sistema de red de arranque
breve introducción
En este tutorial, aprenderá cómo crear sistema de red Bootstrap (Grid System).
Como ya sabrán, en el diseño gráfico, el sistema de red es una estructura de dos dimensiones, por los ejes horizontales y verticales se cruzan componentes regionales para la creación de contenido. Se aplica extensamente a la disposición de diseño y estructura de contenidos del diseño gráfico. En el diseño web, es una manera rápida y eficiente para crear un diseño coherente manera muy eficaz mediante el uso de HTML y CSS. Por lo tanto, el sistema de red se ha convertido en un importante componente de flujo de trabajo / marco del módulo o diseño web.
En pocas palabras, el diseño web, utilizamos HTML y CSS para crear filas y columnas para lograr una cuadrícula. Y la columna contiene el contenido real.
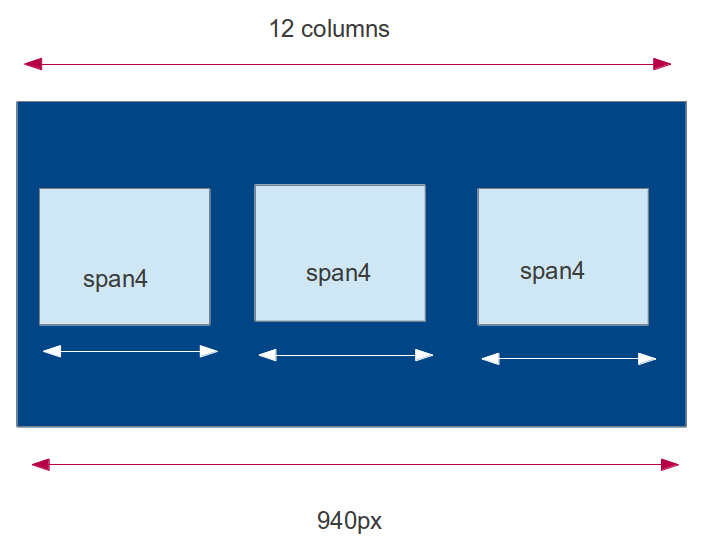
A partir de la versión 2.3.2 en adelante, Bootstrap ofrece dos tipos de malla. El sistema de red por defecto es 940px de ancho y 12. Puede añadir hoja de estilo de respuesta ya que se presenta la ventana para ajustar el ancho de 724px y 1170px.
También hay un sistema de red de flujo, que se basa en un porcentaje, en vez de basada en píxeles. Y puede extenderse a la misma que la red fija predeterminada sensible. En este tutorial vamos a discutir la rejilla por defecto a través de algunos ejemplos, se explicará sistema de red de flujo en un tutorial aparte.
Descarga la última versión de los archivos de rutina de carga "http://twitter.github.io/bootstrap/assets/bootstrap.zip" en la. Puede en nuestro tutorial introductorio para comprender la estructura de archivos correspondiente.
¿Cómo salir de la red por defecto
Vamos a empezar con un HTML básico empezar a ver cómo la red predeterminada de la aplicación anterior.
<! DOCTYPE html>
<Html>
<Head>
<Título> utilizando ejemplos de diseño fijo Bootstrap </ title>
<Meta name = "viewport" content = "width = dispositivo de ancho, inicial escala = 1.0"?>
<! - Bootstrap ->
<link href = "arranque / css / bootstrap.min.css" rel = "stylesheet medios" = "pantalla">
<Script src = "http://code.jquery.com/jquery.js"> </ script>
<Script src = "arranque / js / bootstrap.min.js"> </ script>
</ Head>
<Cuerpo>
</ Body>
</ Html>
Proceso de arranque usa la "fila" clase CSS para crear líneas horizontales de clase CSS "SPANX" (el valor de x es de 1 a 12) para crear una columna vertical. A través de estos dos pueden crear una cuadrícula de tres columnas (cada columna contiene texto), HTML como sigue
<! DOCTYPE html> <Html> <Head> <Título> utilizando ejemplos de diseño fijo Bootstrap </ title> <Meta name = "viewport" content = "width = dispositivo de ancho, inicial escala = 1.0"?> <! - Bootstrap -> <link href = "arranque / css / bootstrap.min.css" rel = "stylesheet medios" = "pantalla"> <Script src = "http://code.jquery.com/jquery.js"> </ script> <Script src = "arranque / js / bootstrap.min.js"> </ script> </ Head> <Cuerpo> <Div class = "contenedor"> <Div class = "fila"> <Div class = "span4"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas Identificación, condimentum en, Mattis laoreet, Massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum en, posuere sit amet, nibh. Duis tincidunt lectus quis dúos viverra vestibulum. Suspendisse dúos vulputate aliquam. Nulla elementum dúos augue ut. aliquam vehicula mI en mauris. Mecenas placerat, nisl en rhoncus consequat, sem nunc gesta Justo, quis eleifend arcu velita quis lacus. Morbi magna magna, tincidunt una, Mattis no, vitae imperdiet, Tellus. Sed odio est, ac auctor, sollicitudin en, consequat vitae, Orci. Fusce id felis. Vivamus sollicitudin metus eget eros. < / p> </ div> <Div class = "span4"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas Identificación, condimentum en, Mattis laoreet, Massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum en, posuere sit amet, nibh. Duis tincidunt lectus quis dúos viverra vestibulum. Suspendisse dúos vulputate aliquam. Nulla elementum dúos augue ut. aliquam vehicula mI en mauris. Mecenas placerat, nisl en rhoncus consequat, sem nunc gesta Justo, quis eleifend arcu velita quis lacus. Morbi magna magna, tincidunt una, Mattis no, vitae imperdiet, Tellus. Sed odio est, ac auctor, sollicitudin en, consequat vitae, Orci. Fusce id felis. Vivamus sollicitudin metus eget eros. < / p> </ div> <Div class = "span4"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas Identificación, condimentum en, Mattis laoreet, Massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum en, posuere sit amet, nibh. Duis tincidunt lectus quis dúos viverra vestibulum. Suspendisse dúos vulputate aliquam. Nulla elementum dúos augue ut. aliquam vehicula mI en mauris. Mecenas placerat, nisl en rhoncus consequat, sem nunc gesta Justo, quis eleifend arcu velita quis lacus. Morbi magna magna, tincidunt una, Mattis no, vitae imperdiet, Tellus. Sed odio est, ac auctor, sollicitudin en, consequat vitae, Orci. Fusce id felis. Vivamus sollicitudin metus eget eros. < / p> </ div> </ Div> </ Div> </ Body> </ Html>
A continuación se muestra una representación gráfica de la red de distribución

De esta manera, podemos utilizando la clase "span4" para cada columna, creado una cuadrícula de tres columnas. clase "contenedor" se utiliza para sostener toda la estructura. Aquí se puede ver el ejemplo en línea . A partir de esto, podemos deducir la clase CSS dado utilizado para crear el número de columna de la sintaxis general.
Crear sintaxis general de cuadrícula:
<Div class = & quot; & quot fila;> <Div class = & quot; SPANX & quot;> elementos en línea como palmo, elementos de bloque como p, div. </ Div> repita <div class = & quot; & quot; SPANX> y veces.
Donde y es el número de columnas que desea crear y X es igual a 12 (que es el número máximo de columnas que se pueden crear) combinados. x debe ser un número entero positivo, y el valor debe ser de 1-12.
Por ejemplo, si tiene tres columnas de igual anchura, cada columna es una clase = "span4", pero si desea que la primera columna más grande que los otros dos, la primera columna puede utilizar class = "span6" las otras dos columnas utilizando class = "span3".
Cómo crear una fila en una cuadrícula fija
Entonces, antes de pasar a otros ejemplos, vamos a echar un vistazo a una rejilla fija para crear filas y columnas de las reglas CSS.
la clase de la siguiente fila
.row {
margin-left: -20px;
* Mapa: 1;
}
Ajuste del margen izquierdo hasta un 20 píxeles negativo, y ajuste "* zoom: 1;". Aquí, "*" indica el atributo de zoom todos los elementos se establecen en 1, para fijar IE6 / 7 del insecto. Establecer la propiedad de zoom a 1, lo que creó una propiedad interna llamada hasLayout de problemas de representación / reparación IE6 / 7 Muchos de zoom.
.row: antes,
.row: tras {
display: table;
line-height: 0;
contenido: "";
}
Bootstrap usando el código CSS anterior para crear la línea. Utiliza ": antes" y ": después de" propiedad CSS. Estos dos pseudo-elementos. "Antes" se usa antes de que el elemento de destino en algo ": después de" se utiliza para insertar algún contenido después de que el elemento de destino. "Display: mesa," de manera que los elementos presentados en forma de tabla. Al establecer el "line-height: 0;" para asegurarse de que cada fila no son dueños de la altura de la fila utilizando el 'contenido: ""' para asegurar que el contenido no se inserta en el elementos delantero y trasero.
A continuación, utilice las siguientes reglas para asegurar a los lados izquierdo y derecho de un elemento dado no está elemento flotante.
.row: tras {
clear: both;
}
Cómo crear una columna en una rejilla fija
[Clase * = "span"] {
float: left;
min-height: 1px;
margin-left: 20px;
}
Esta es una regla CSS para usar. '[Clase * = "span"]' seleccionar los valores de atributo de clase para todos los elementos en el "lapso" comenzó. Ahora use "float: left;" para localizar cada columna adyacentes entre sí. Use "min-height: 1px" para hacer todas las columnas tienen una altura mínima de 1 píxel, utilice el "margin-left: 20px;" establecer el margen izquierdo de 20 píxeles.
Utilice una regla CSS independiente para ajustar el ancho de columna. Específicamente, como se muestra en la siguiente tabla
| CSS 代码 | 解释 |
|---|---|
.span12 {
width: 940px;
}
|
如果该行有一个单一的列,列宽为 940px。 |
.span11 {
width: 860px;
}
|
如果该行有一个由 11 列合并的列,列宽为 860px。 |
.span10 {
width: 780px;
}
|
如果该行有一个由 10 列合并的列,列宽为 780px。 |
.span9 {
width: 700px;
}
|
如果该行有一个由 9 列合并的列,列宽为 700px。 |
.span8 {
width: 620px;
}
|
如果该行有一个由 8 列合并的列,列宽为 620px。 |
.span7 {
width: 540px;
}
|
如果该行有一个由 7 列合并的列,列宽为 540px。 |
.span6 {
width: 460px;
}
|
如果该行有一个由 6 列合并的列,列宽为 460px。 |
.span5 {
width: 380px;
}
|
如果该行有一个由 5 列合并的列,列宽为 380px。 |
.span4 {
width: 300px;
}
|
如果该行有一个由 4 列合并的列,列宽为 300px。 |
.span3 {
width: 220px;
}
|
如果该行有一个由 3 列合并的列,列宽为 220px。 |
.span2 {
width: 140px;
}
|
如果该行有一个由 2 列合并的列,列宽为 140px。 |
.span1 {
width: 60px;
}
|
单个列宽为 60px。 |
Bootstrap instancia predeterminada de la cuadrícula
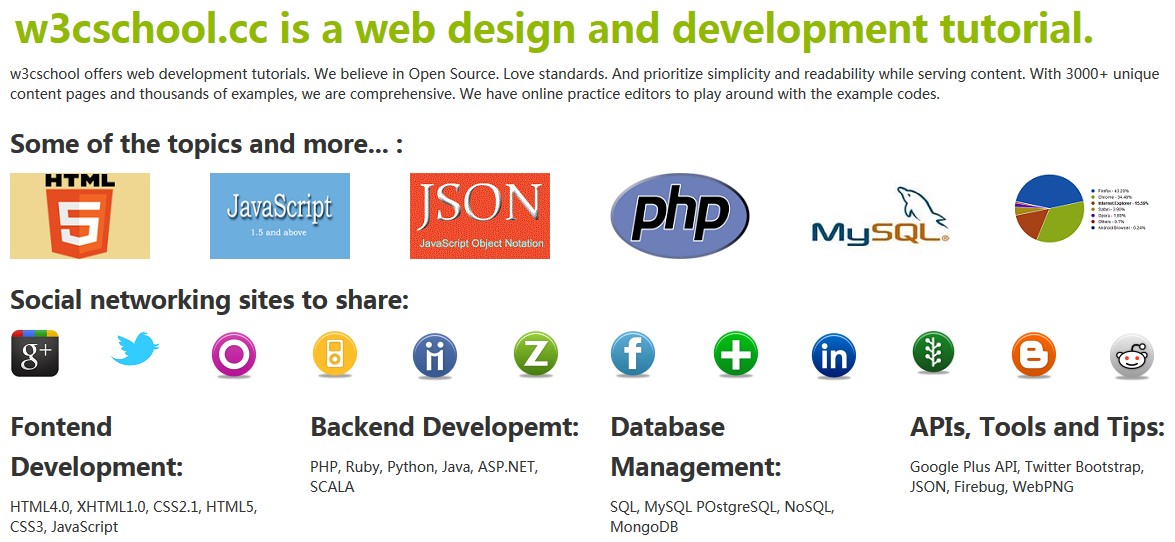
Este ejemplo muestra cómo crear una columna, dos columnas, seis columnas, 12 columnas y cuatro columnas (en ese orden).
También tenga en cuenta que todas las columnas que se crean están rodeados por clase "contenedor", "contenedor" es crear un diseño fijo usando Bootstrap.
Ejemplos
<Html lang = "es">
<Head>
<Charset Meta = "UTF-8">
<Título> Bootstrap ejemplo sistema de red - w3cschool Bootstrap Tutorial </ title>
<Meta name = "description" content = "Creación de un 16 columnas de cuadrícula con Bootstrap. Aprende con ejemplos para crear un sistema de red de Bootstrap.">
<link href = "arranque / css / bootstrap.min.css" rel = "stylesheet medios" = "pantalla">
<Script src = "http://code.jquery.com/jquery.js"> </ script>
<Script src = "arranque / js / bootstrap.min.js"> </ script>
<Style>
.span12 h1 {color: # FE6E4C; font-weight: bold; padding: 5px;}
h3 {margin: 10px 0 10px 0;}
</ Style>
</ Head>
<Cuerpo>
<Div class = "contenedor">
<Div class = "fila">
<div class = ""> span12
<H1> w3cschool.cc es un diseño web y desarrollo tutorial. </ H1>
</ Div>
</ Div>
<Div class = "fila">
<div class = ""> span12
<P> w3cschool ofrece tutoriales de desarrollo web. Creemos en código abierto. Normas Amor. Y dar prioridad a la simplicidad y facilidad de lectura, mientras que servir contenido. Con mas de 3000 páginas de contenido único y miles de ejemplos, estamos integral. Tenemos editores de práctica en línea para jugar con los códigos de ejemplo. </ p>
</ Div>
</ Div>
<Div class = "fila">
<div class = ""> span12
<H3> Algunos de los temas y más ...: </ h3>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / html5_logo.png" width = "140" height = "86" alt = "Logotipo de HTML5" /> </ p>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / javascript-logo.png" width = "140" height = alt "86" = "javascript logotipo" /> </ p>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / json.gif" width = "140" height = "86" alt = "logo JSON" /> </ p>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / php.png" width = "140" height = "86" alt = "PHP logo" /> </ p>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / mysql-logo.png" width = "140" height = "86" alt = "Logotipo de MySQL" /> </ p>
</ Div>
<Div class = "SPAN2">
<P> <img src = "images / navegador statistics.png" width = "140" height = "86" alt = "Estadísticas de navegador logotipo" /> </ p>
</ Div>
</ Div>
<Div class = "fila">
<div class = ""> span12
<H3> Sitios de redes sociales para compartir: </ h3>
</ Div>
</ Div>
<Div class = "fila">
<Div class = "casilla de verificación Período1">
<P> <img src = "images / gplus.png" width = altura "50" = "49" alt = "logo GPlus" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / twitter.png" width = "50" height = "38" alt = "Logotipo de Twitter" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / orkut.png" width = altura "50" = "55" alt = "Logotipo de Orkut" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / ipad.png" width = altura "50" = alt = "Logotipo del iPad" "53" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / digo.png" width = "50" height = alt "54" = "Digo logo" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / zapface.png" width = altura "51" = "53" alt = "logo Zapface" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / facebook.png" width = altura "48" = "53" alt = "facebook logotipo" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / netvibes.png" width = "51" height = alt "53" = "Logotipo de Netvibes" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / linkedin.png" width = "49" height = alt "54" = "Logotipo de LinkedIn" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / newsvine.png" width = "48" height = alt "53" = "logo Newsvine" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / blogger.png" width = altura "51" = "53" alt = "Logotipo de Blogger" /> </ p>
</ Div>
<Div class = "casilla de verificación Período1">
<P> <img src = "images / reditt.png" width = "48" height = alt "57" = "Logotipo de Reddit" /> </ p>
</ Div>
</ Div>
<Div class = "fila">
<Div class = "span3">
<H3> Desarrollo Fontend: </ h3>
<P> HTML4.0, XHTML1.0, CSS2.1, HTML5, CSS3, JavaScript </ p>
</ Div>
<Div class = "span3">
<H3> backend developemt: </ h3>
<P> PHP, Ruby, Python, Java, ASP.NET, SCALA </ p>
</ Div>
<Div class = "span3">
<H3> Base de Datos: </ h3>
<P> SQL, MySQL PostgreSQL, NoSQL, MongoDB </ p>
</ Div>
<Div class = "span3">
<H3> API, herramientas y consejos: </ h3>
<P> API de Google Plus, Twitter Bootstrap, JSON, Firebug, WebPNG </ p>
</ Div>
</ Div>
</ Div>
</ Body>
</ Html>
Esto es lo que va a crear

Ver en línea
Véase el ejemplo anterior en otra ventana del navegador.
Añadir sensibles a la red por defecto
Si desea agregar a la actuación respuesta Bootstrap rejilla por defecto, sólo después de que el archivo HTML CSS nativo para añadir
<meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
Para ver la cuadrícula por defecto con que responde, haga clic aquí para ver la demostración en línea . Haga clic aquí para descargar el código .
sistema de red de fábrica se reproduce la respuesta hay dos condiciones. Cuando la ventana gráfica (representación de malla de espacio libre) es mayor que 1200px [A través de @media (min-width: 1200px) obtenido] cuando la ventana es mayor que 768px pero menos de 979px [A través de @media (min-width: 768px) y ( max-width: 979px) ajustes].
columnas offset: rejilla por defecto
Mediante el uso de la compensación, puede mover el lado derecho de la columna a su posición original. Esto se hace mediante la adición de una columna para el margen izquierdo de lograr. Por Bootstrap, se puede utilizar el "offsetX" (donde el valor de x es un número entero positivo) clase y clase "spany" (donde el valor de y es un número entero positivo). Depende 'offestx' 'x' es el valor de la columna móvil asociado 'x' ancho de la columna de la derecha.
La anchura de la compensación se define en el Bootstrap CSS. Offset12 margen superior izquierdo es 980px, la distancia mínima se deja Offset1 100 px.
Dado que el sistema de red por defecto se basa en el píxel, cuando se desplaza la aplicación, debe saber que desea utilizar un píxel offset y columnas de píxeles que se utilizarán. Tanto el número de píxeles añadió conjunto no deberán exceder el nivel de ventana gráfica.
En el siguiente ejemplo, vamos a crear una cuadrícula de dos columnas. Entre ellos, nos movemos hacia la derecha de modo que la columna de la izquierda cuatro columnas. código de HTML de la siguiente manera:
Ejemplos
<Div class = "fila">
<Div class = "span4 offset4">
<P> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cursus Nam. Morbi ut mi. Nullam leo enim, Identificación del egestas, condimentum en, Mattis laoreet, Massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum en, posuere sit amet, nibh. Duis tincidunt lectus quis dúos viverra vestibulum. Suspendisse dúos vulputate aliquam. Nulla elementum dúos augue ut. aliquam vehicula mI en mauris. Mecenas placerat, nisl en rhoncus consequat, sem nunc gesta Justo, quis eleifend arcu velita quis lacus . Morbi magna magna, un tincidunt, no Mattis, imperdiet vitae, Tellus. Sed odio est, ac auctor, en sollicitudin, consequat vitae, Orci. Fusce id felis. Vivamus sollicitudin metus eget eros. </ p>
</ Div>
<Div class = "span3">
<P> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cursus Nam. Morbi ut mi. Nullam leo enim, Identificación del egestas, condimentum en, Mattis laoreet, Massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum en, posuere sit amet, nibh. Duis tincidunt lectus quis dúos viverra vestibulum. Suspendisse dúos vulputate aliquam. Nulla elementum dúos augue ut. aliquam vehicula mI en mauris. Mecenas placerat, nisl en rhoncus consequat, sem nunc gesta Justo, quis eleifend arcu velita quis lacus . Morbi magna magna, un tincidunt, no Mattis, imperdiet vitae, Tellus. Sed odio est, ac auctor, en sollicitudin, consequat vitae, Orci. Fusce id felis. Vivamus sollicitudin metus eget eros. </ p>
</ Div>
</ Div>
</ Div>
Haga clic aquí para ver la demostración en línea Haga clic aquí para descargar el código .
Usted puede agregar en el original de CSS CSS sensible, también puede ser compensado por el uso de una columna para añadir a la red de respuesta predeterminada.
columnas anidadas: rejilla por defecto
Proceso de arranque usa la red por defecto, la columna se pueden anidar. Usted sólo tendrá que crear una fila en la columna, y el número de columnas que desea crear fila anidada. Al mismo tiempo, se debe recordar que el número total de columnas para la columna anidada otras columnas, para asegurarse de que no más que el número de columnas cuando cree una columna en los casos contemplados.
El siguiente ejemplo muestra cómo anidan en las columnas predeterminadas en la red Bootstrap.
Ejemplos
<Div class = "fila">
<Div class = "span7">
<Div class = "fila">
<Div class = "span4">
<P> Mecenas aliquet velita turpis vel. Mauris ñeque metus, ncp malesuada, ultricies sit amet, Mattis porttitor, enim. En Massa libero, ncp interdum, vel interdum, blandit sed, nulla. En Ullamcorper, est eget tempor cursus, ñeque millas consectetuer millas, ultricies Massa est sed nisl. Clase Aptent taciti sociosqu anuncio Litora torquent por conubia nostra, por inceptos hymenaeos. arcu Proin nulla, luctus nonummy, eget dictum, fermentum y, lorem. Nunc porta convallis pede. </ p>
</ Div>
<Div class = "span3">
<P> Mecenas aliquet velita turpis vel. Mauris ñeque metus, ncp malesuada, ultricies sit amet, Mattis porttitor, enim. En Massa libero, ncp interdum, vel interdum, blandit sed, nulla. En Ullamcorper, est eget tempor cursus, ñeque millas consectetuer millas, ultricies Massa est sed nisl. Clase Aptent taciti sociosqu anuncio Litora torquent por conubia nostra, por inceptos hymenaeos. arcu Proin nulla, luctus nonummy, eget dictum, fermentum y, lorem. Nunc porta convallis pede. </ p>
</ Div>
</ Div>
</ Div>
<Div class = "span5">
<P> Mecenas aliquet velita turpis vel. Mauris ñeque metus, ncp malesuada, ultricies sit amet, Mattis porttitor, enim. En Massa libero, ncp interdum, vel interdum, blandit sed, nulla. En Ullamcorper, est eget tempor cursus, ñeque millas consectetuer millas, ultricies Massa est sed nisl. Clase Aptent taciti sociosqu anuncio Litora torquent por conubia nostra, por inceptos hymenaeos. arcu Proin nulla, luctus nonummy, eget dictum, fermentum y, lorem. Nunc porta convallis pede. </ p>
</ Div>
</ Div>
</ Div>
Haga clic aquí para ver la demostración en línea Haga clic aquí para descargar el código .
En el ejemplo anterior, la línea en el contenedor tiene dos columnas se definen como "class =" span7 " 'y' class =" span5 " '. Haciendo un total de 12 columnas. Ahora, añadimos una fila en la columna de la izquierda, a continuación, crear dos columnas, que se definen como "class =" span4 " 'y' class =" span3 " '. Por lo tanto, el número total de columnas en las que para cumplir con su columna padre disposiciones (3 + 4 = 7).
También puede agregar aquí el comportamiento de respuesta.
conclusión
En este tutorial, hemos hablado de la red de distribución de rutina de carga por defecto. Este tutorial está basado en Bootstrap V2.3.2. El siguiente es un resumen de los puntos principales relacionados con este tutorial:
- Bootstrap por defecto del sistema de rejilla es 940px de ancho, y con 12 columnas.
- En la cuadrícula, seguidos por "class =" fila " 'Crear una columna por" class = "SPANX"' Crear, donde x es un número entero positivo. X suma de todas las columnas no debe superar los 12.
- Al añadir el CSS Responsive Bootstrap, se puede añadir una respuesta a la red por defecto.
- Use Offset para crear espacio adicional para las columnas. Mediante el uso de la "clase =" offsetX " ', en la que x es un número entero positivo. Si utiliza un número de desplazamiento, total de columnas, el número incluye una compensación por el uso no más de 11.
- Las columnas se pueden anidar. Si utiliza una columna anidada, cuando el número total de grid computacional (línea de contenedores) en una columna, la columna anidada debe ser incluido.
- También puede utilizar anidado compensado columna.