grupo de inventario de arranque / Lista de precios
objetivo
El precio es uno de los principales componentes de la venta de productos o servicios a cualquier sitio. Incluso Boortstrap 3 (y versiones anteriores) no proporcionó una lista de precios componentes directamente, sino que proporciona una lista de los componentes del grupo. El diseño de los componentes para el propósito de hacer el contenido personalizado complejo. Al utilizar esta función, vamos a crear en esta enseñanza en una lista de precios simple y explicar la producción de una lista de grupos utilizados por las reglas CSS, y explica cómo personalizarlo.

aspecto típico

Puede ver la demostración en línea , los siguientes son ejemplos de código.
<Div class = "contenedor"> <Div class = "fila"> <Ul class = "lista de grupos col-lg-4"> <Li class = "lista-grupo-elemento"> usuarios ilimitados </ li> <Li class = "lista-grupo-elemento"> Almacenamiento ilimitado </ li> <Li class = "lista-grupo-elemento"> Soporte Foro </ li> <Li class = "lista-grupo-elemento"> Más .... </ li> <Li class = "lista-grupo-elemento"> Más ..... </ li> </ Ul> </ Div> </ Div>
la lista de grupos y la lista de grupos del tema
reglas CSS clase lista de grupos de la siguiente manera
.list-grupo {
padding-left: 0;
margin-bottom: 20px;
}
.list-grupo-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: 1px;
background-color: #ffffff;
frontera: #dddddd sólido 1px;
}
.list-grupo-elemento: first-child {
border-top-derecha-radio: 4 píxeles;
border-top-izquierda-radio: 4 píxeles;
}
.list-grupo-elemento: last-child {
margin-bottom: 0;
border-bottom-derecha-radio: 4 píxeles;
border-bottom-izquierda-radio: 4 píxeles;
}
Badge (insignias)
Se pueden utilizar los componentes (insignias) insignia para incluir la lista de grupos. El código siguiente muestra cómo lograr esto.
<Div class = "contenedor"> <Div class = "fila"> <Ul class = "lista de grupos col-lg-4"> <Li class = "lista-grupo-elemento"> <span class = "insignia"> muy importante </ span> usuarios ilimitados </ li> <Li class = "lista-grupo-elemento"> Almacenamiento ilimitado </ li> <Li class = "lista-grupo-elemento"> Soporte Foro </ li> <Li class = "lista-grupo-elemento"> Más .... </ li> <Li class = "lista-grupo-elemento"> Más ..... </ li> </ Ul> </ Div> </ Div>
Puede hacer clic aquí para ver la demostración en línea . A continuación se muestra el código CSS de orientación del grupo Lista de placas.
-Grupo-elemento .list> .badge {
float: right;
}
.list-grupo-item> .badge + .badge {
margin-right: 5px;
}
Tenga en cuenta que debido a float: right, fuerza a la lista de grupos de la derecha el contenido del proyecto de siglo.
Proyecto enlace
<Div class = "contenedor">
<Div class = "fila">
<Div class = "lista de grupos col-lg-4">
<a href="#" class="list-group-item active">
La lista de precios
</a>
<a href="#" class="list-group-item"> ilimitado de usuarios </a>
<a href="#" class="list-group-item"> ilimitado de almacenamiento </a>
<a href="#" correo electrónico class="list-group-item"> apoyo </a>
<a href="#" ... Más class="list-group-item"> </a>
</ Div>
</ Div>
</ Div>
Puede hacer clic aquí para ver la demostración en línea . La siguiente lista muestra el código CSS se encuentra dentro del grupo de elementos vinculados.
a.list-grupo-item {
color: # 555555;
}
-Grupo-elemento a.list .list-grupo-elemento-encabezamiento {
color: # 333333;
}
a.list-grupo-elemento: activable,
a.list-grupo-tema: enfoque {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
de color: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-grupo-tema-título,
a.list-group-item.active:hover .list-grupo-tema-título,
a.list-group-item.active:focus .list-grupo-elemento-encabezamiento {
Color: heredar;
}
a.list-group-item.active .list-grupo-elemento de texto,
a.list-group-item.active:hover .list-grupo-elemento de texto,
a.list-group-item.active:focus .list-grupo-objeto-texto {
color: # e1edf7;
}
de contenido personalizado
Ver ejemplos en línea , este ejemplo demuestra la lista de grupos con contenido personalizado. A continuación se muestra el aspecto de la rutina de carga CSS en HTML y CSS.
<Div class = "contenedor">
<Div class = "fila">
<Div class = "lista de grupos col-lg-4">
<a href="#" class="list-group-item active">
<Clase H4 = "Lista-grupo-tema-título"> elemento del grupo Lista de título </ h4>
<P class = "lista-grupo-objeto-texto"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
código CSS
.list-grupo-elemento-encabezamiento {
margin-top: 0;
margin-bottom: 5px;
}
.list-grupo-objeto-texto {
margin-bottom: 0;
line-height: 1.3;
}
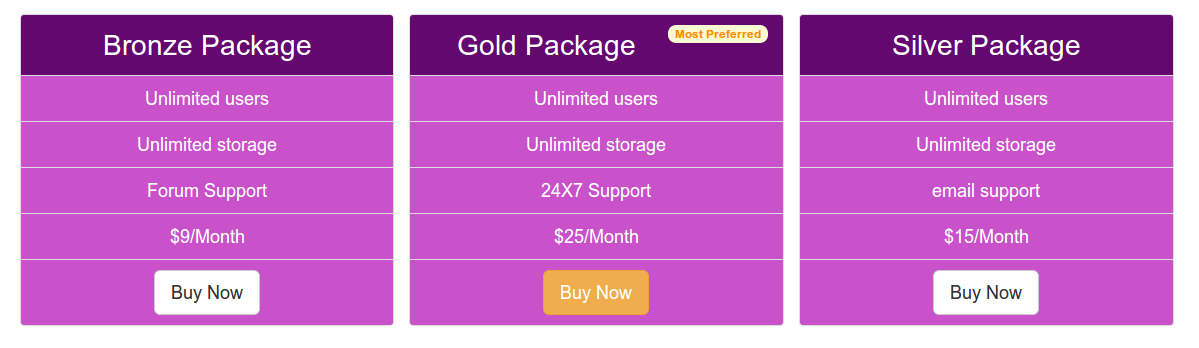
lista de precios
Ahora, vamos a tomar el componente del grupo lista de secciones de la estructura, y convertirla en una lista de precios simple y atractivo.
Aquí es un HTML básico contiene el código que se utilizó para crear la lista de precios. Tenga en cuenta que hemos añadido un botón en el último elemento de la lista. Para la columna más a la derecha y la izquierda, se utilizó el Bootstrap botón predeterminado. Para la columna del medio, añadimos un botón con una clase diferente (advertencia), y hacer que se vea diferente. Además, el primer elemento de la lista que todavía estamos en la columna central agregó una insignia.
<! DOCTYPE html>
<Html>
<Head>
<Título> Bootstrap 101 plantilla </ title>
<Meta name = "viewport" content = "width = dispositivo de ancho, inicial escala = 1.0"?>
<! - Bootstrap ->
<Enlace href = "dist / css / bootstrap.min.css" rel = "stylesheet medios" = "pantalla"> <! - HTML5 cuña y el apoyo de elementos Respond.js IE8 HTML5 y consultas de los medios de comunicación ->
<- ADVERTENCIA :! Respond.js no funciona si ve la página a través de file: // ->
<! - [If lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Cuerpo>
<Div class = "contenedor">
<Div class = "fila">
<Ul class = "lista de grupos col-lg-4">
<Li class = "lista-grupo-elemento"> Paquete Bronce </ li>
<Li class = "lista-grupo-elemento"> Número ilimitado de usuarios </ li>
<Li class = "lista-grupo-elemento"> Almacenamiento ilimitado </ li>
<Li class = "lista-grupo-elemento"> Foro de Soporte </ li>
<Class = "lista-grupo-elemento" li> $ 9 / mes </ li>
<Li class = "lista-grupo-elemento"> <a href="#"> <clase de botón = "btn btn-lg BTN-default"> Comprar </ botón> </a> </ li>
</ Ul>
<! - Segundo ->
<Ul class = "lista de grupos col-lg-4">
<Class = "lista de grupos del tema" Li> Paquete Oro <span class = "insignia"> Mayor nivel de preferencia </ span> </ li>
<Li class = "lista-grupo-elemento"> Número ilimitado de usuarios </ li>
<Li class = "lista-grupo-elemento"> Almacenamiento ilimitado </ li>
<Li class = "lista-grupo-elemento"> soporte 24x7 </ li>
<Class = "lista-grupo-elemento" li> $ 25 / Mes </ li>
<Li class = "lista-grupo-elemento"> <a href="#"> <clase de botón = "btn btn btn-advertencia-lg"> Comprar </ botón> </a> </ li>
</ Ul>
<! - Tercera ->
<Ul class = "lista de grupos col-lg-4">
<Li class = "lista-grupo-elemento"> Paquete Plata </ li>
<Li class = "lista-grupo-elemento"> Número ilimitado de usuarios </ li>
<Li class = "lista-grupo-elemento"> Almacenamiento ilimitado </ li>
<Li class = "lista-grupo-elemento"> soporte de correo electrónico </ li>
<Class = "lista-grupo-elemento" li> $ 15 / Mes </ li>
<Li class = "lista-grupo-elemento"> <a href="#"> <clase de botón = "btn btn-lg BTN-default"> Comprar </ botón> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (un plugin JavaScript para Bootstrap es necesario --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Incluir todos los plug-in (véase más adelante), o si es necesario, incluir un único archivo compilado ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Ahora, vamos a añadir la clase CSS directamente personalizar la apariencia. El primer fragmento de código CSS añadirá algo de relleno a la parte superior de la página.
body {
padding-top: 70px
}
Entonces, añadiendo el siguiente código CSS, vamos a personalizar el color de fondo, color de fuente, alineación del texto y tamaño de fuente de la lista de elementos.
ul.list-group.col-lg-4> li {
background-color: # c952ca;
color: blanco;
text-align: center;
font-size: 125%;
}
Pero si queremos que la columna central del primer elemento de la lista se ve diferente, tenemos que añadir el siguiente código CSS. Usamos el: first-child pseudo-elemento para acceder al elemento de la lista requerida.
ul.list-group.col-lg-4> li.list-grupo-elemento: first-child {
background-color: # 64086f;
font-size: 200%;
}
Para hacer que la placa se ve diferente, añadiremos el siguiente código CSS.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}