Reproductor de arranque Tab
Pestaña de navegación de archivos de inicio se han introducido secciones. En esta sección vamos a crear una interfaz a través de la pestaña atributo de datos.
uso
Puede activar las etiquetas de las solapas de dos maneras:
A través de atributo de datos: Se pueden añadir datos de palanca = "pestaña" o datos de palanca = "píldora" para anclar los enlaces de texto.
Nav nav-pestañas y agregue la clase a la ul.
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
Por JavaScript: puede habilitar Javascript pestaña través de:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
Las siguientes son las diferentes formas de activar los diversos ejemplos aquí:
// 通过名称选取选项卡
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个选项卡
$('#myTab a:first').tab('show')
// 选取最后一个选项卡
$('#myTab a:last').tab('show')
// 选择第三个选项卡 (0-第一个选项)
$('#myTab li:eq(2) a').tab('show')
efecto de fundido
Si necesita ficha para establecer el efecto de desvanecimiento, es necesario agregar a la parte posterior de cada .fade .tab-panel. La primera pestaña hay que añadir .en ejemplos de la clase siguiente:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
El siguiente ejemplo demuestra el uso de lengüetas de datos y los datos se desvanecen efecto:
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
Tutorial Point Home
</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
Ejemplos demostración en línea

camino
pestaña $ () :. Este método se puede activar el elemento de pestaña y el contenido del recipiente. Pestaña necesita una diana de datos o en el DOM y un nodo contenedor href.
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>
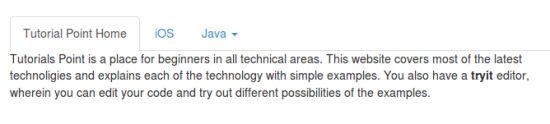
El siguiente ejemplo muestra el uso del método .tab widget de pestaña. Los ejemplos de la segunda pestaña iOS se activa.
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a>
</li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">
jmeter</a>
</li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">
ejb</a>
</li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function () {
$('#myTab li:eq(1) a').tab('show');
});
</script>
evento
La siguiente tabla muestra el widget pestaña de eventos. El evento puede ser cuando se utiliza enlaces de funciones.
| evento | descripción | Ejemplos |
|---|---|---|
| show.bs.tab | Este evento puede desencadenar la ficha, la ficha se muestra antes. respectivamente utilizando eventos yevent.target event.relatedTargetpara apuntar ficha activación y la pestaña anterior. |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
| shown.bs.tab | Este evento se dispara antes de que aparezca la pestaña. respectivamente utilizando eventos yevent.target event.relatedTargetpara apuntar ficha activación y la pestaña anterior. |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活选项卡
e.relatedTarget // 前一个选项卡
})
|
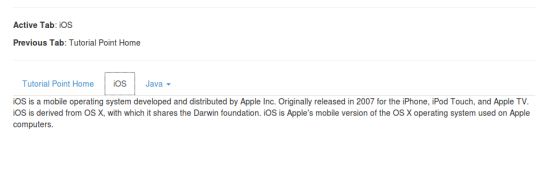
Los siguientes ejemplos ilustran el uso de plug-in de eventos, entre los ejemplos se mostrará en la pestaña actual y visitado anteriormente:
<hr>
<p class="active-tab"><strong>Active Tab</strong>: <span></span></p>
<p class="previous-tab"><strong>Previous Tab</strong>: <span></span></p>
<hr>
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">
Tutorial Point Home</a></li>
<li><a href="#ios" data-toggle="tab">iOS</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle"
data-toggle="dropdown">
Java <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li>
<li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Tutorials Point is a place for beginners in all technical areas.
This website covers most of the latest technoligies and explains
each of the technology with simple examples. You also have a
<b>tryit</b> editor, wherein you can edit your code and
try out different possibilities of the examples.</p>
</div>
<div class="tab-pane fade" id="ios">
<p>iOS is a mobile operating system developed and distributed by Apple
Inc. Originally released in 2007 for the iPhone, iPod Touch, and
Apple TV. iOS is derived from OS X, with which it shares the
Darwin foundation. iOS is Apple's mobile version of the
OS X operating system used on Apple computers.</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>jMeter is an Open Source testing software. It is 100% pure
Java application for load and performance testing.</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>Enterprise Java Beans (EJB) is a development architecture
for building highly scalable and robust enterprise level
applications to be deployed on J2EE compliant
Application Server such as JBOSS, Web Logic etc.
</p>
</div>
</div>
<script>
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活选项卡的名称
var activeTab = $(e.target).text();
// 获取先前选项卡的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});
</script>
Ejemplos demostración en línea