Bootstrap enchufe Affix - adicional de navegación
Bootstrap Affix plug-in permite a un elemento <div> flotando en la página, puede hacer que el elemento <div> con el desplazamiento de la pantalla o fijo en una posición especificada.
Uso: Se puede atribuir datos a través de JavaScript o usar plug Affix.
1, a través del atributo de datos
Sólo tiene que escuchar a los elementos de la página que se suman los datos espía = "pegue" puede ser. A continuación, utilice el desplazamiento para determinar la apertura y cierre de un elemento.
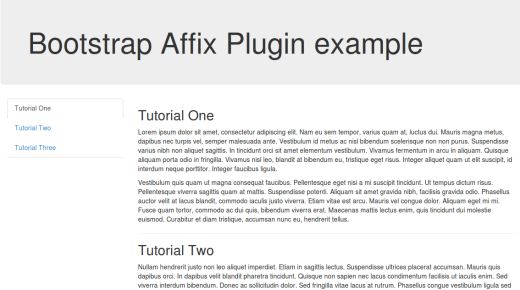
Ejemplos
Los siguientes ejemplos demuestran el uso de la propiedad por los datos Fije plug-in:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div id="myNav" data-spy="affix" data-offset-top="60"
data-offset-bottom="200">
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" data-spy="affix"
data-offset-top="190">
<li class="active"><a href="#one">Tutorial One</a></li>
<li><a href="#two">Tutorial Two</a></li>
<li><a href="#three">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
Ejemplos demostración en línea

2, javascript llamando
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})
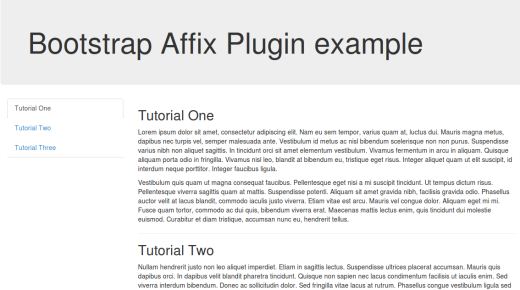
Ejemplos
Los siguientes ejemplos demuestran el uso de la propiedad por javascript Affix plug-in:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div>
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" id="myNav">
<li class="active"><a href="#one">Tutorial One</a></li>
<li><a href="#two">Tutorial Two</a></li>
<li><a href="#three">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#myNav').affix({
offset: {
top: 60
}
});
});
</script>
Ejemplos demostración en línea

Por posicionamiento CSS
Colocar el enchufe para cambiar entre tres estados: colocar, fijar-tapa y colocar de fondo. Debe proporcionar su propio estilo para los tres estados (no se basan en este plugin).
clase fijar-tapa debe estar en el flujo normal de los estados de documentos. clase colocar debe basarse en estado fijo cuando está colocado. Estado estampará-inferior debe basarse en absoluto cuando posicionado.
opciones
Las opciones de entrega disponibles a través de los datos de atributos o Javascript. Para los atributos de datos, nombre de la opción adicional de datos, tales como datos-offset-top = "200".
| nombre | tipo | defecto | descripción |
|---|---|---|---|
| offset | Valor | Funciones | Objeto | 10 | Calculado a partir de la parte superior de la posición de desplazamiento de desplazamiento (píxeles). Si se establece un número, el valor de la compensación se aplica en la parte superior y la izquierda. Si desea establecer una dirección u offset múltiples direcciones, sólo se debe proporcionar un objeto offset: { x: 10 } . esta función le permite proporcionar de forma dinámica un desplazamiento (por alguna diseño de respuesta útil). |