Kelompok persediaan bootstrap / Daftar Harga
target
Harga merupakan salah satu komponen utama dari menjual produk atau jasa ke situs apapun. Bahkan Boortstrap 3 (dan rilis sebelumnya) tidak memberikan komponen daftar harga langsung, tetapi memberikan daftar komponen kelompok. Desain komponen untuk tujuan rendering konten yang disesuaikan kompleks. Menggunakan fitur ini, kita akan membuat dalam ajaran ini di daftar harga sederhana dan menjelaskan produksi daftar kelompok yang digunakan oleh aturan CSS, dan menjelaskan bagaimana untuk menyesuaikannya.

penampilan khas

Anda dapat melihat demo online , berikut ini adalah contoh kode.
<Class Div = "container"> <Class Div = "row"> <Class Ul = "list-kelompok col-lg-4"> <Li class = "list-kelompok-item"> Unlimited Pengguna </ li> <Li class = "list-kelompok-item"> Unlimited penyimpanan </ li> <Class Li = "list-kelompok-item"> dukungan Forum </ li> <Class Li = "list-kelompok-item"> Lebih .... </ li> <Li class = "list-kelompok-item"> Lebih ..... </ li> </ Ul> </ Div> </ Div>
daftar-kelompok dan daftar-kelompok-item
daftar-kelompok aturan kelas CSS sebagai berikut
.list-kelompok {
padding-left: 0;
margin-bottom: 20px;
}
.list-kelompok-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px #dddddd padat;
}
.list-kelompok-item: pertama-anak {
border-top-kanan-radius: 4px;
border-top-kiri-radius: 4px;
}
.list-kelompok-item: lalu-anak {
margin-bottom: 0;
border-bottom-kanan-radius: 4px;
border-bottom-kiri-radius: 4px;
}
Badge (lencana)
Anda dapat menggunakan lencana (badge) komponen untuk memasukkan daftar-kelompok. Kode berikut menunjukkan bagaimana untuk mencapai hal ini.
<Class Div = "container"> <Class Div = "row"> <Class Ul = "list-kelompok col-lg-4"> <Li class = "list-kelompok-item"> <span class = "lencana"> Sangat penting </ span> Unlimited Pengguna </ li> <Li class = "list-kelompok-item"> Unlimited penyimpanan </ li> <Class Li = "list-kelompok-item"> dukungan Forum </ li> <Class Li = "list-kelompok-item"> Lebih .... </ li> <Li class = "list-kelompok-item"> Lebih ..... </ li> </ Ul> </ Div> </ Div>
Anda dapat klik di sini untuk melihat demo online . Berikut ini menunjukkan kode CSS menargetkan daftar grup lencana.
.list-kelompok-item> .badge {
float: right;
}
.list-kelompok-item> .badge + .badge {
margin-right: 5px;
}
Harap dicatat bahwa karena float: right, memaksa daftar abad kelompok dalam konten proyek yang tepat.
Link Project
<Class Div = "container">
<Class Div = "row">
<Class Div = "list-kelompok col-lg-4">
<a href="#" class="list-group-item active">
Daftar harga
</a>
<a href="#" class="list-group-item"> pengguna terbatas </a>
<a href="#" class="list-group-item"> terbatas penyimpanan </a>
<a href="#" email class="list-group-item"> dukungan </a>
<a href="#" class="list-group-item"> More ... </a>
</ Div>
</ Div>
</ Div>
Anda dapat klik di sini untuk melihat demo online . Daftar berikut menunjukkan kode CSS terletak di dalam kelompok item terkait.
a.list-kelompok-item {
color: # 555555;
}
a.list-kelompok-item .list-kelompok-item-pos {
color: # 333333;
}
a.list-kelompok-item: hover,
a.list-kelompok-item: focus {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
Warna: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-kelompok-item-pos,
a.list-group-item.active:hover .list-kelompok-item-pos,
a.list-group-item.active:focus .list-kelompok-item-pos {
Warna: mewarisi;
}
a.list-group-item.active .list-kelompok-item-teks,
a.list-group-item.active:hover .list-kelompok-item-teks,
a.list-group-item.active:focus .list-kelompok-item-text {
color: # e1edf7;
}
Konten kustom
Lihat contoh online , contoh ini menunjukkan daftar grup dengan konten kustom. Berikut ini menunjukkan penampilan Bootstrap CSS dalam HTML dan kode CSS.
<Class Div = "container">
<Class Div = "row">
<Class Div = "list-kelompok col-lg-4">
<a href="#" class="list-group-item active">
<Class H4 = "list-kelompok-item-pos"> Daftar item kelompok menuju </ h4>
<P class = "list-kelompok-item-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
kode CSS
.list-kelompok-item-pos {
margin-top: 0;
margin-bottom: 5px;
}
.list-kelompok-item-text {
margin-bottom: 0;
line-height: 1.3;
}
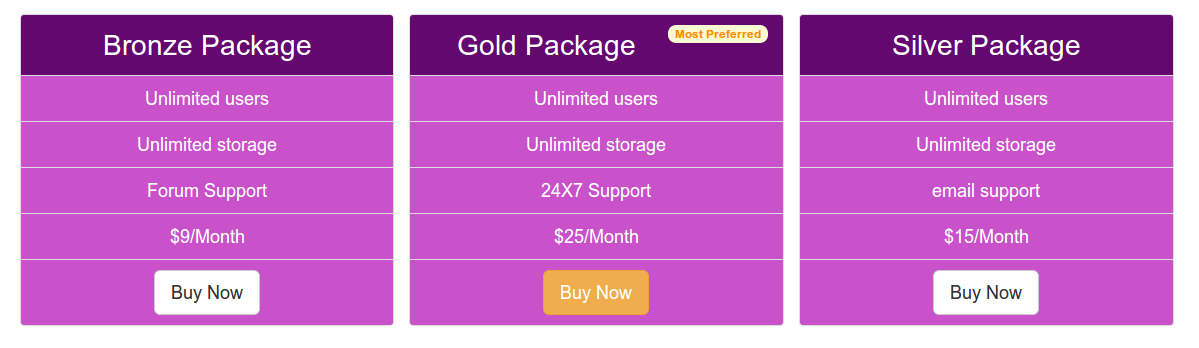
Daftar Harga
Sekarang, kami akan mengambil daftar bagian komponen kelompok struktur, dan mengubahnya menjadi daftar harga sederhana dan menarik.
Berikut adalah dasar HTML berisi kode yang kita digunakan untuk membuat daftar harga. Harap dicatat bahwa kami telah menambahkan sebuah tombol dalam daftar item terakhir. Untuk kolom paling kiri dan paling kanan, kami menggunakan tombol standar Bootstrap. Untuk kolom tengah, kami menambahkan tombol dengan kelas yang berbeda (peringatan), dan membuatnya terlihat berbeda. Selain itu, item daftar pertama kita masih di kolom tengah ditambahkan lencana.
<! DOCTYPE html>
<Html>
<Head>
<Title> Bootstrap 101 template </ title>
<Meta name = "viewport" content = "width = device-width, awal skala = 1.0">
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = "stylesheet" Media = "screen"> <! - HTML5 Shim dan dukungan Respond.js IE8 elemen HTML5 dan kueri media ->
<- PERINGATAN :! Respond.js tidak bekerja jika Anda melihat halaman melalui berkas: // ->
<! - [Jika lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Kepala>
<Body>
<Class Div = "container">
<Class Div = "row">
<Class Ul = "list-kelompok col-lg-4">
<Class Li = "list-kelompok-item"> Bronze Package </ li>
<Li class = "list-kelompok-item"> pengguna terbatas </ li>
<Li class = "list-kelompok-item"> Unlimited penyimpanan </ li>
<Class Li = "list-kelompok-item"> Forum Dukungan </ li>
<Li class = "list-kelompok-item"> $ 9 / Bulan </ li>
<Li class = "list-kelompok-item"> <a href="#"> <class button = "btn btn-lg btn-default"> Beli Sekarang </ button> </a> </ li>
</ Ul>
<! - Kedua ->
<Class Ul = "list-kelompok col-lg-4">
<Li class = "list-kelompok-item"> Paket Gold <span class = "lencana"> Kebanyakan Preferred </ span> </ li>
<Li class = "list-kelompok-item"> pengguna terbatas </ li>
<Li class = "list-kelompok-item"> Unlimited penyimpanan </ li>
<Class Li = "list-kelompok-item"> 24x7 Support </ li>
<Li class = "list-kelompok-item"> $ 25 / Bulan </ li>
<Li class = "list-kelompok-item"> <a href="#"> <class button = "btn btn-peringatan btn-lg"> Beli Sekarang </ button> </a> </ li>
</ Ul>
<! - Ketiga ->
<Class Ul = "list-kelompok col-lg-4">
<Class Li = "list-kelompok-item"> Silver Package </ li>
<Li class = "list-kelompok-item"> pengguna terbatas </ li>
<Li class = "list-kelompok-item"> Unlimited penyimpanan </ li>
<Class Li = "list-kelompok-item"> dukungan email </ li>
<Li class = "list-kelompok-item"> $ 15 / Bulan </ li>
<Li class = "list-kelompok-item"> <a href="#"> <class button = "btn btn-lg btn-default"> Beli Sekarang </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (plugin JavaScript untuk Bootstrap perlu --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Sertakan semua disusun plug-in (lihat di bawah), atau jika perlu, termasuk satu file ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Sekarang, kita akan menambahkan kelas CSS langsung menyesuaikan tampilan dan nuansa. Kode CSS fragmen pertama akan menambahkan beberapa padding ke atas halaman.
body {
padding-top: 70px
}
Kemudian, dengan menambahkan kode CSS berikut, kami akan menyesuaikan warna latar belakang, warna font, perataan teks dan ukuran font dari daftar item.
ul.list-group.col-lg-4> li {
background-color: # c952ca;
warna: putih;
text-align: center;
font-size: 125%;
}
Tetapi jika kita ingin kolom pusat daftar item pertama terlihat berbeda, kita perlu menambahkan kode CSS berikut. Kami menggunakan: pertama-anak pseudo-elemen untuk mengakses item daftar yang diperlukan.
ul.list-group.col-lg-4> li.list-kelompok-item: pertama-anak {
background-color: # 64086f;
font-size: 200%;
}
Untuk membuat lencana terlihat berbeda, kami akan menambahkan kode CSS berikut.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}
Anda dapat klik di sini untuk melihat contoh online .