bootstrap tata letak
pengantar singkat
Dalam tutorial ini, Anda akan belajar bagaimana menggunakan toolkit Bootstrap untuk membuat judul, paragraf, daftar, dan elemen inline lainnya.
penjelasan
Bootstrap bentuk bootstrap.css versi 2.0 sejalan 286 ke baris 515, termasuk tipografi.
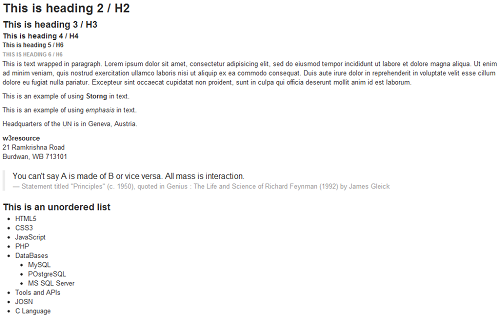
contoh tipografi Bootstrap
contoh
<Div class = "container-cairan">
<H1> ini menuju 1 / H1 </ h1>
<H2> ini sedang menuju 2 / H2 </ h2>
<H3> ini bagian 3 / H3 </ h3>
<H4> ini menuju 4 / H4 </ h4>
<H5> ini menuju 5 / H6 </ h5>
<H6> ini menuju 6 / H6 </ h6>
<P> ini teks dibungkus dalam ayat. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . duis Aute Irure dolor di reprehenderit di voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt di culpa qui officia deserunt mollit anim id est laborum. </ p>
<P> Ini adalah contoh penggunaan <strong> Kuat </ strong> dalam teks. </ P>
<P> Ini adalah contoh penggunaan <em> penekanan </ em> dalam teks. </ P>
<P> Markas Besar <abbr title = "United Nations"> UN </ abbr> adalah di Jenewa, Austria. </ P>
<! - Alamat adalah bagaimana menggunakan ->
<Alamat>
<Kuat> w3cschool </ strong> Situs
Situs 21 Ramkrishna Jalan
Burdwan, WB 713.101 <br>
</ Alamat>
<! - Blockquote adalah bagaimana menggunakan ->
<Blockquote>
<P> Anda tidak bisa mengatakan A terbuat dari B atau sebaliknya. Semua massa interaksi. </ P>
<Kecil> Pernyataan berjudul "Prinsip", dikutip dalam Genius (C 1950.): Kehidupan dan Ilmu Richard Feynman (1992) oleh James Gleick </ small>
</ Blockquote>
<H3> Ini adalah daftar unordered </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ul>
<H3> Ini adalah daftar unordered tapi gaya dihapus </ h3>
<Class Ul = "unstyled">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Class Ul = "unstyled">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ul>
<H3> Ini adalah daftar memerintahkan </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Class Ul = "unstyled">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ol>
<H3> Deskripsi daftar </ h3>
<Dl>
<Dt> Sepuluh tahun yang lalu </ dt>
<Dd> unit retak komando dikirim ke penjara </ dd>
<Dt> oleh pengadilan militer </ dt>
<Dd> untuk kejahatan mereka tidak melakukan. </ Dd>
<Dd> laki-laki ini segera melarikan diri dari. </ Dd>
<Dt> tembok pertahanan keamanan maksimum ke bawah tanah Los Angeles. </ Dt>
<Dd> Hari ini, masih dicari oleh pemerintah, mereka bertahan sebagai tentara bayaran. </ Dd>
</ Dl>
<H3> Horizontal Deskripsi daftar </ h3>
<Class Dl = "dl-horisontal">
<Dt> Sepuluh tahun yang lalu </ dt>
<Dd> unit retak komando dikirim ke penjara </ dd>
<Dt> oleh pengadilan militer </ dt>
<Dd> untuk kejahatan mereka tidak melakukan. </ Dd>
<Dd> laki-laki ini segera melarikan diri dari. </ Dd>
<Dt> tembok pertahanan keamanan maksimum ke bawah tanah Los Angeles. </ Dt>
<Dd> Hari ini, masih dicari oleh pemerintah, mereka bertahan sebagai tentara bayaran. </ Dd>
</ Dl>
</ Div>
<H1> ini menuju 1 / H1 </ h1>
<H2> ini sedang menuju 2 / H2 </ h2>
<H3> ini bagian 3 / H3 </ h3>
<H4> ini menuju 4 / H4 </ h4>
<H5> ini menuju 5 / H6 </ h5>
<H6> ini menuju 6 / H6 </ h6>
<P> ini teks dibungkus dalam ayat. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat . duis Aute Irure dolor di reprehenderit di voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt di culpa qui officia deserunt mollit anim id est laborum. </ p>
<P> Ini adalah contoh penggunaan <strong> Kuat </ strong> dalam teks. </ P>
<P> Ini adalah contoh penggunaan <em> penekanan </ em> dalam teks. </ P>
<P> Markas Besar <abbr title = "United Nations"> UN </ abbr> adalah di Jenewa, Austria. </ P>
<! - Alamat adalah bagaimana menggunakan ->
<Alamat>
<Kuat> w3cschool </ strong> Situs
Situs 21 Ramkrishna Jalan
Burdwan, WB 713.101 <br>
</ Alamat>
<! - Blockquote adalah bagaimana menggunakan ->
<Blockquote>
<P> Anda tidak bisa mengatakan A terbuat dari B atau sebaliknya. Semua massa interaksi. </ P>
<Kecil> Pernyataan berjudul "Prinsip", dikutip dalam Genius (C 1950.): Kehidupan dan Ilmu Richard Feynman (1992) oleh James Gleick </ small>
</ Blockquote>
<H3> Ini adalah daftar unordered </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Ul>
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ul>
<H3> Ini adalah daftar unordered tapi gaya dihapus </ h3>
<Class Ul = "unstyled">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Class Ul = "unstyled">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ul>
<H3> Ini adalah daftar memerintahkan </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<Li> database
<Class Ul = "unstyled">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ Ul>
</ Li>
<Li> Alat dan API </ li>
<Li> JOSN </ li>
<Li> C Bahasa </ li>
</ Ol>
<H3> Deskripsi daftar </ h3>
<Dl>
<Dt> Sepuluh tahun yang lalu </ dt>
<Dd> unit retak komando dikirim ke penjara </ dd>
<Dt> oleh pengadilan militer </ dt>
<Dd> untuk kejahatan mereka tidak melakukan. </ Dd>
<Dd> laki-laki ini segera melarikan diri dari. </ Dd>
<Dt> tembok pertahanan keamanan maksimum ke bawah tanah Los Angeles. </ Dt>
<Dd> Hari ini, masih dicari oleh pemerintah, mereka bertahan sebagai tentara bayaran. </ Dd>
</ Dl>
<H3> Horizontal Deskripsi daftar </ h3>
<Class Dl = "dl-horisontal">
<Dt> Sepuluh tahun yang lalu </ dt>
<Dd> unit retak komando dikirim ke penjara </ dd>
<Dt> oleh pengadilan militer </ dt>
<Dd> untuk kejahatan mereka tidak melakukan. </ Dd>
<Dd> laki-laki ini segera melarikan diri dari. </ Dd>
<Dt> tembok pertahanan keamanan maksimum ke bawah tanah Los Angeles. </ Dt>
<Dd> Hari ini, masih dicari oleh pemerintah, mereka bertahan sebagai tentara bayaran. </ Dd>
</ Dl>
</ Div>
Kami telah memodifikasi h1 standar css, h2, div.container-cairan div.sidebar, pemilih .content.
ekspor

View online
Lihat contoh di atas di jendela browser yang berbeda.
Klik di sini untuk men-download tutorial untuk menggunakan semua HTML, CSS, JS dan file gambar.