diseño bootstrap
breve introducción
En este tutorial, aprenderá cómo utilizar el kit de herramientas Bootstrap para crear un diseño fijo y el diseño de flujo. tutorial de arranque se basa en la versión 2.0.
En la versión 2.0, Bootstrap para teléfonos móviles, tabletas, ordenadores portátiles, máquinas de escritorio pequeño, gran escritorio de pantalla ancha, etc. Añadir una respuesta.
Puede agregar un archivo para arrancar-responsive.css página (ubicadas \ docs \ css activos bajo) para hacer el diseño sensible.
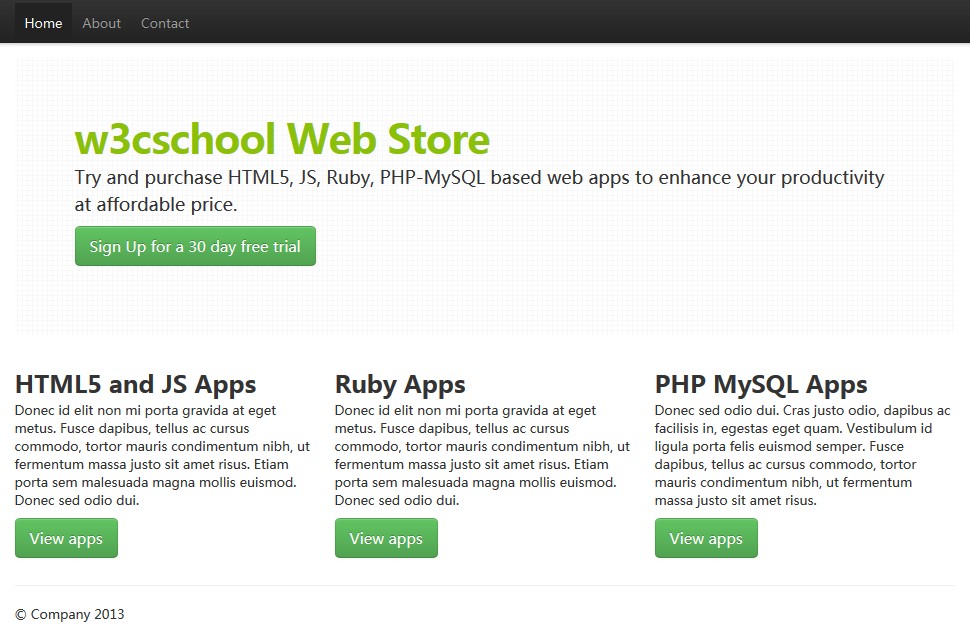
Bootstrap diseño fijo
Si desea crear una página web sobre la base de un número fijo de píxeles o aplicación, ver esta parte del tutorial.
uso
<Cuerpo>
<Div class = "contenedor">
...
</ Div>
</ Body>
explicación
bootstrap.css (docs ubicados arranque principales carpeta \ \ css activos bajo) primero 261-273 de línea, para crear el contenedor principal estilos de visualización para crear un diseño fijo. El propósito es crear un diseño fijo de 940 píxeles para web o aplicación (por defecto) diseño de ancho.
Ejemplos de diseño de rutina de carga fijo
El siguiente código crea un diseño de página fijo. Para la personalización, además del estilo por defecto, la necesidad de crear un nuevo archivo CSS fixed-ejemplo-layout.css, y bootstrap.css ubicado en la misma carpeta.
código CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
li {.nav
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
Imagen de fondo: url ( '../ twitter-arranque / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
la frontera de radio: 6px;
}
h1 {.leaderboard
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
espaciado entre letras: 1px;
color: # FF6600;
}
p {.leaderboard
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
código HTML
Ejemplos
<Html lang = "es">
<Head>
<Charset Meta = "UTF-8">
<Title> Bootstrap usando la versión 2.0 ejemplos de diseño fijo </ title>
<Meta name = "viewport" content = "width = dispositivo de ancho, inicial escala = 1.0"?>
<Meta name = "description" content = "Ejemplo de diseño fijo con Bootstrap versión 2.0 de w3cschool.cc">
<Meta name = contenido de "autor" = "">
<! - Le estilos ->
<Enlace href = "../ arranque / twitter-arranque-v2 / docs / activos / css / bootstrap.css" rel = "stylesheet">
<Enlace href = "../ arranque / twitter-arranque-v2 / docs / activos / css / ejemplo de fijo layout.css" rel = "stylesheet">
<! - Le HTML5 cuña, para IE6-8 apoyo de elementos de HTML5 ->
<! - [If lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - FAV y táctiles iconos le ->
<Link rel = "icono de acceso directo" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon.png">
<Link rel = "Apple-touch-icon" tamaños = "72x72" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon-72x72.png">
<link rel = "Apple-touch-icon" tamaños = "114x114" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon-114x114.png">
</ Head>
<Cuerpo>
<Div class = "barra de navegación barra de navegación-top fijo">
<Div class = "navbar-interior">
<Div class = "contenedor">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icono de la barra"> </ span>
<Span class = "icono de la barra"> </ span>
<Span class = "icono de la barra"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "logo w3cschool" /> </a>
<Div class = "nav-colapso">
<Ul class = "nav">
<Li class = "activa">
<a href="#"> principal </a> </ li>
<Li>
<a href="#about"> Sobre </a> </ li>
<Li>
<a href="#contact"> Contacto </a> </ li>
</ Ul>
</ Div>
<! - / Nav-colapso -.> </ Div>
</ Div>
</ Div>
<Div class = "contenedor">
<! - Unidad principal héroe por un mensaje de marketing primaria o llamar a la acción ->
<Div class = "tabla de clasificación">
<H1> w3cschool Web Store </ h1>
<P> Trate de comprar HTML5, JS, Ruby, PHP-MySQL aplicaciones web basadas para mejorar su productividad a un precio asequible. </ P>
<P>
<a class="btn btn-success btn-large"> Regístrese para una prueba de 30 días </a> </ p>
</ Div>
<! - Ejemplo fila de columnas ->
<Div class = "fila">
<Div class = "span4">
<H2> HTML5 y JS Aplicaciones </ h2>
<P> Donec Identificación elit non mi porta embarazadas a Metus eget. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> ver las aplicaciones </a> </ p>
</ Div>
<Div class = "span4">
<H2> Aplicaciones Rubí </ h2>
<P> Donec Identificación elit non mi porta embarazadas a Metus eget. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> ver las aplicaciones </a> </ p>
</ Div>
<Div class = "span4">
<H2> PHP MySQL Aplicaciones </ h2>
<P> Donec sed dui odio. Cras justo odio, dapibus ac facilisis en, egestas eget quam. Vestibulum Identificación ligula porta felis euismod sempre. Fusce dapibus, Tellus ac commodo cursus, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> ver las aplicaciones </a> </ p>
</ Div>
</ Div>
<Hr>
<Pie de página>
<P> & copy; Company 2012 </ p>
</ Pie de página>
</ Div>
<! - / Contenedor ->
<! - Le Javascript ============================================ ====== - ->
<! - Colocado al final del documento para que las páginas se cargan más rápido ->
<Script src = "../ bootstrap / twitter-arranque-V2 / docs / activos / js / jquery.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-transition.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-alert.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-modal.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-arranque-v2 / docs / activos / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-popover.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-button.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-collapse.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-carousel.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
exportación

Ver en línea
Ver ejemplos de arriba en una ventana del navegador diferente.
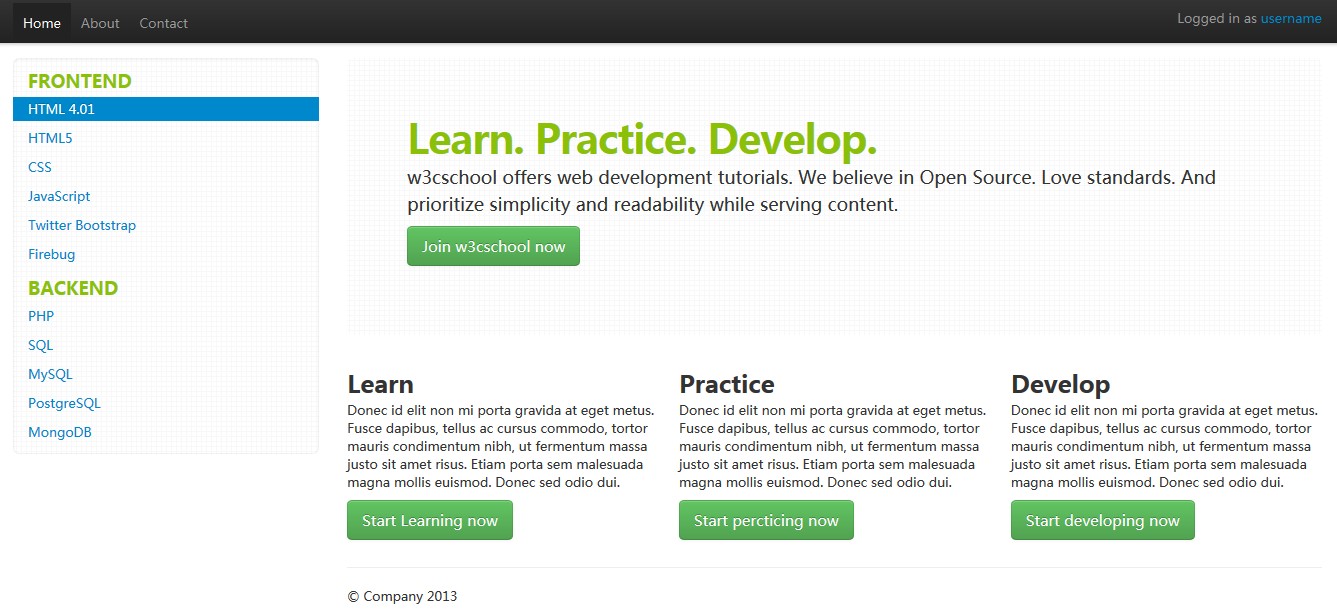
Bootstrap Disposición de fluidos
Si desea crear una disposición transitoria que se basa en un porcentaje de la disposición, con el fin de permitir un diseño más flexible, consulte este tutorial.
uso
<Div class = "contenedor de fluido">
<Div class = "row-fluido">
<Div class = "SPAN2">
<! - Contenido de la barra lateral ->
</ Div>
<div class = ""> span10
<! - Contenido del cuerpo ->
</ Div>
</ Div>
</ Div>
explicación
bootstrap.css (docs ubicados arranque principales carpeta \ \ css activos bajo) primero 274-285 de línea, para crear el contenedor principal estilos de visualización para crear un diseño de flujo. El propósito es crear un diseño de flujo basado en un porcentaje de la distribución (por ejemplo, width = 20%) como una página Web o aplicación.
Ejemplos de Bootstrap Layout Fluid
El siguiente código crea un flujo de diseño de página. Para la personalización, además del estilo por defecto, la necesidad de crear un nuevo archivo css ejemplo- fluido layout.css, y bootstrap.css ubicado en la misma carpeta.
código CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
li {.nav
padding-top: 5px;
}
.sidebar-nav {
padding: 0 9px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
Imagen de fondo: url ( '../ twitter-arranque / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
la frontera de radio: 6px;
}
h1 {.leaderboard
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
espaciado entre letras: 1px;
color: # FF6600;
}
p {.leaderboard
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.bien {
Imagen de fondo: url ( '../ twitter-arranque / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
la frontera de radio: 6px;
}
.nav .nav-header {
font-size: 18px;
color: # FF9900;
}
código HTML
Ejemplos
<Html lang = "es">
<Head>
<Charset Meta = "UTF-8">
<Title> Bootstrap usando la versión 2.0 ejemplos de diseño fijo </ title>
<Meta name = "viewport" content = "width = dispositivo de ancho, inicial escala = 1.0"?>
<Meta name = "description" content = "Ejemplo de diseño de fluidos con Bootstrap versión 2.0 de w3cschool.cc">
<Meta name = contenido de "autor" = "">
<! - Le estilos ->
<Enlace href = "../ arranque / twitter-arranque-v2 / docs / activos / css / bootstrap.css" rel = "stylesheet">
<Enlace href = "../ arranque / twitter-arranque-v2 / docs / activos / css / example-fluido-layout.css" rel = "stylesheet">
<! - Le HTML5 cuña, para IE6-8 apoyo de elementos de HTML5 ->
<! - [If lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - FAV y táctiles iconos le ->
<Link rel = "icono de acceso directo" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon.png">
<Link rel = "Apple-touch-icon" tamaños = "72x72" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon-72x72.png">
<link rel = "Apple-touch-icon" tamaños = "114x114" href = "../ arranque / twitter-arranque-v2 / docs / examples / images / apple-touch-icon-114x114.png"> </ head >
<Cuerpo>
<Div class = "barra de navegación barra de navegación-top fijo">
<Div class = "navbar-interior">
<Div class = "contenedor de fluido">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "icono de la barra"> </ span>
<Span class = "icono de la barra"> </ span>
<Span class = "icono de la barra"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "logo w3cschool" /> </a>
<Div class = "nav-colapso">
<Ul class = "nav">
<Li class = "activa">
<a href="#"> principal </a> </ li>
<Li>
<a href="#about"> Sobre </a> </ li>
<Li>
<a href="#contact"> Contacto </a> </ li>
</ Ul>
<P class = "barra de navegación de texto pull-derecha"> Conectado como
<a href="#"> nombre de usuario </a> </ p>
</ Div>
<! - / Nav-colapso -.> </ Div>
</ Div>
</ Div>
<Div class = "contenedor de fluido">
<Div class = "row-fluido">
<Div class = "span3">
<Div class = "así barra lateral-nav">
<Ul class = "nav nav-list">
<Li class = "nav-header"> frontend </ li>
<Li class = "activa">
<a href="#"> HTML 4.01 </a> </ li>
<Li>
<a href="#"> HTML5 </a> </ li>
<Li>
<a href="#"> CSS </a> </ li>
<Li>
<a href="#"> JavaScript </a> </ li>
<Li>
<a href="#"> Twitter Bootstrap </a> </ li>
<Li>
<a href="#"> Firebug </a> </ li>
<Li class = "nav-header"> back-end </ li>
<Li>
<a href="#"> PHP </a> </ li>
<Li>
<a href="#"> SQL </a> </ li>
<Li>
<a href="#"> MySQL </a> </ li>
<Li>
<a href="#"> PostgreSQL </a> </ li>
<Li>
<a href="#"> MongoDB </a> </ li>
</ Ul>
</ Div> <- !. bien / ->
</ Div> <! - / Span ->
<Div class = "span9">
<Div class = "tabla de clasificación">
<H1> Learn. Práctica. Develop. </ H1>
<P> w3cschool ofrece tutoriales de desarrollo web. Creemos en código abierto. Normas Amor. Y dan prioridad a la simplicidad y facilidad de lectura, mientras que servir contenido. </ P>
<P>
<a class="btn btn-success btn-large"> Únete ahora w3cschool </a> </ p>
</ Div>
<Div class = "row-fluido">
<Div class = "span4">
<H2> Aprender </ h2>
<P> Donec Identificación elit non mi porta embarazadas a Metus eget. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> comenzar a aprender ahora </a> </ p>
</ Div> <! - / Span ->
<Div class = "span4">
<H2> Práctica </ h2>
<P> Donec Identificación elit non mi porta embarazadas a Metus eget. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Iniciar percticing ahora </a> </ p>
</ Div>
<! - / Span ->
<Div class = "span4">
<H2> Desarrollar </ h2>
<P> Donec Identificación elit non mi porta embarazadas a Metus eget. Fusce dapibus, Tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum Massa justo sit amet Risus. Etiam porta sem malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Empezar a desarrollar ahora </a> </ p>
</ Div> <! - / Span ->
</ Div> <! - / Fila ->
<Hr>
<Pie de página>
<P> & copy; Company 2012 </ p>
</ Pie de página>
</ Div>
</ Div>
</ Div> <- !. / Fluid-contenedor ->
<! - Le Javascript ============================================ ====== - ->
<! - Colocado al final del documento para que las páginas se cargan más rápido ->
<Script src = "../ bootstrap / twitter-arranque-V2 / docs / activos / js / jquery.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-transition.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-alert.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-modal.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-arranque-v2 / docs / activos / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-popover.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-button.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-collapse.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-carousel.js"> </ script>
<Script src = "../ arrancar / twitter-arranque-V2 / docs / activos / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
exportación

Ver en línea
Ver ejemplos de arriba en una ventana del navegador diferente.
Haga clic aquí para descargar el tutorial para utilizar todo el HTML, CSS, JS y archivos de imagen.