panel bootstrap
bab ini kita akan membahas Bootstrap panel, perakitan panel untuk dimasukkan ke dalam komponen DOM.
Anda hanya perlu untuk mendapatkan panel dasar dan menambahkan.panel kelas .panel-defaultke <div> elemen.
Hal ini ditunjukkan di bawah ini:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
Contoh di atas menunjukkan efek berikut:

title panel
Kami adalah dua cara yang bagus untuk menambahkan judul panel:
- Menggunakan kelas.panel-pos hanya dapat menambahkan judul untuk panel kontainer Anda
- Gunakan <h1> - <h6> elemen dan menggunakan.panel-gelar kelas Anda untuk menambahkan header pre-gaya.
Contoh berikut menunjukkan dua pendekatan yang berbeda:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
Contoh di atas menunjukkan efek berikut:

panel Catatan kaki
Anda dapat menambahkan catatan kaki di panel, Anda hanya perlu menambahkan.panel-footer di <div> elemen.Contohnya adalah sebagai berikut:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
Contoh di atas menunjukkan efek berikut:

Perhatikan bahwa panel tidak akan mewarisi warna dari catatan kaki dengan alternatif bermakna, karena tidak di depan konten.
Peringatan panel dengan warna
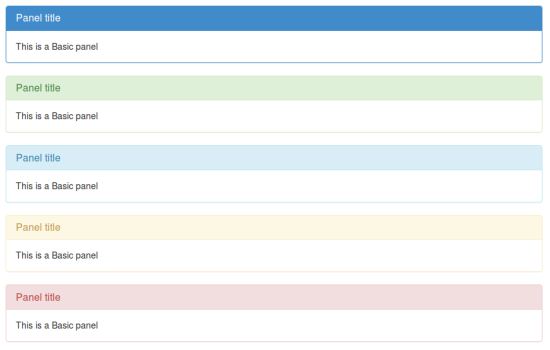
Anda dapat menggunakan panel-utama, panel-sukses, panel-info, panel-peringatan, kelas panel-bahaya untuk mengatur panel dengan warna peringatan. Contohnya adalah sebagai berikut:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
Contoh di atas menunjukkan efek berikut:

Dengan panel meja
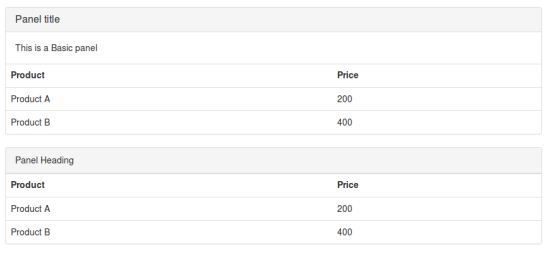
Kita dapat menggunakan kelas .table di panel untuk mengatur meja tanpa batas. Anda dapat menentukan isi teks dari total tabel di luar oleh kelas .panel-tubuh. Contohnya adalah sebagai berikut:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
Contoh di atas menunjukkan efek berikut:

Dengan daftar kelompok panel
Kami dapat dimasukkan dalam daftar kelompok panel dengan menambahkan.panel dan kelas .panel-defaultdi <div> elemen untuk membuat panel, dan menambahkan daftar di panel, contoh adalah sebagai berikut:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
Contoh di atas menunjukkan efek berikut: