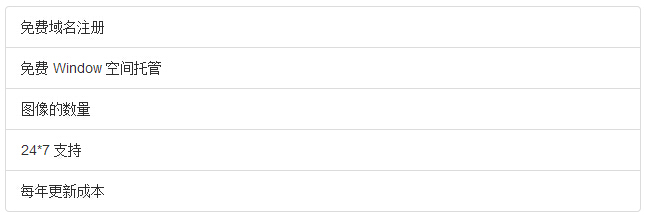
Los resultados son los siguientes:
Añade una insignia a la lista de grupos
Podemos añadir a los componentes de identificadores para cualquier elemento de la lista, se posiciona automáticamente a la derecha. Sólo es necesario agregar un<span class = "insignia"> al elemento <li>.El siguiente ejemplo ilustra este punto:
Ejemplos
<ul class = "lista de grupos">
<Li class = "lista-grupo-elemento "> nombre de dominio registro gratuito </ li>
<Li class = "lista-grupo-elemento "> Ventana espacio de alojamiento gratuito </ li>
<Li class = "lista-grupo-elemento "> El número de imágenes </ li>
<Li class = "lista-grupo-elemento ">
<span class = "insignia"> nueva </ span> 24 * 7 de apoyo </ li>
<Li class = "lista-grupo-elemento "> Actualización de costo anual </ li>
<Li class = "lista-grupo-elemento ">
<span class = "insignia"> nueva </ span> descuento </ li>
</ Ul>
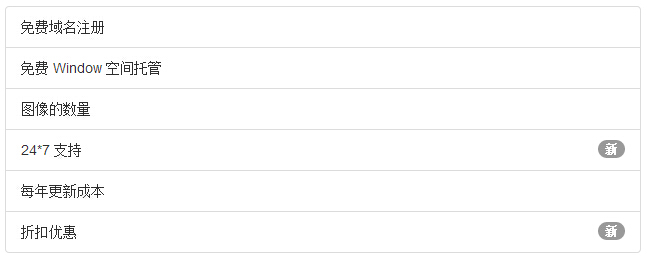
Los resultados son los siguientes:
Añadir un enlace a la lista de grupos
Mediante el uso de la etiqueta de anclaje en lugar de una lista de elementos, podemos añadir un enlace a la lista de grupos. Tenemos que utilizar <div> en lugar de <ul> elemento. El siguiente ejemplo ilustra este punto:
Ejemplos
<A href = "#" class = "lista-grupo-elemento activo"> registro de nombres de dominio libre </ a>
<A href = "#" class = "lista-grupo-elemento "> 24 * 7 de apoyo </ a>
<A href = "#" class = "lista-grupo-elemento "> Ventana espacio de alojamiento gratuito </ a>
<A href = "#" class = "lista-grupo-elemento "> El número de imágenes </ a>
<A href = "#" class = "lista-grupo-elemento "> Actualización de costo anual </ a>
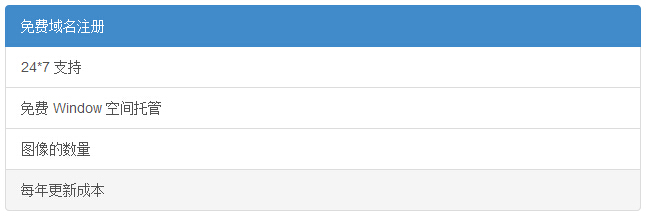
Los resultados son los siguientes:
Añadir el contenido personalizado a la lista de grupos
Hemos añadido enlaces a la parte superior de la lista de grupos para agregar contenido HTML arbitrario. El siguiente ejemplo ilustra este punto:
Ejemplos
<Div class = "lista de grupos">
<A href = "#" class = "lista-grupo-elemento activo">
<H4 class = "lista de grupos ítems -heading"> paquete de Portal </ h4>
</ A>
<A href = "#" class = "lista-grupo-elemento ">
<H4 class = "lista de grupos ítems -heading"> registro de nombres de dominio libre </ h4>
<P class = "-elemento de la lista de grupos -text"> Usted será libre de registro de nombres de dominio a través de la página web. </ P>
</ A>
<A href = "#" class = "lista-grupo-elemento ">
<H4 class = "lista de grupos ítems -heading"> 24 * 7 de apoyo </ h4>
<P class = "lista-grupo-elemento : texto"> Ofrecemos soporte 24 * 7. </ P>
</ A>
</ Div>
<Div class = "lista de grupos">
<A href = "#" class = "lista-grupo-elemento activo">
<H4 class = "lista de grupos ítems -heading"> paquete de sitio web de negocios </ h4>
</ A>
<A href = "#" class = "lista-grupo-elemento ">
<H4 class = "lista de grupos ítems -heading"> registro de nombres de dominio libre </ h4>
<P class = "-elemento de la lista de grupos -text"> Usted será libre de registro de nombres de dominio a través de la página web. </ P>
</ A>
<A href = "#" class = "lista-grupo-elemento ">
<H4 class = "lista de grupos ítems -heading"> 24 * 7 de apoyo </ h4>
<P class = "lista-grupo-elemento : texto"> Ofrecemos soporte 24 * 7. </ P>
</ A>
</ Div>
Los resultados son los siguientes: